HTTP vs HTTP/2 vs HTTP/3 (QUIC) All In One
HTTP vs HTTP/2 vs HTTP/3 (QUIC) All In One
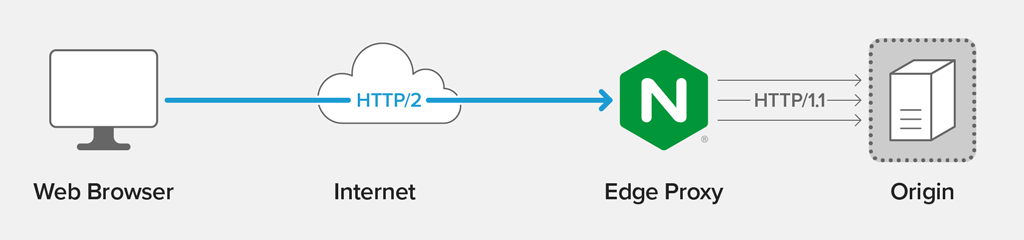
Nginx


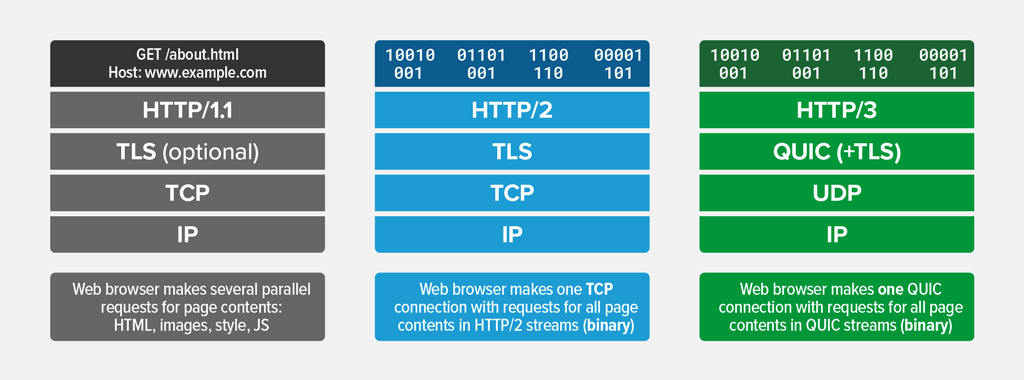
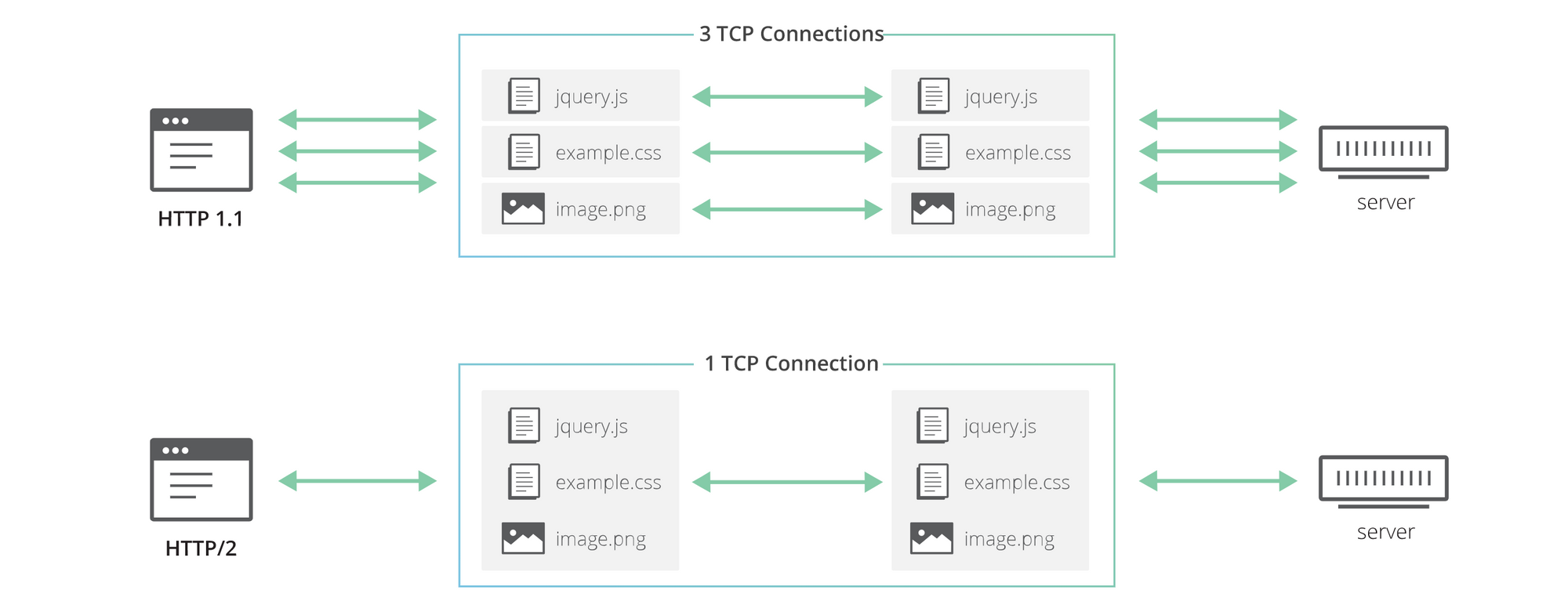
HTTP/1.1

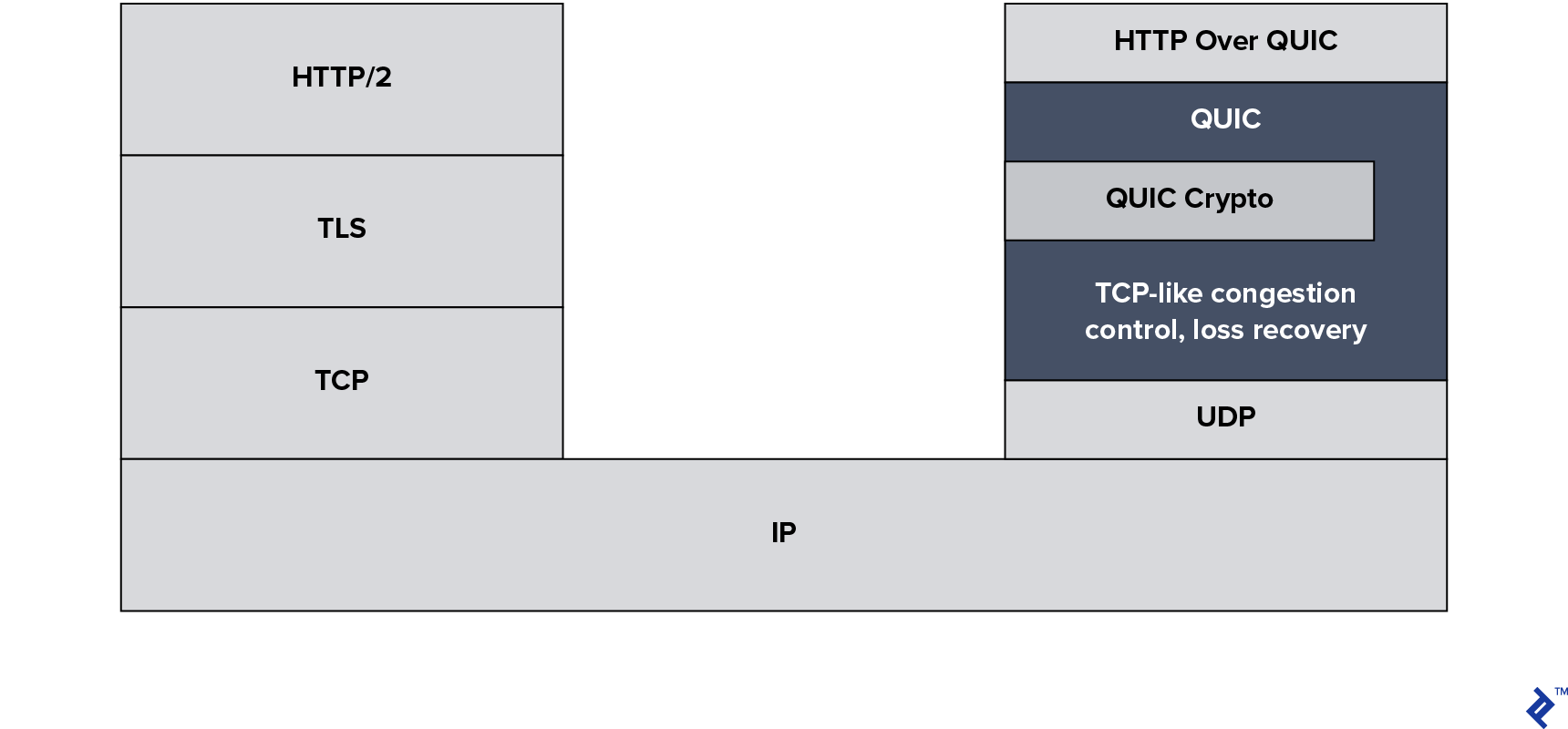
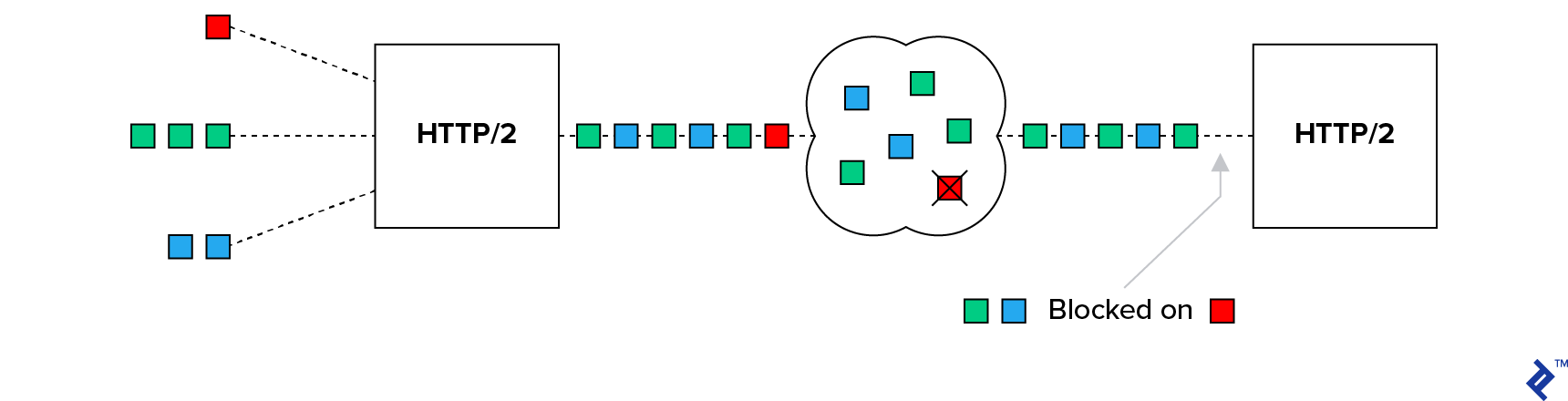
HTTP/2

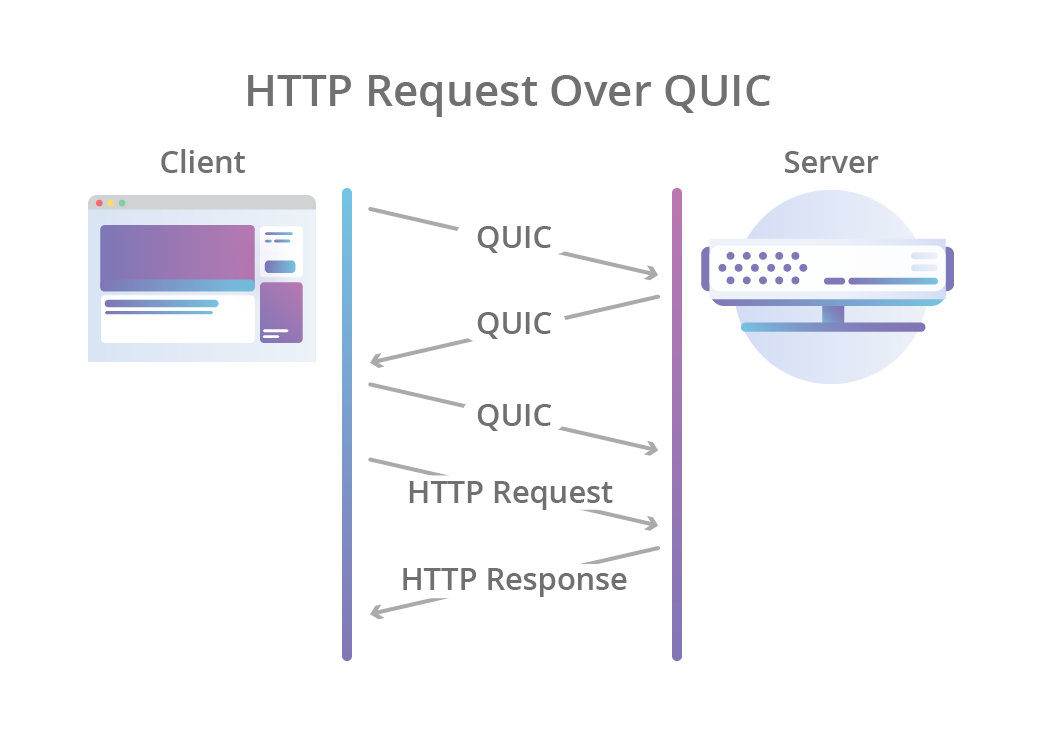
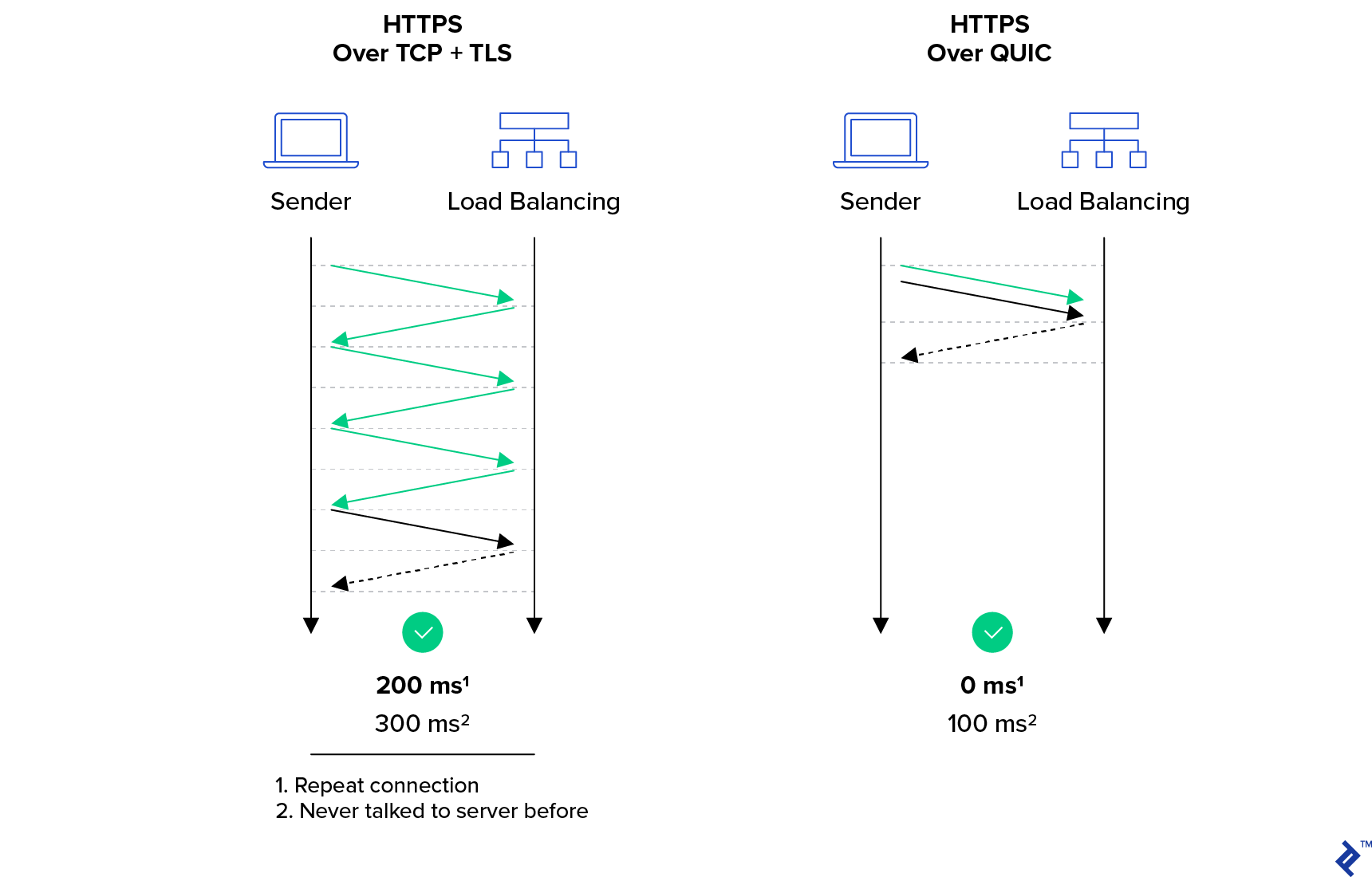
HTTP/3 (QUIC)

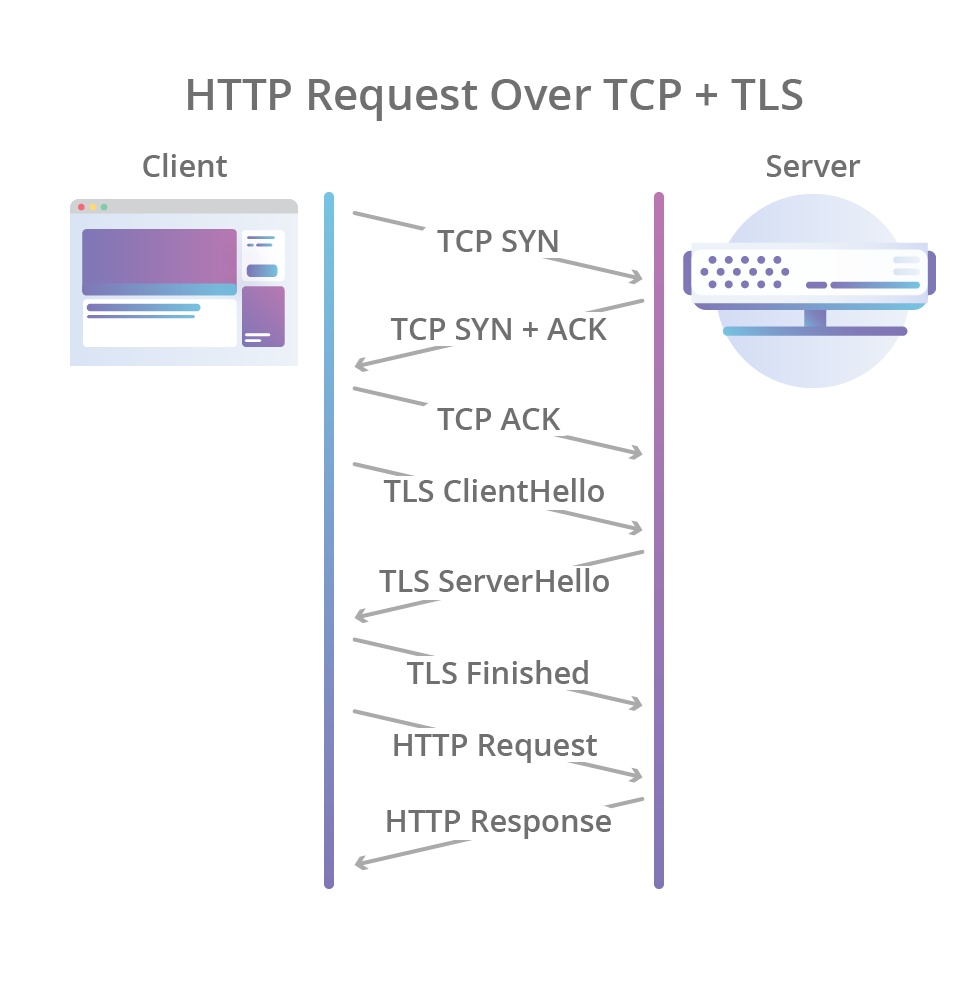
HTTPS








计算机网络协议
- OSI 协议簇 (7 层)
- TCP/IP 协议簇 (4 层)
SVG image placeholder
<svg class="object-cover w-full h-64 lg:h-96 overflow-hidden text-gray-200 fill-current dark:text-dark-light" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path d="M0 4c0-1.1.9-2 2-2h16a2 2 0 0 1 2 2v12a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V4zm11 9l-3-3-6 6h16l-5-5-2 2zm4-4a2 2 0 1 0 0-4 2 2 0 0 0 0 4z"></path>
</svg>
CSS loading animation
<div id="loader">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
@charset "UTf-8";
/* css-loading.css */
:root {
--color: #000;
--default-color: green;
--new-color: #0f0;
}
body {
background: #121212
}
#loader {
width: 500px;
position: absolute;
text-align: center;
left: calc(50% - 250px);
top: calc(50% - 10px)
}
#loader .square {
display: inline-block;
height: 10px;
width: 10px;
margin: 10px;
position: relative;
box-shadow: 0 0 20px rgba(0,0,0,.3);
animation: bouncer cubic-bezier(.455,.03,.515,.955) .75s infinite alternate
}
#loader .square:nth-child(5n+1) {
background: #0F9;
animation-delay: 0
}
#loader .square:nth-child(5n+2) {
background: #0CF;
animation-delay: calc(0s + (.1s * 1))
}
#loader .square:nth-child(5n+3) {
background: #93F;
animation-delay: calc(0s + (.1s * 2))
}
#loader .square:nth-child(5n+4) {
background: #F66;
animation-delay: calc(0s + (.1s * 3))
}
#loader .square:nth-child(5n+5) {
background: #FFF35C;
animation-delay: calc(0s + (.1s * 4))
}
@keyframes bouncer {
to {
transform: scale(1.75) translateY(-20px)
}
}
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://http3-explained.haxx.se/en/h3/h3-h2
https://http3-explained.haxx.se/zh
https://blog.cloudflare.com/http-3-vs-http-2/
https://blog.cloudflare.com/http3-the-past-present-and-future/
https://www.toptal.com/web/performance-working-with-http-3
https://www.digitalocean.com/community/tutorials/http-1-1-vs-http-2-what-s-the-difference
https://www.nginx.com/blog/introducing-technology-preview-nginx-support-for-quic-http-3/
https://jirak.net/wp/introducing-a-technology-preview-of-nginx-support-for-quic-and-http-3/
https://labs.tadigital.com/index.php/2019/11/28/http-2-vs-http-3/
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13334159.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号