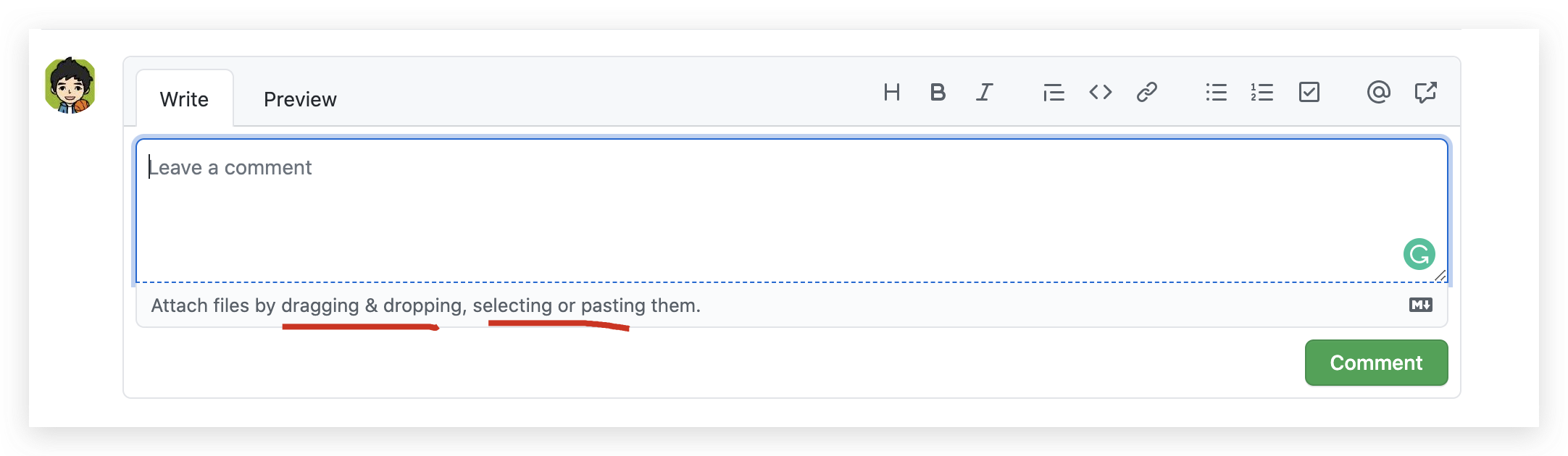
如何实现一个 markdown 图片粘贴上传的博客后台系统
如何实现一个 markdown 图片粘贴上传的博客后台系统
-
js 实现 drag & drop / copy & paste image uploader
-
MongoDB 设计文档对象结构,存储 binary / base64 / cloud url ?
-
React 实现 edit / preview
-
publish 后端生成唯一的 URL path
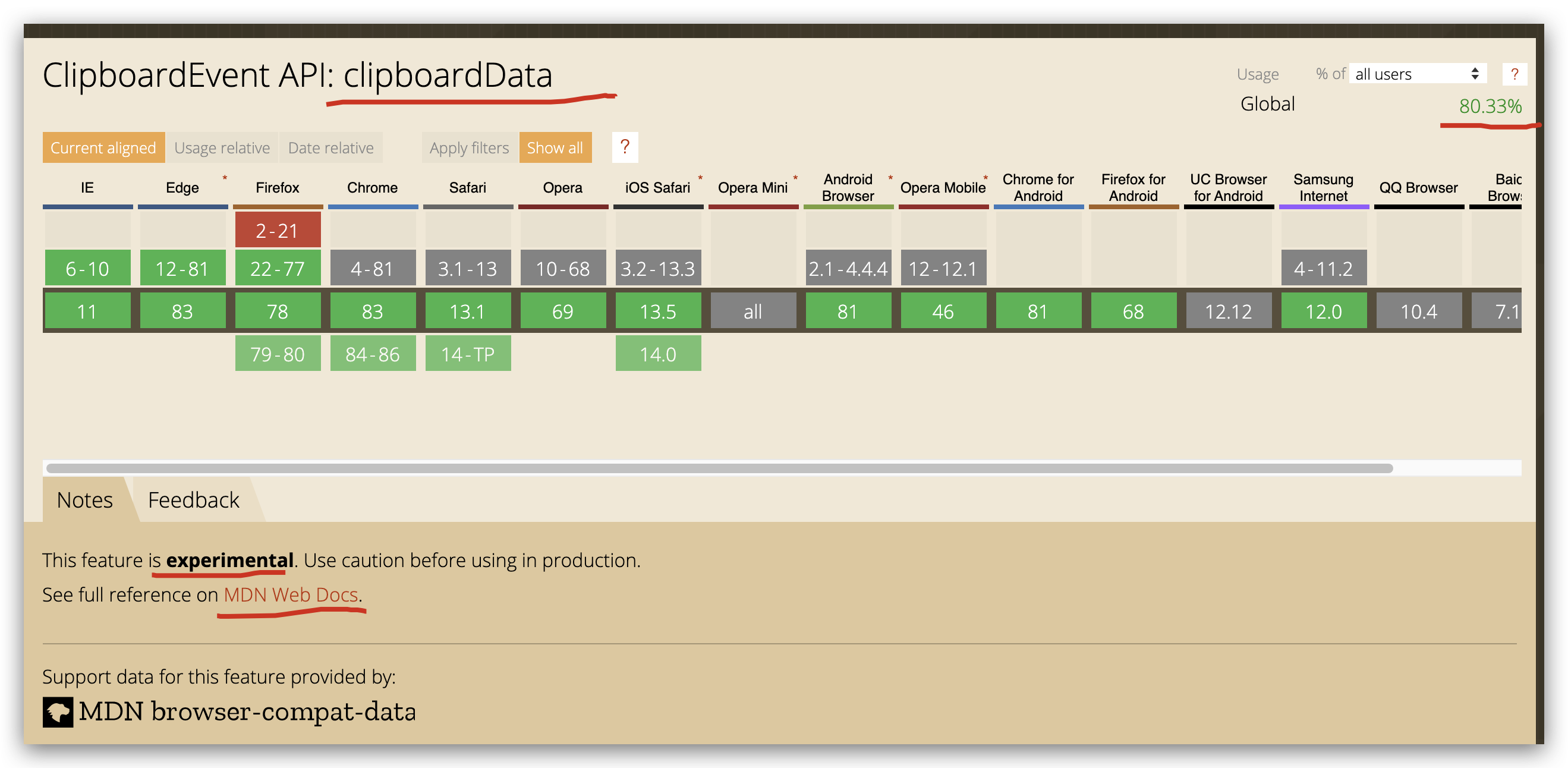
ClipboardEvent API
https://caniuse.com/#search=ClipboardEvent

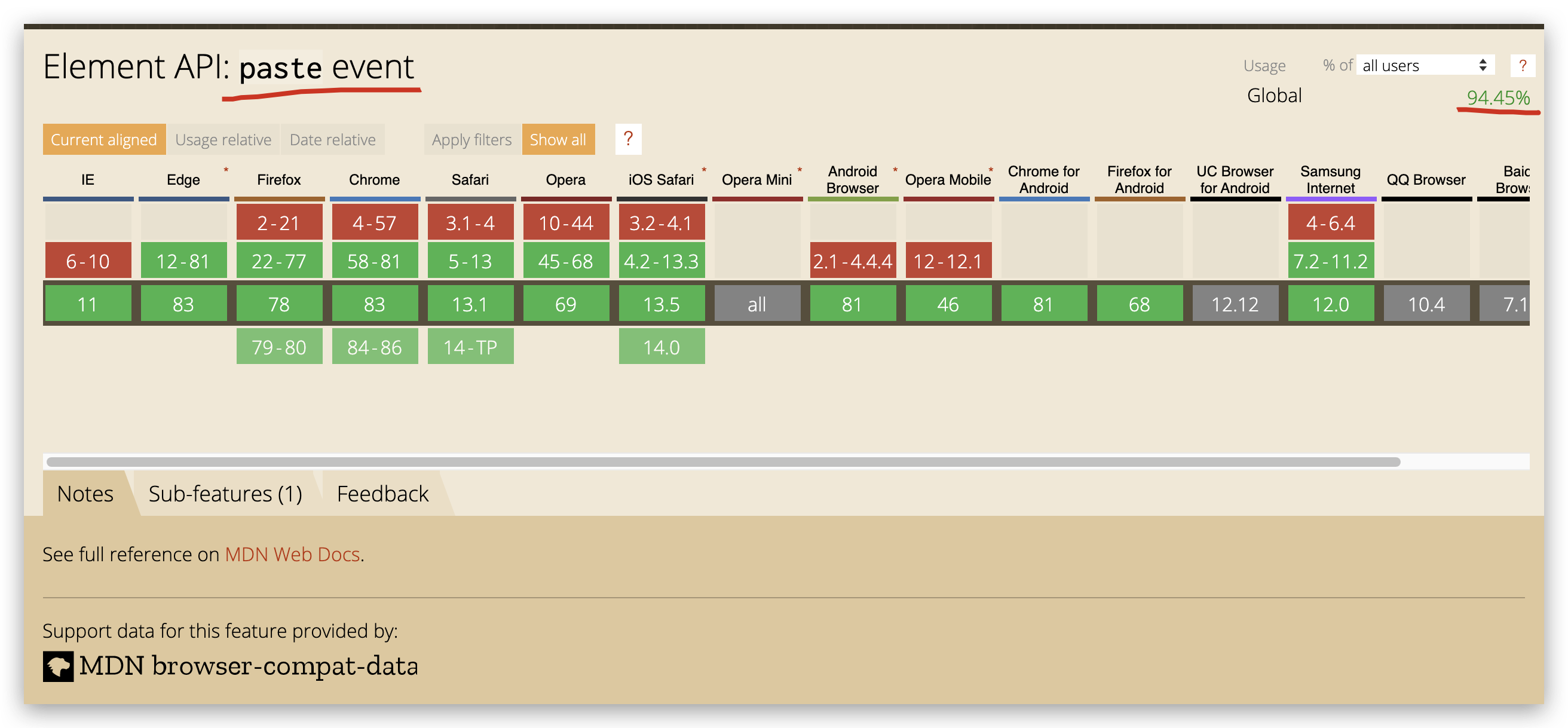
https://caniuse.com/#search=paste

https://codepen.io/xgqfrms/pen/zYrMoVm?editors=1111
Web APIs ~ copy & paste
https://developer.mozilla.org/en-US/docs/Web/API/Element/paste_event
https://developer.mozilla.org/en-US/docs/Web/API/ClipboardEvent
HTML5 DnD
https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer/getData
https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer/dropEffect
https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer/effectAllowed
refs
https://i.cnblogs.com/posts/edit

github commented

https://www.cnblogs.com/xgqfrms/p/9297157.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13334315.html
未经授权禁止转载,违者必究!


