JavaScript Inheritance All in One
JavaScript Inheritance All in One
constructor inheritance
构造函数 继承
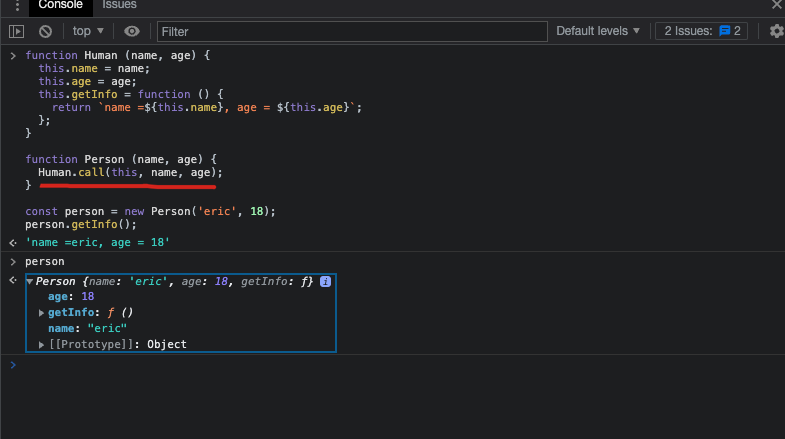
function Human (name, age) {
this.name = name;
this.age = age;
this.getInfo = function () {
return `name =${this.name}, age = ${this.age}`;
};
}
function Person (name, age) {
// 调用父类构造函数 call
Human.call(this, name, age);
}
const person = new Person('eric', 18);
person.getInfo();
function Human (name, age) {
this.name = name;
this.age = age;
this.getInfo = function () {
return `name =${this.name}, age = ${this.age}`;
};
}
function Person (name, age) {
// 调用父类构造函数 apply
Human.apply(this, [name, age]);
}
const person = new Person('eric', 18);person.getInfo();
person.getInfo();

优缺点:
- 使用 new 创建的实例对象,属性和方法都是私有的;
- 不同实例间数据隔离,导致无法复用公用的逻辑和数据;
- 每次实例化都会调用一次父类的构造函数, 存在性能问题
prototype chain inheritance
原型链式继承
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-23
* @modified
*
* @description prototype chain inheritance
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
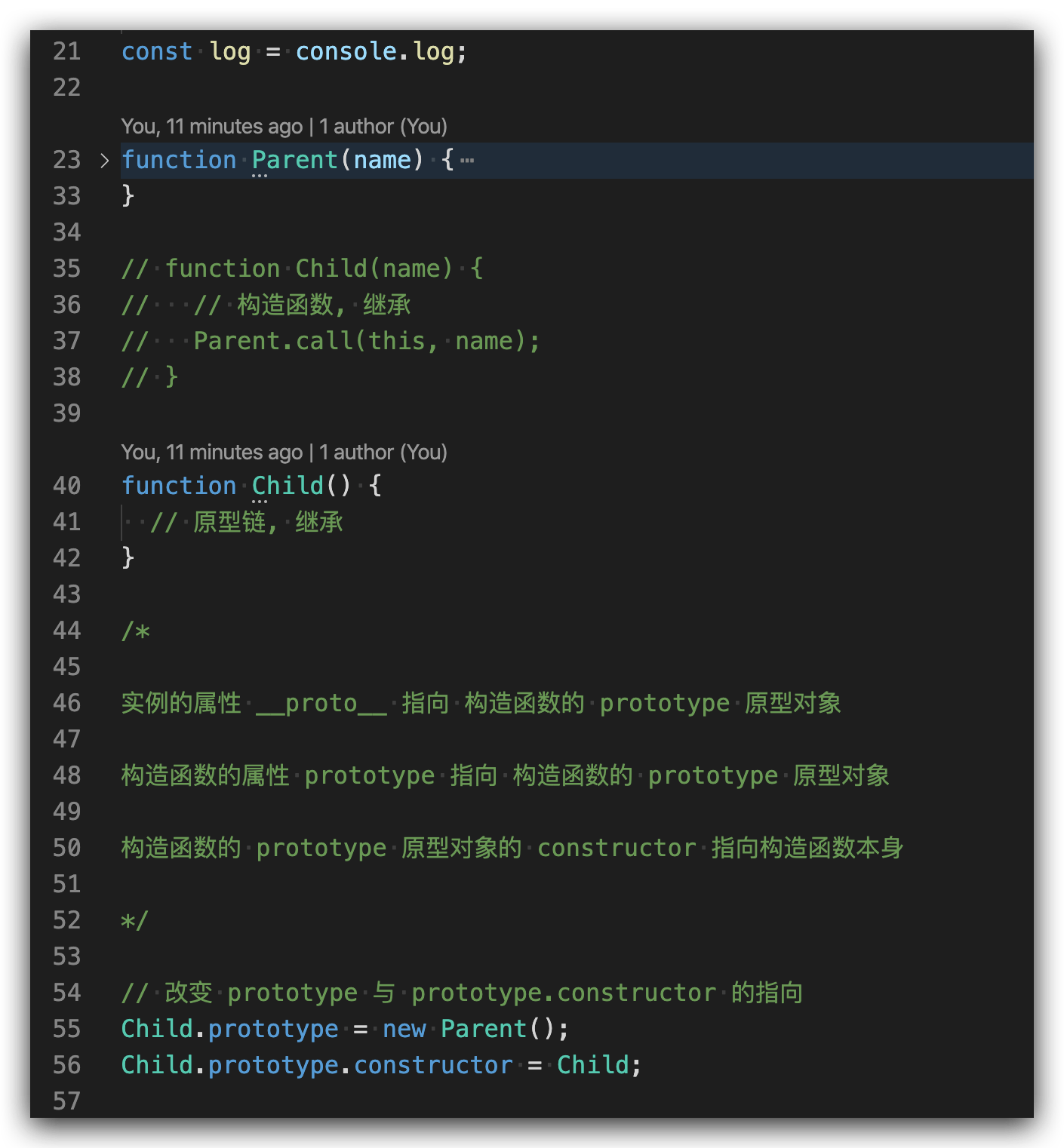
const log = console.log;
function Parent(name) {
this.name = name || Parent.name;
this.language = "Chinese";
this.getName = function() {
return this.name;
}
this.setName = function(name) {
this.name = name;
return this.name;
}
}
// function Child(name) {
// // 构造函数, 继承
// Parent.call(this, name);
// }
function Child() {
// 原型链, 继承
}
/*
实例的属性 __proto__ 指向 构造函数的 prototype 原型对象
构造函数的属性 prototype 指向 构造函数的 prototype 原型对象
构造函数的 prototype 原型对象的 constructor 指向构造函数本身
*/
// 改变 prototype 与 prototype.constructor 的指向
Child.prototype = new Parent();
// 构造函数
Child.prototype.constructor = Child;
const p = new Parent(`p`);
const c = new Child(`c`);
log(`p.language`, p.language)
log(`c.language`, c.language)
// bug ❌ 每个实例都是一个独立的对象, 实例之间是相互隔离, 不能动态的复用共同的属性和方法
Parent.language = "ZH-Hans";
Child.language = "ZH-Hans";
log(`p.language`, p.language)
log(`c.language`, c.language)

优缺点:
- 很好的实现了方法的共享;
- 正是因为什么都共享了, 所以导致一切的属性都是共享的, 只要某一个实例进行修改, 那么所有的属性都会变化;
??? 单例模式
combination inheritance
组合继承
优缺点:
parasitic inheritance
优缺点:
parasitic combination inheritance
优缺点:
ES6 class inheritance
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
getInfo() {
return `name =${this.name}, age = ${this.age}`;
};
}
class Person extends Human {
constructor(name, age) {
super(name, age);
}
}
const person = new Person('eric', 18);
person.getInfo();
优缺点:
TypeScript interface & class & type alias inheritance
class Human {
constructor(public name: string, public age: number) {
// this.name = name;
// this.age = age;
}
getInfo(): string {
return `name =${this.name}, age = ${this.age}`;
}
}
class Person extends Human {
constructor(public name: string, public age: number) {
super(name, age);
}
override getInfo() {
return super.getInfo();
}
}
const person = new Person('eric', 18);
person.getInfo();
优缺点:
refs
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13379213.html
未经授权禁止转载,违者必究!


