博客园主题美化自定义 CSS 皮肤 All In One
博客园主题美化自定义 CSS 皮肤 All In One
cnblogs custom UI / skin
https://i.cnblogs.com/settings

:root {
--mode: 'unknown';
--lightColor: #000;
--darkColor: #fff;
--lightBackground: #fff;
--darkBackground: #000;
}
@media (prefers-color-scheme: light) {
/* 浅色主题 */
:root {
--mode: 'light';
--colorLink: #34538b;
--colorMark: #cc0000;
--colorText: #000000;
--colorLight: #cccccc;
}
[data-theme="css-theme-flag"] {
background: var(--lightBackground);
color: var(--darkColor);
// flag: "light";
content: "light";
}
}
@media (prefers-color-scheme: dark) {
/* 暗黑模式 */
:root {
--mode: 'dark';
--colorLink: #bfdbff;
--colorMark: #cc0000;
--colorText: #ffffff;
--colorLight: #777777;
}
[data-theme="css-theme-flag"] {
background: var(--darkBackground);
color: var(--darkColor);
// flag: "dark";
content: "dark";
}
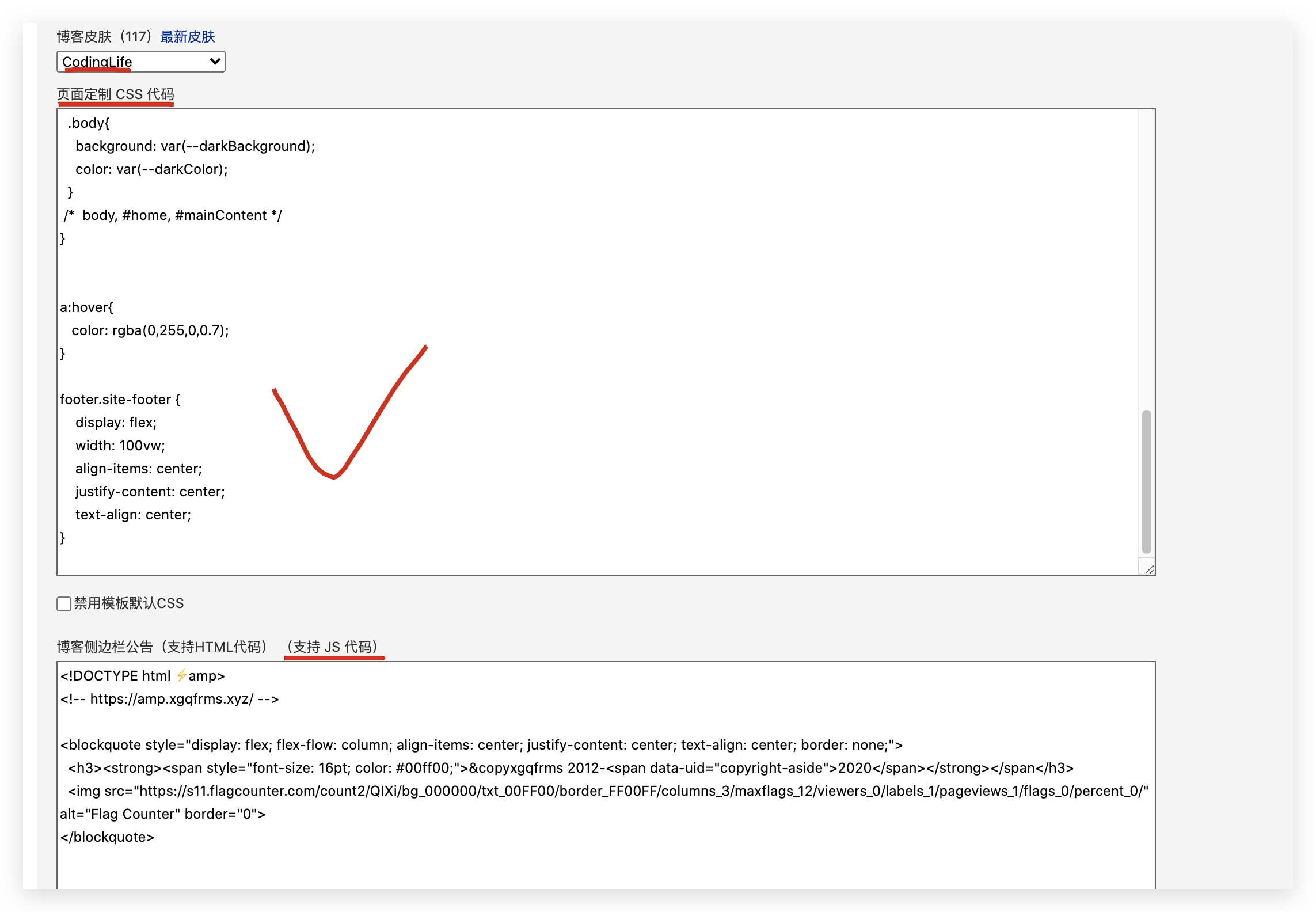
.body{
background: var(--darkBackground);
color: var(--darkColor);
}
/* body, #home, #mainContent */
}
a:hover{
color: rgba(0,255,0,0.7);
}
footer.site-footer {
display: flex;
width: 100vw;
align-items: center;
justify-content: center;
text-align: center;
}
demo

第三方主题插件
https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/Docs/GettingStarted/install
refs
https://www.cnblogs.com/jajian/p/9763946.html

©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13281943.html
未经授权禁止转载,违者必究!


