HTML Custom Elements (v1)
HTML Custom Elements (v1)
https://developers.google.com/web/fundamentals/web-components/customelements
Web Components
https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements

https://caniuse.com/#search=HTML Custom Elements
Web Components
Web components is a meta-specification made possible by four other specifications:
The Custom Elements specification
The shadow DOM specification
The HTML Template specification
The ES Module specification
https://www.webcomponents.org/specs
Custom Elements
An unknown autonomous custom element is like a element: its default CSS display property is inline
浏览器不能识别的 HTML Tag 等效于 span 元素, 即 custom element 如果没有使用 web components 的规范进行 element 注册的话!
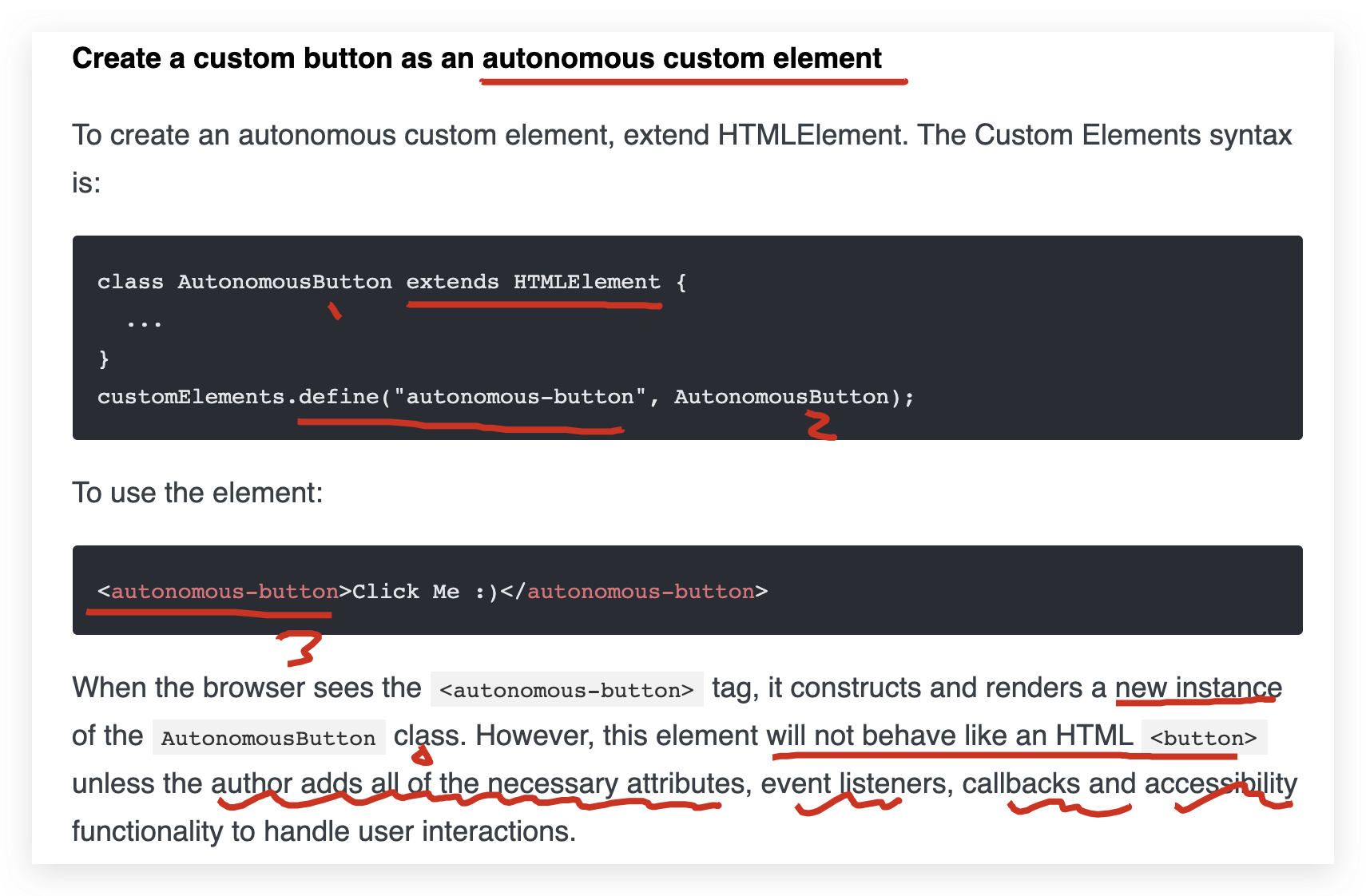
- autonomous custom elements
👍,好使,自己完全控制(属性,事件,可访问性)

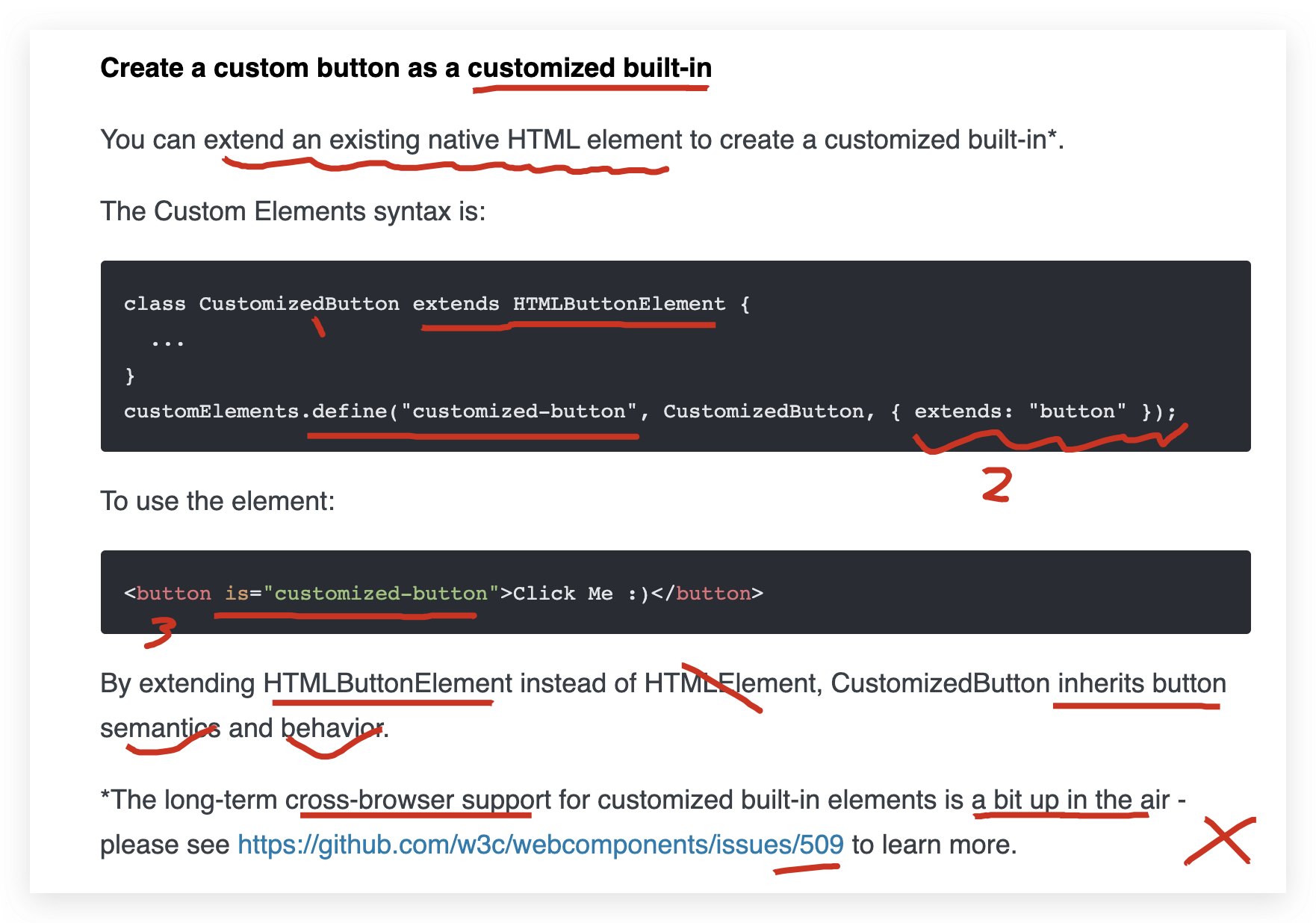
- customized built-in elements / extending native HTML elements
👎 ,不好使,浏览器支持度不高,不推荐

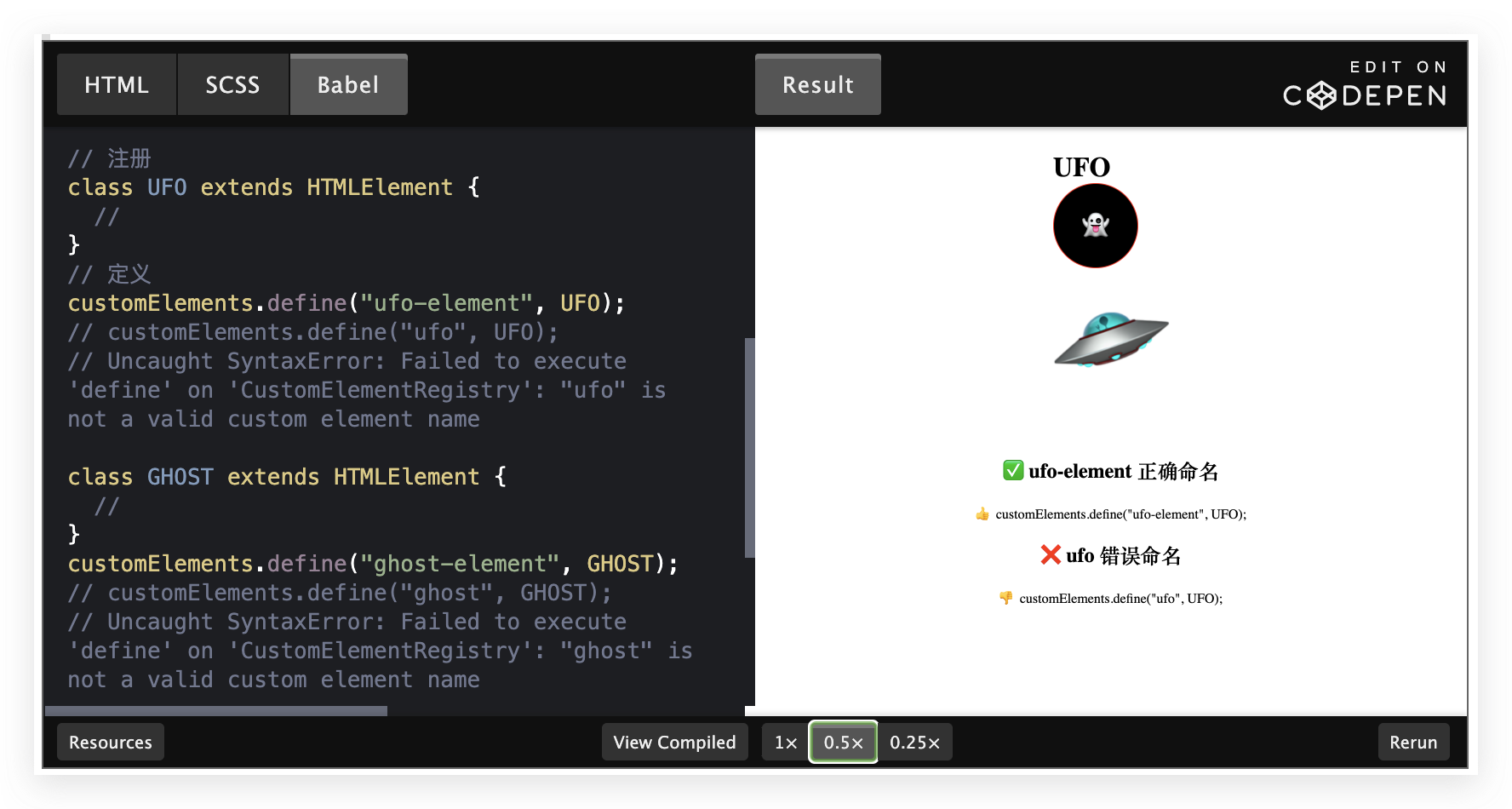
demo
UFO, 未注册的 custom element
UFO, 注册的 custom element
Shadow DOM
https://www.webcomponents.org/specs#the-shadow-dom-specification
refs
https://www.webcomponents.org/specs
https://html.spec.whatwg.org/multipage/custom-elements.html
https://github.com/w3c/webcomponents/issues/509
IMHO / 恕我直言

©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13230500.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号