auto embedded component in an online code editor
auto embedded component in an online code editor
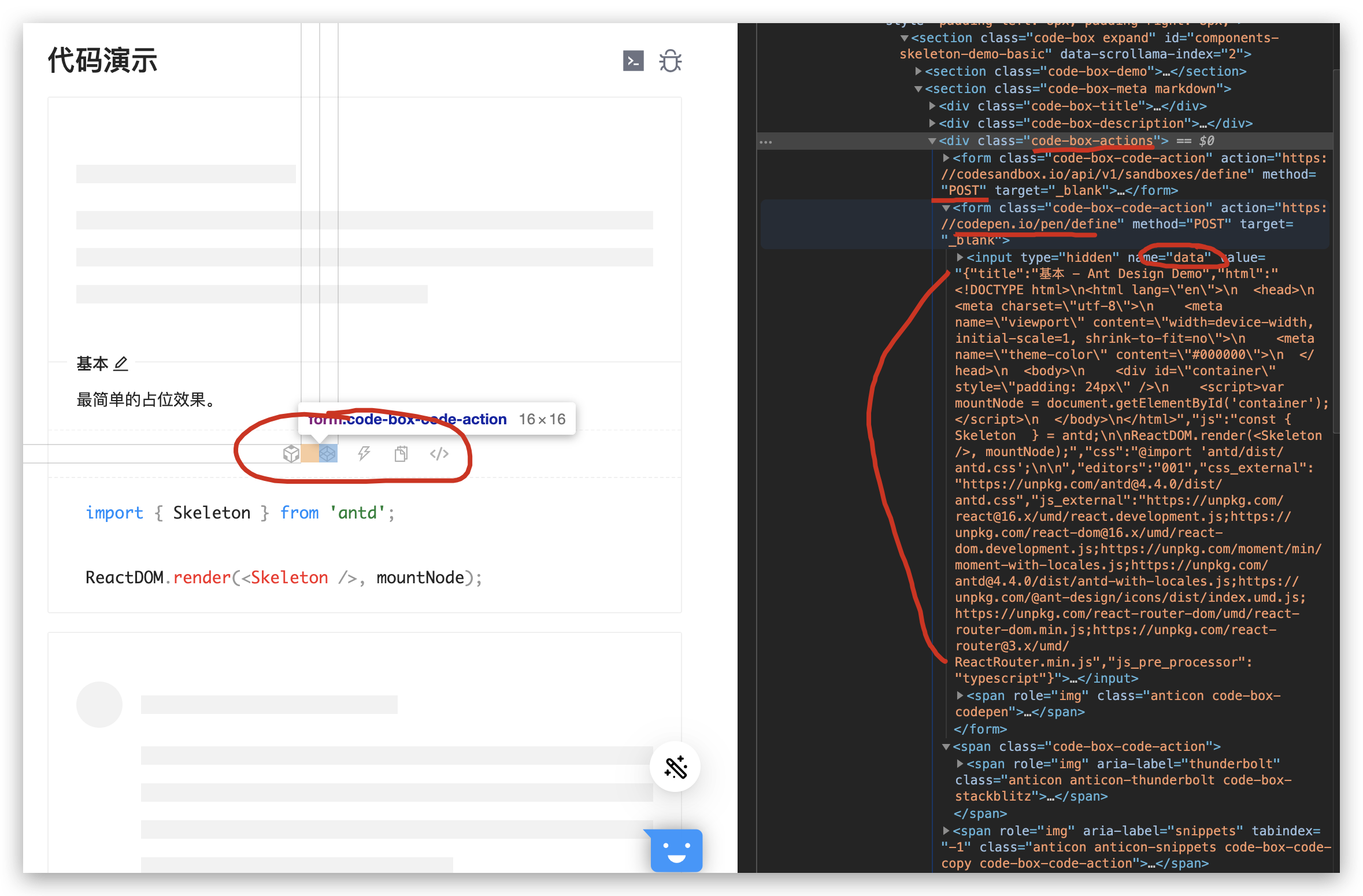
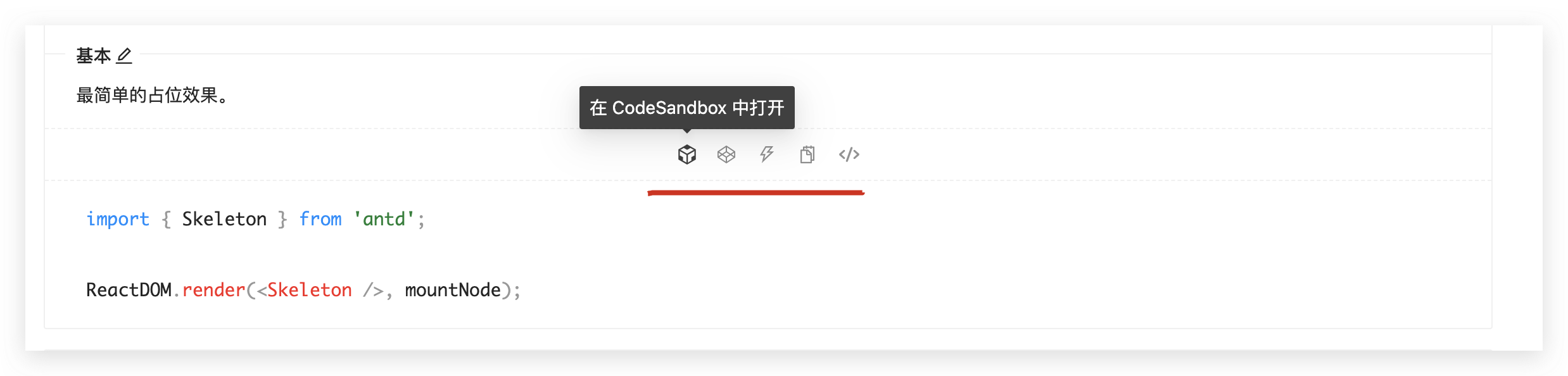
how to auto open a component in the third parts online editor or IDE
codepen & prefill_data_id
Prefill Embeds
https://blog.codepen.io/documentation/prefill-embeds/
https://blog.codepen.io/documentation/prefill/
live demo
https://codepen.io/xgqfrms/pen/xxZpKZP
demos


antd skeleton
https://ant.design/components/skeleton-cn/
https://github.com/ant-design/ant-design/blob/master/.codesandbox/ci.json
https://github.com/ant-design/ant-design/blob/master/components/skeleton/Skeleton.tsx
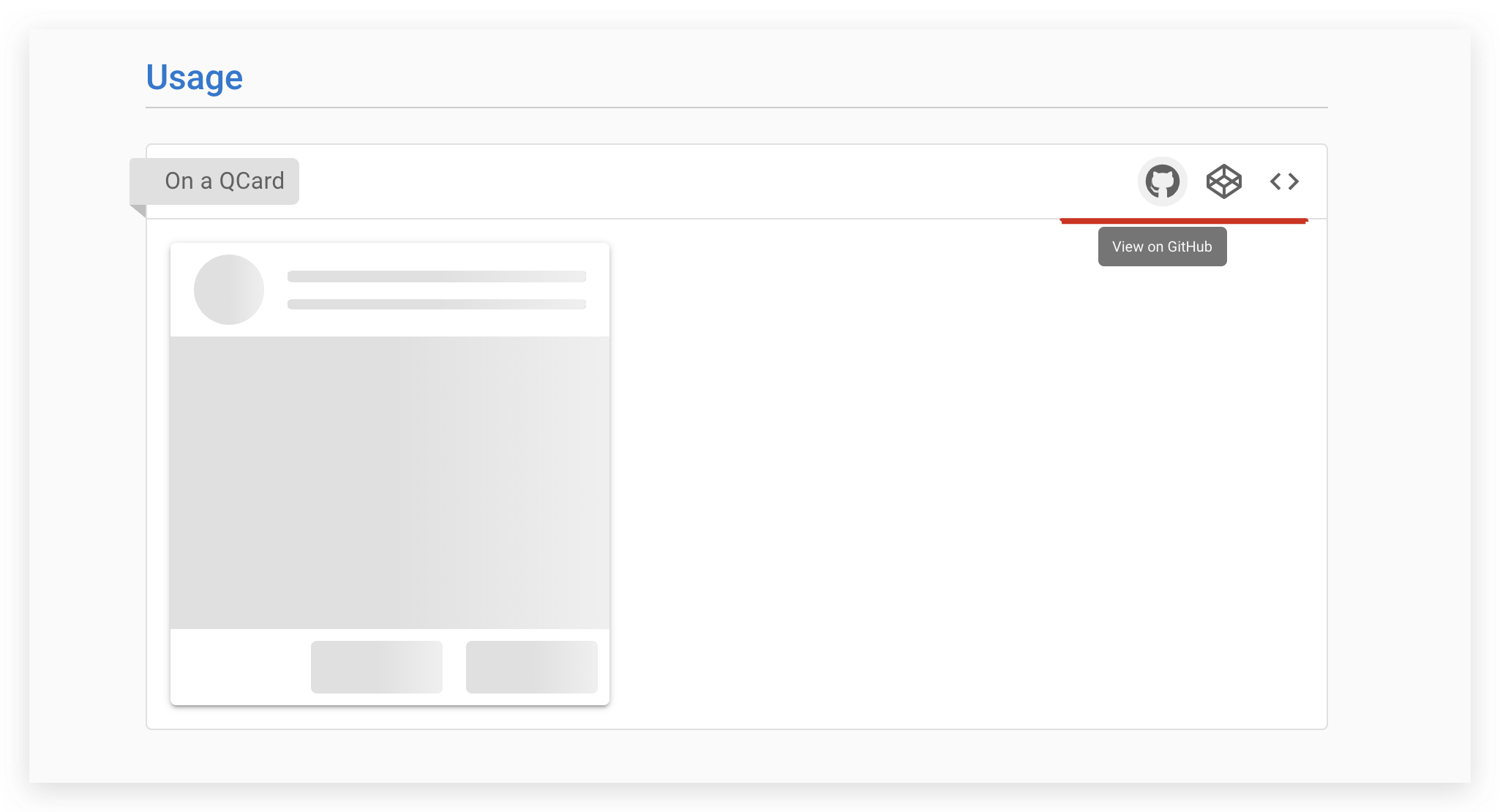
quasar skeleton

https://quasar.dev/vue-components/skeleton
svg use
<svg class="half-circle" width="80px" height="80px">
<use xlink:href="#half-circle"></use>
</svg>
<svg id="half-circle" viewBox="0 0 106 57"><path d="M102 4c0 27.1-21.9 49-49 49S4 31.1 4 4"></path></svg>
svg:not(:root) {
overflow: hidden;
}
.author-avatar .half-circle {
position: absolute;
bottom: 0;
left: 0;
width: 80px;
height: 56px;
fill: none;
stroke: url(#orange-to-pink);
stroke-width: 8;
stroke-linecap: round;
pointer-events: none;
}
.link-shared-by svg {
fill: #ff8a00;
}
https://css-tricks.com/new-codepen-feature-prefill-embeds/
https://css-tricks.com/wp-content/themes/CSS-Tricks-17/images/squiggle.svg
noscript & srcset & lazy loaded
<div class="author-avatar">
<img
alt=""
src="https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=350&d=retro&r=pg"
class="avatar avatar-350 photo jetpack-lazy-image jetpack-lazy-image--handled"
height="350"
width="350"
srcset="https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=700&d=retro&r=pg 2x"
data-lazy-loaded="1" />
<noscript>
<img alt='' src='https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=350&d=retro&r=pg' srcset='https://secure.gravatar.com/avatar/8081b26e05bb4354f7d65ffc34cbbd67?s=700&d=retro&r=pg 2x' class='avatar avatar-350 photo' height='350' width='350' />
</noscript>
<svg class="half-circle" width="80px" height="80px">
<use xlink:href="#half-circle"></use>
</svg>
</div>
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13224009.html
未经授权禁止转载,违者必究!


