Beacon API All In One
Beacon API All In One
Beacon API
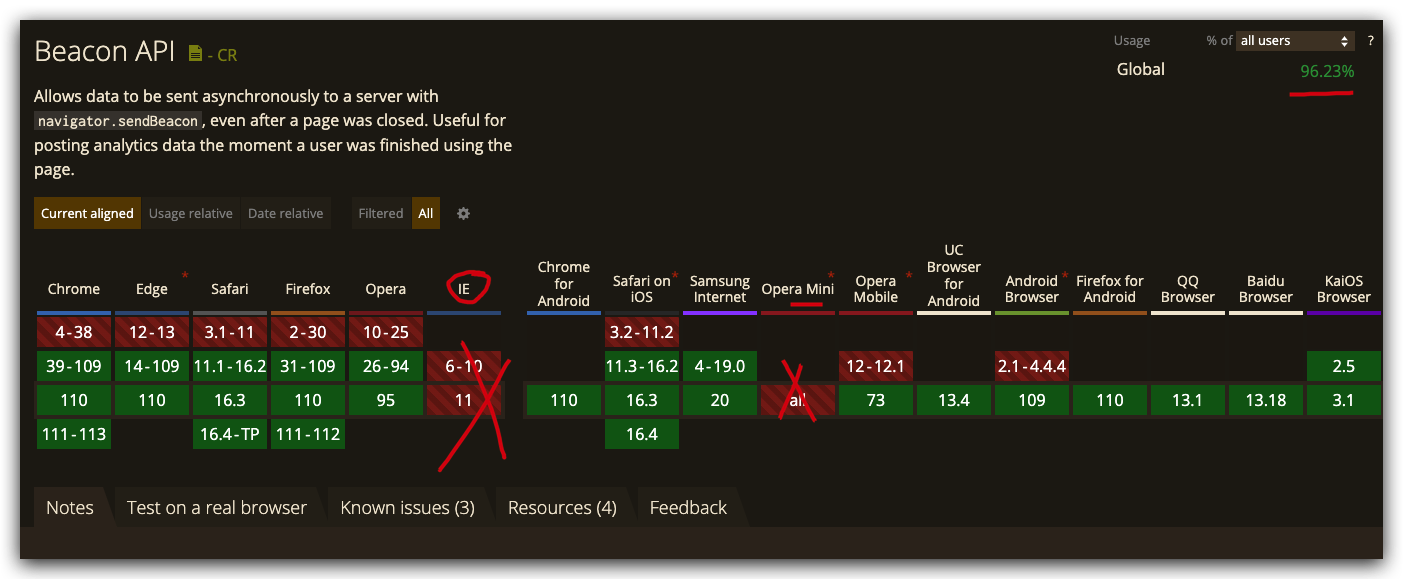
Allows data to be sent asynchronously to a server with navigator.sendBeacon, even after a page was closed.
Useful for posting analytics data the moment a user was finished using the page.
允许使用 navigator.sendBeacon 将数据异步地发送到服务器,即使在页面关闭之后也是如此。
用于在用户使用完页面后发送分析数据。

https://caniuse.com/?search=Beacon API
W3C Candidate Recommendation Draft03 August 2022
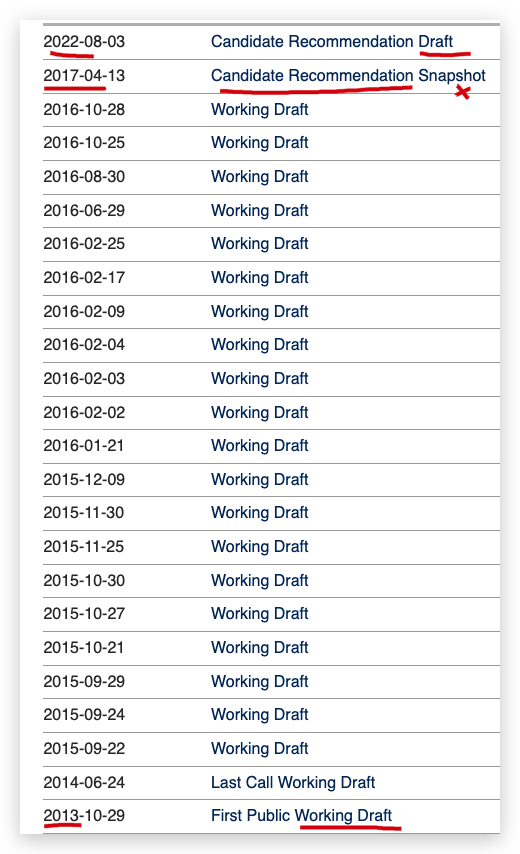
https://www.w3.org/standards/history/beacon

https://developer.mozilla.org/en-US/docs/Web/API/Beacon_API
https://en.wikipedia.org/wiki/Web_beacon
MDN
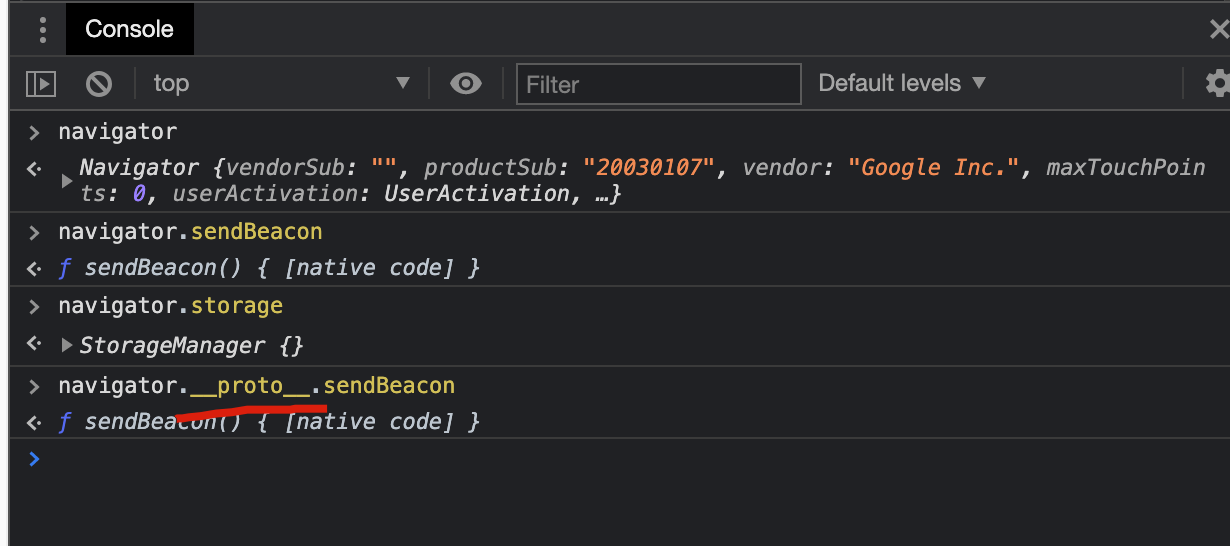
navigator.sendBeacon
navigator.__proto__.sendBeacon;
if (navigator.sendBeacon) {
// Beacon API ✅
} else {
// fallback
// IE 不支持,兜底方案
// sync XHR / Fetch API / Axios
}

https://developer.mozilla.org/en-US/docs/Web/API/Beacon_API
https://developer.mozilla.org/en-US/docs/Web/API/Beacon_API/Using_the_Beacon_API
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/sendBeacon
sendBeacon 是POST 请求;
sendBeacon 是单向请求,不需要服务端返回响应;
// sendBeacon 是 POST 请求;
// sendBeacon 是单向请求,不需要服务端返回响应
navigator.sendBeacon(url, data);
window.addEventListener("unload", function logData() {
var xhr = new XMLHttpRequest();
xhr.open("POST", "/log", false); // third parameter of `false` means synchronous
xhr.send(analyticsData);
});
window.addEventListener("unload", function logData() {
navigator.sendBeacon("/log", analyticsData);
});
window.onsubmit = function send_analytics() {
var data = JSON.stringify({
location: location.href,
time: Date()
});
navigator.sendBeacon('/analytics', data);
};
window.onload = window.onunload = function analytics(event) {
if (!navigator.sendBeacon) return;
var url = "https://example.com/analytics";
// Create the data to send
var data = "state=" + event.type + "&location=" + location.href;
// Send the beacon
var status = navigator.sendBeacon(url, data);
// Log the data and result
console.log("sendBeacon: URL = ", url, "; data = ", data, "; status = ", status);
};
demos
https://developer.aliyun.com/article/752954

W3C
https://www.w3.org/TR/beacon/#example-1
<html>
<script>
// emit non-blocking beacon to record client-side event
function reportEvent(event) {
var data = JSON.stringify({
event: event,
time: performance.now()
});
navigator.sendBeacon('/collector', data);
}
// emit non-blocking beacon with session analytics as the page
// transitions to background state (Page Visibility API)
document.addEventListener('visibilitychange', function() {
if (document.visibilityState === 'hidden') {
var sessionData = buildSessionReport();
navigator.sendBeacon('/collector', sessionData);
}
});
</script>
<body>
<a href='http://www.w3.org/' onclick='reportEvent(this)'>
<button onclick="reportEvent('some event')">Click me</button>
</body>
</html>
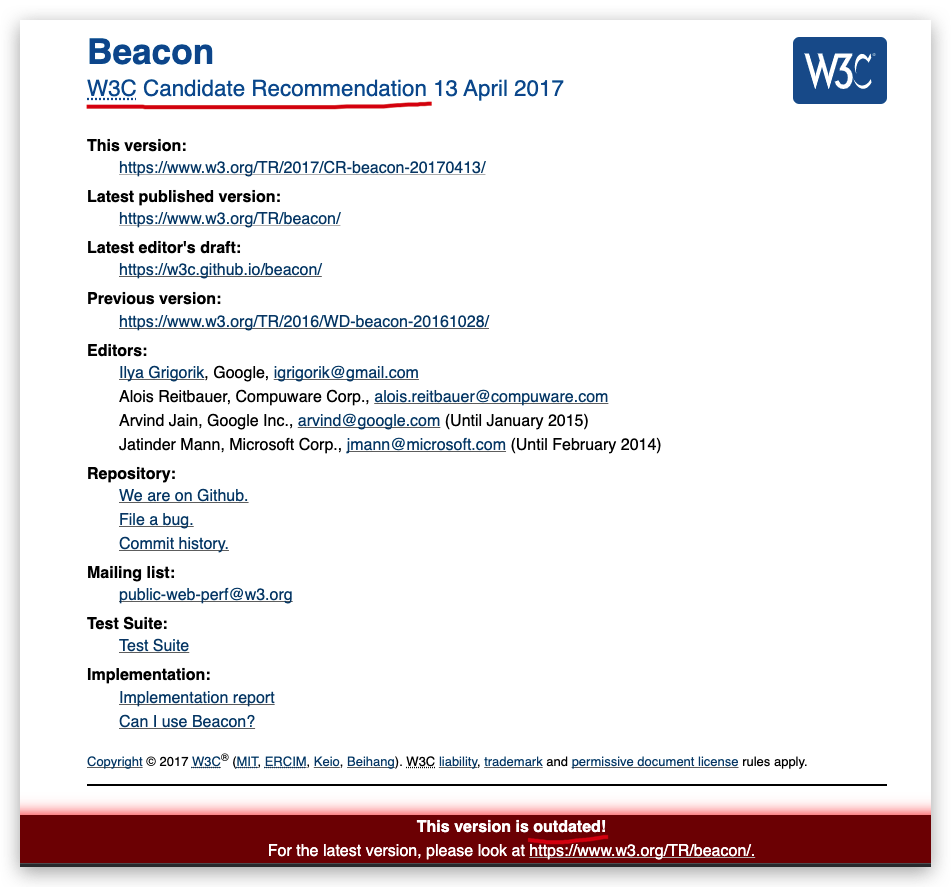
W3C Candidate Recommendation13 April 2017
https://www.w3.org/TR/2017/CR-beacon-20170413/

https://w3c.github.io/beacon/#sendbeacon-method
Page Visibility API
https://developer.mozilla.org/en-US/docs/Web/API/Page_Visibility_API
Page Lifecycle API

https://developer.chrome.com/blog/page-lifecycle-api/
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13220494.html
未经授权禁止转载,违者必究!


