How to convert number or string to ASCII in JavaScript All In One
How to convert number or string to ASCII in JavaScript All In One
ASCII dictionary generator / js 生成器 ASCII 字符字典
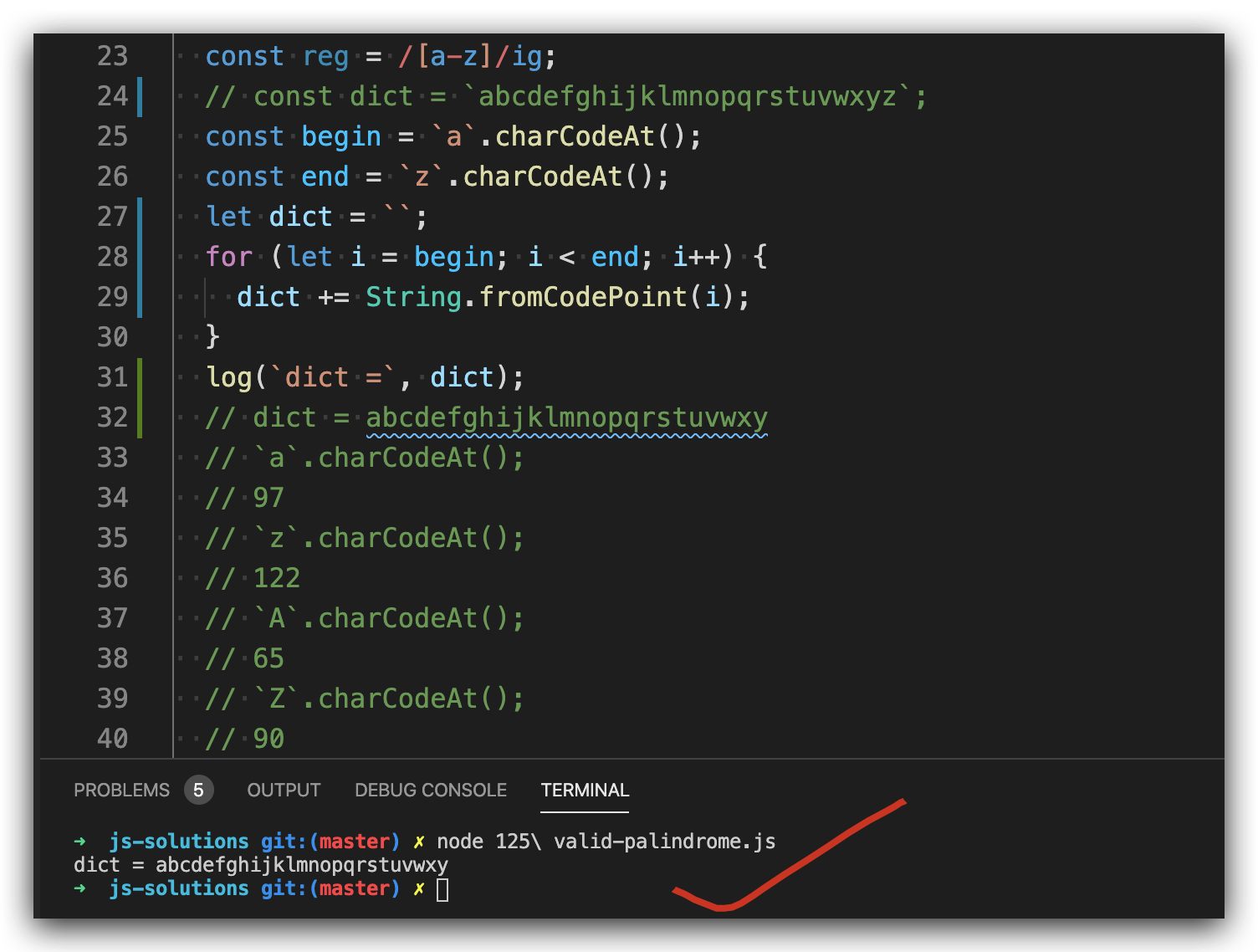
// const dict = `abcdefghijklmnopqrstuvwxyz`;
const begin = `a`.charCodeAt();
const end = `z`.charCodeAt();
let dict = ``;
for (let i = begin; i <= end; i++) {
dict += String.fromCodePoint(i);
}
log(`dict =`, dict);
// dict = abcdefghijklmnopqrstuvwxy

String.fromCodePoint
convert
numberorstringtoASCII
String.fromCodePoint(65);
//"A"
String.fromCodePoint(`65`);
//"A"

String.fromCharCode
String.fromCharCode(65)
// "A"
String.fromCharCode(`65`);
// "A"
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/fromCharCode
``. codePointAt
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/codePointAt
const icons = 'ab';
console.log(icons.codePointAt());
console.log(icons.codePointAt(0));
console.log(icons.codePointAt(1));
// 97
// 97
// 98
``.charCodeAt
ASCII character to number
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/charCodeAt
`a`.charCodeAt();
// 97
`z`.charCodeAt();
// 122
`A`.charCodeAt();
// 65
`Z`.charCodeAt();
// 90
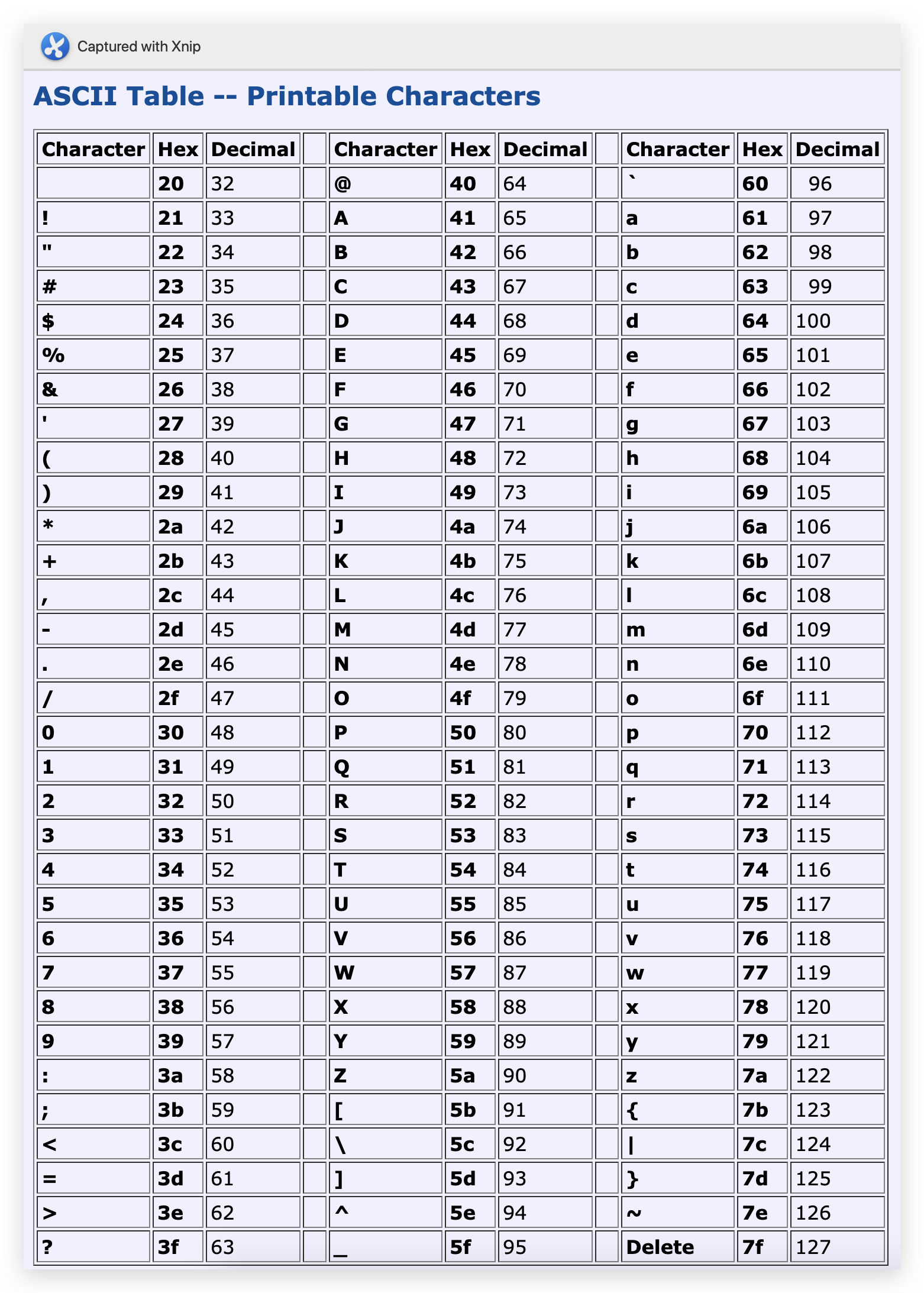
ASCII Table
printable ASCII characters

const dict = {};
for (let i = ` `.charCodeAt(); i <= 128; i++) {
dict[i] = String.fromCodePoint(i);
}
console.log(`dict =`, dict);
/*
{
"32": " ",
"33": "!",
"34": "\"",
"35": "#",
"36": "$",
"37": "%",
"38": "&",
"39": "'",
"40": "(",
"41": ")",
"42": "*",
"43": "+",
"44": ",",
"45": "-",
"46": ".",
"47": "/",
"48": "0",
"49": "1",
"50": "2",
"51": "3",
"52": "4",
"53": "5",
"54": "6",
"55": "7",
"56": "8",
"57": "9",
"58": ":",
"59": ";",
"60": "<",
"61": "=",
"62": ">",
"63": "?",
"64": "@",
"65": "A",
"66": "B",
"67": "C",
"68": "D",
"69": "E",
"70": "F",
"71": "G",
"72": "H",
"73": "I",
"74": "J",
"75": "K",
"76": "L",
"77": "M",
"78": "N",
"79": "O",
"80": "P",
"81": "Q",
"82": "R",
"83": "S",
"84": "T",
"85": "U",
"86": "V",
"87": "W",
"88": "X",
"89": "Y",
"90": "Z",
"91": "[",
"92": "\\",
"93": "]",
"94": "^",
"95": "_",
"96": "`",
"97": "a",
"98": "b",
"99": "c",
"100": "d",
"101": "e",
"102": "f",
"103": "g",
"104": "h",
"105": "i",
"106": "j",
"107": "k",
"108": "l",
"109": "m",
"110": "n",
"111": "o",
"112": "p",
"113": "q",
"114": "r",
"115": "s",
"116": "t",
"117": "u",
"118": "v",
"119": "w",
"120": "x",
"121": "y",
"122": "z",
"123": "{",
"124": "|",
"125": "}",
"126": "~",
"127": ""
}
*/

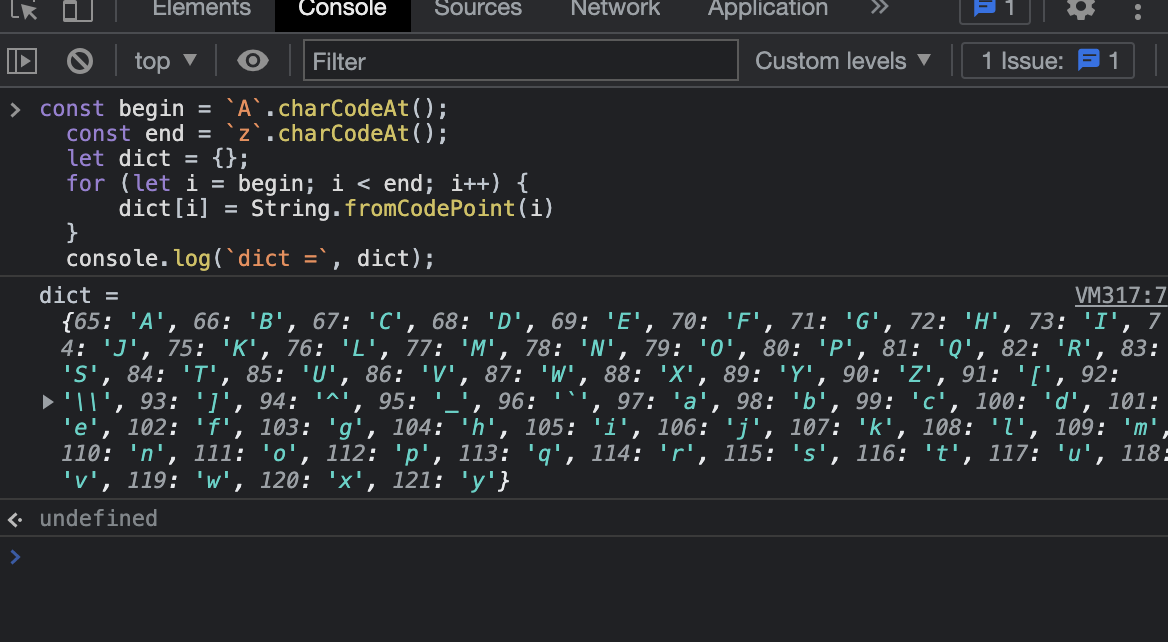
js generator ASCII characters Dict
const begin = `A`.charCodeAt();
const end = `z`.charCodeAt();
let dict = {};
for (let i = begin; i < end; i++) {
dict[i] = String.fromCodePoint(i)
}
console.log(`dict =`, dict);
/*
{
"65": "A",
"66": "B",
"67": "C",
"68": "D",
"69": "E",
"70": "F",
"71": "G",
"72": "H",
"73": "I",
"74": "J",
"75": "K",
"76": "L",
"77": "M",
"78": "N",
"79": "O",
"80": "P",
"81": "Q",
"82": "R",
"83": "S",
"84": "T",
"85": "U",
"86": "V",
"87": "W",
"88": "X",
"89": "Y",
"90": "Z",
"91": "[",
"92": "\\",
"93": "]",
"94": "^",
"95": "_",
"96": "`",
"97": "a",
"98": "b",
"99": "c",
"100": "d",
"101": "e",
"102": "f",
"103": "g",
"104": "h",
"105": "i",
"106": "j",
"107": "k",
"108": "l",
"109": "m",
"110": "n",
"111": "o",
"112": "p",
"113": "q",
"114": "r",
"115": "s",
"116": "t",
"117": "u",
"118": "v",
"119": "w",
"120": "x",
"121": "y"
}
*/

const dict = {};
for (let i = `0`.charCodeAt(); i < `9`.charCodeAt(); i++) {
dict[i] = String.fromCodePoint(i)
}
console.log(`dict =`, dict);
const begin = `A`.charCodeAt();
const end = `z`.charCodeAt();
for (let i = begin; i < end; i++) {
dict[i] = String.fromCodePoint(i)
}
console.log(`dict =`, dict);
demos
function scoreOfString(s: string): number {
const dict = {};
// const begin = `a`.charCodeAt(0);
// const end = `z`.charCodeAt(0);
// for (let i = begin; i <= end; i++) {
for (let i = 97; i <= 122; i++) {
dict[String.fromCodePoint(i)] = i;
// dict[String.fromCharCode(i)] = i;
}
// console.log(`dict =`, dict);
let arr: number[] = new Array(s.length - 1).fill(0);
for(let i = 0; i < s.length - 1; i++) {
arr[i] = Math.abs(dict[s[i]] - dict[s[i + 1]]);
}
return arr.reduce((sum, i) => sum += i, 0);
};
/*
const begin = `A`.charCodeAt();
const end = `z`.charCodeAt();
let dict = {};
for (let i = begin; i <= end; i++) {
dict[String.fromCodePoint(i)] = i;
}
console.log(`dict =`, dict);
// {A: 65, ..., y: 121}
const begin = `A`.charCodeAt();
const end = `z`.charCodeAt();
let dict = {};
for (let i = begin; i <= end; i++) {
dict[i] = String.fromCodePoint(i)
}
console.log(`dict =`, dict);
// {65: 'A', ..., 121: y}
*/
function scoreOfString(s: string): number {
let arr: number[] = new Array(s.length - 1).fill(0);
for(let i = 0; i < s.length - 1; i++) {
arr[i] = Math.abs(s[i].charCodeAt(0) - s[i+1].charCodeAt(0));
// arr[i] = Math.abs(s[i].codePointAt(0) - s[i + 1].codePointAt(0));
}
return arr.reduce((sum, i) => sum += i, 0);
};
/*
Line 5: Char 20: error TS2554: Expected 1 arguments, but got 0.
'h'.charCodeAt()
104
'h'.charCodeAt(0)
104
'h'.charCodeAt(1)
NaN
'h'.codePointAt()
104
'h'.codePointAt(0)
104
'h'.codePointAt(1)
undefined
*/
https://leetcode.com/problems/score-of-a-string/description/?envType=daily-question&envId=2024-06-01
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://leetcode.com/problems/valid-palindrome/
https://leetcode.com/submissions/detail/368171836/
http://facweb.cs.depaul.edu/sjost/it212/documents/ascii-pr.htm
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13333814.html
未经授权禁止转载,违者必究!

