Web Performance API
Web Performance API
性能监测/性能优化
https://developer.mozilla.org/en-US/docs/Web/API/Performance
https://developer.mozilla.org/en-US/docs/Web/API/Window/performance


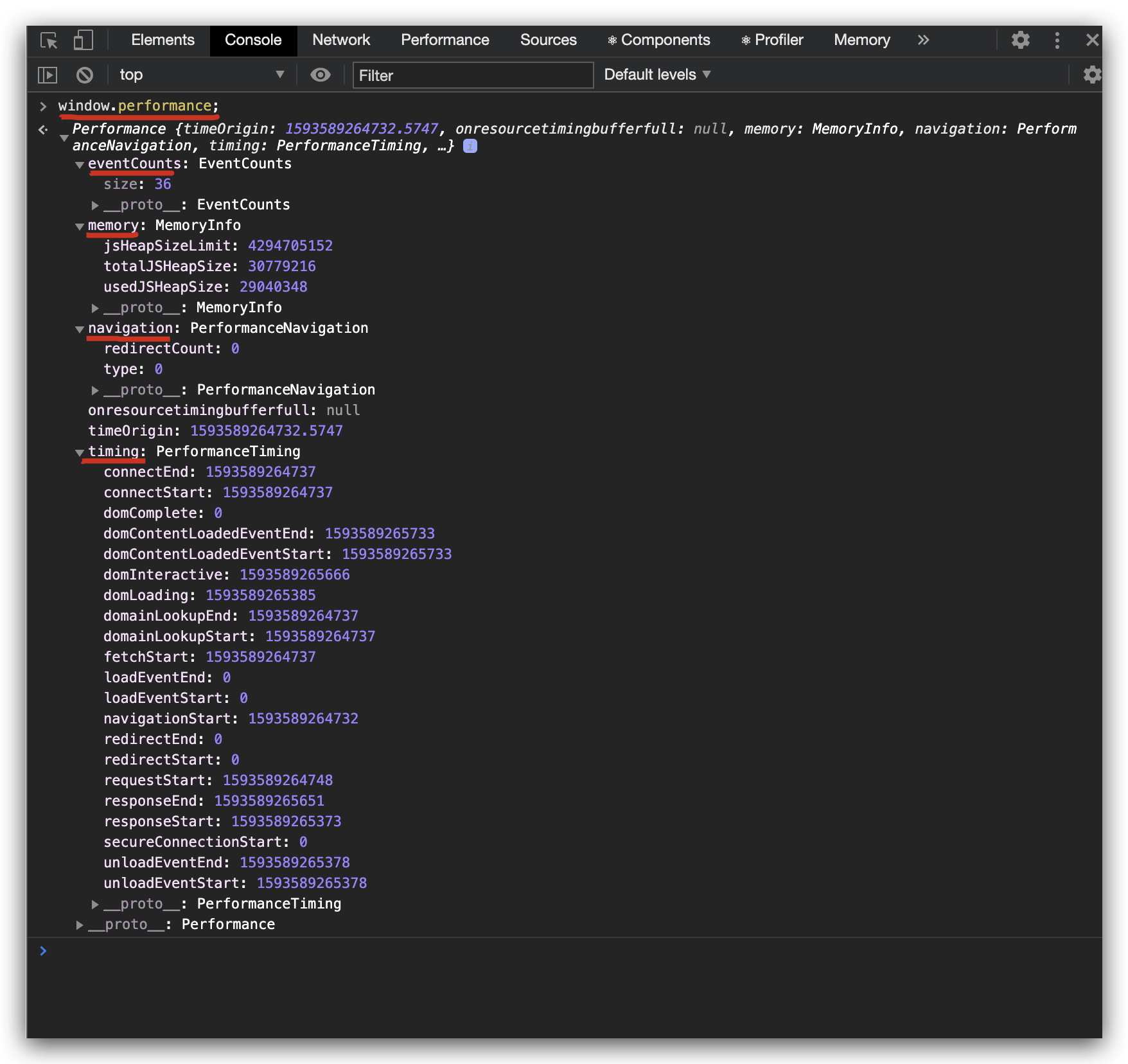
window.performance;
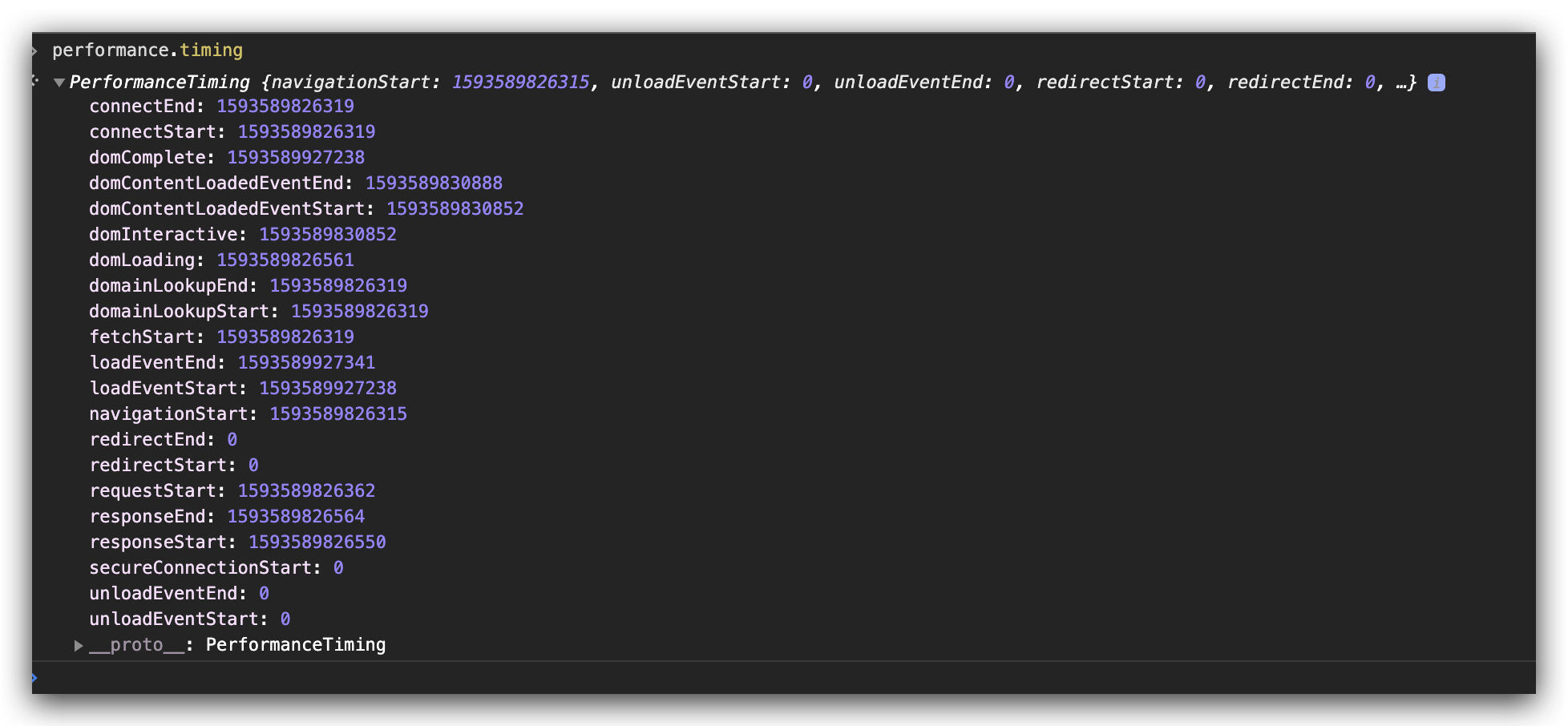
performance.timing
performance.navigation
performance.memory
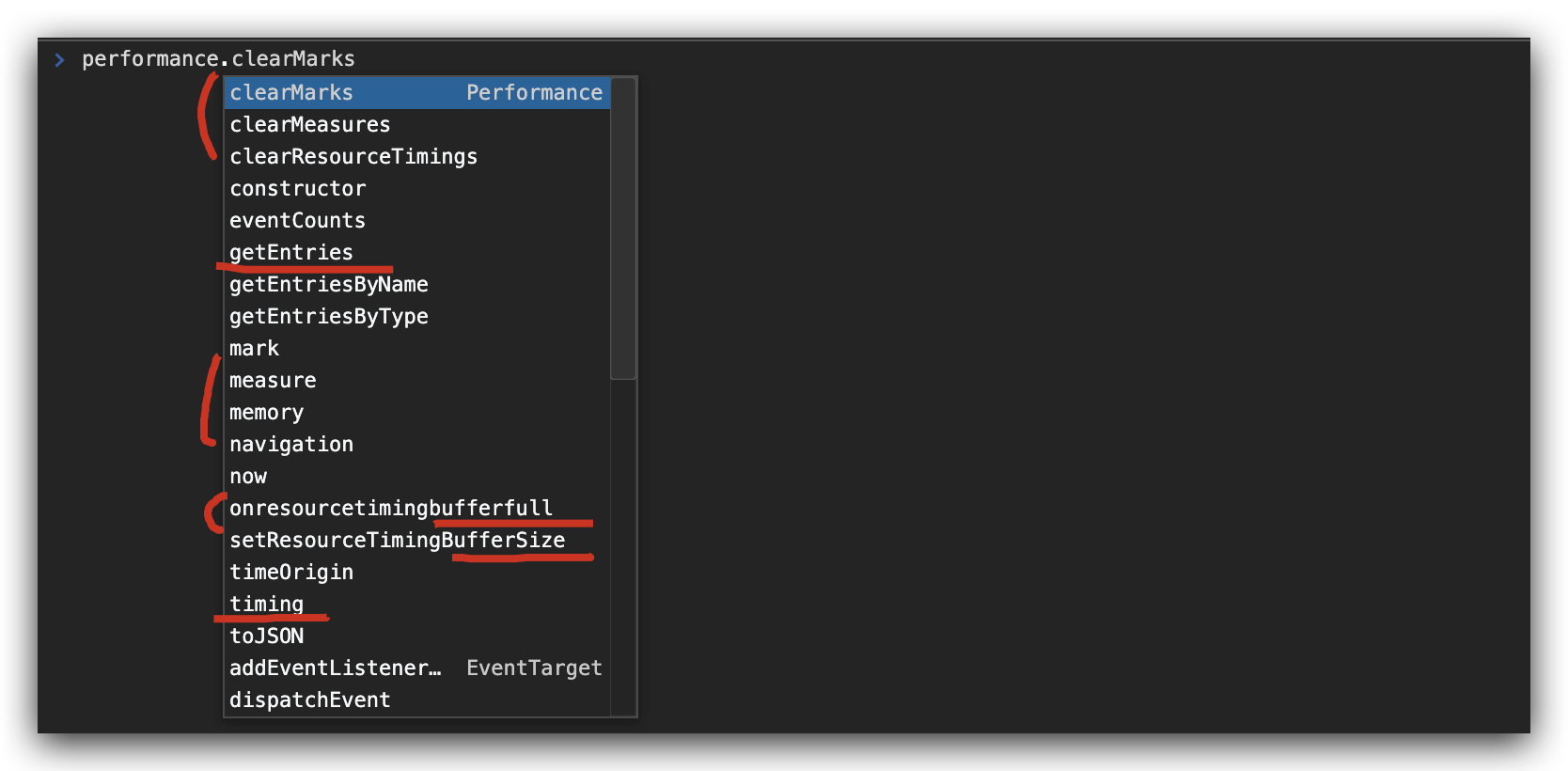
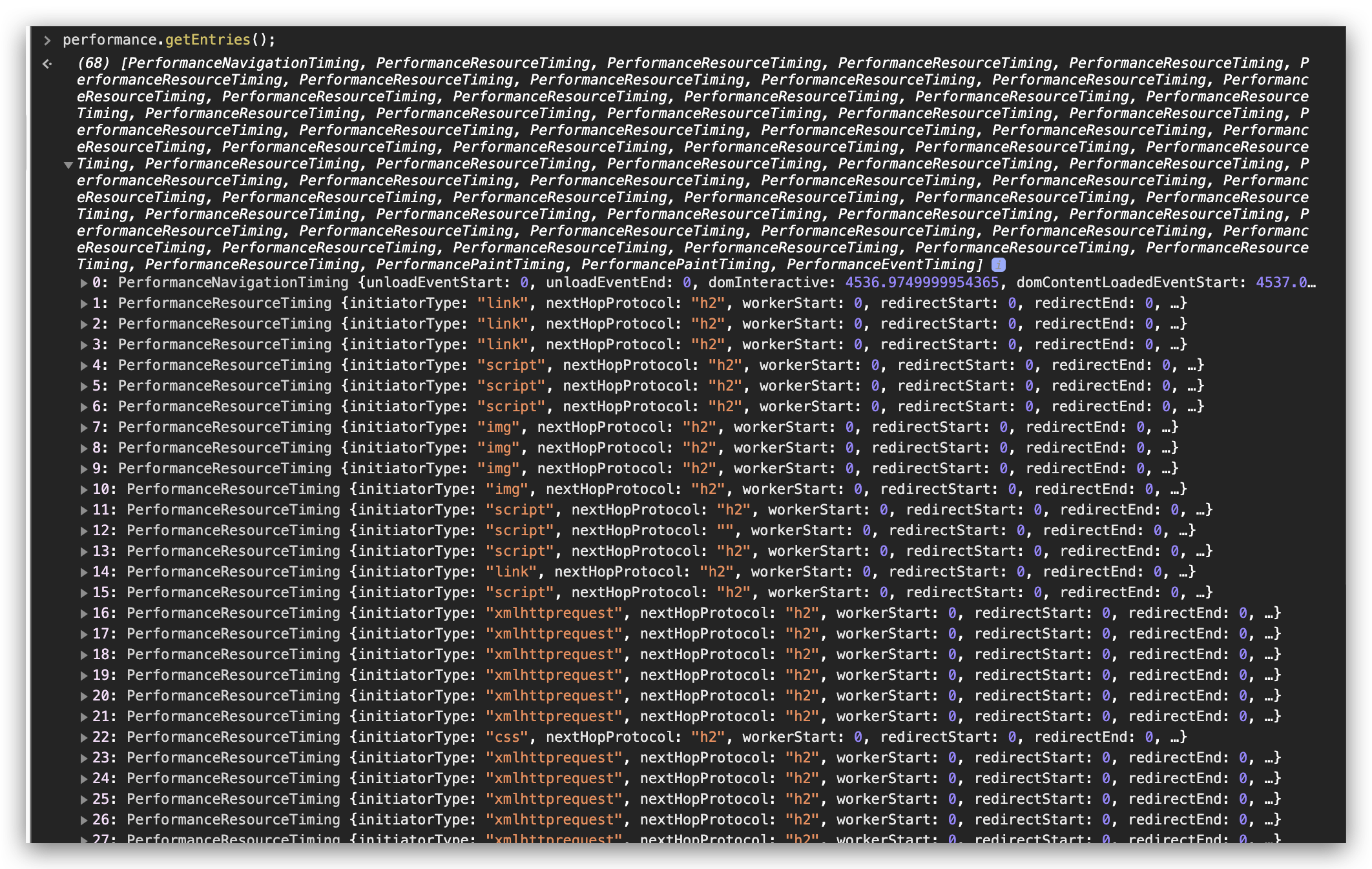
performance.getEntries();
performance.now();
performance.toJSON();


Performance Timeline
https://developer.mozilla.org/en-US/docs/Web/API/Performance_Timeline
Performance Timeline API定义了Performance接口的扩展,以支持应用程序内的客户端延迟测量
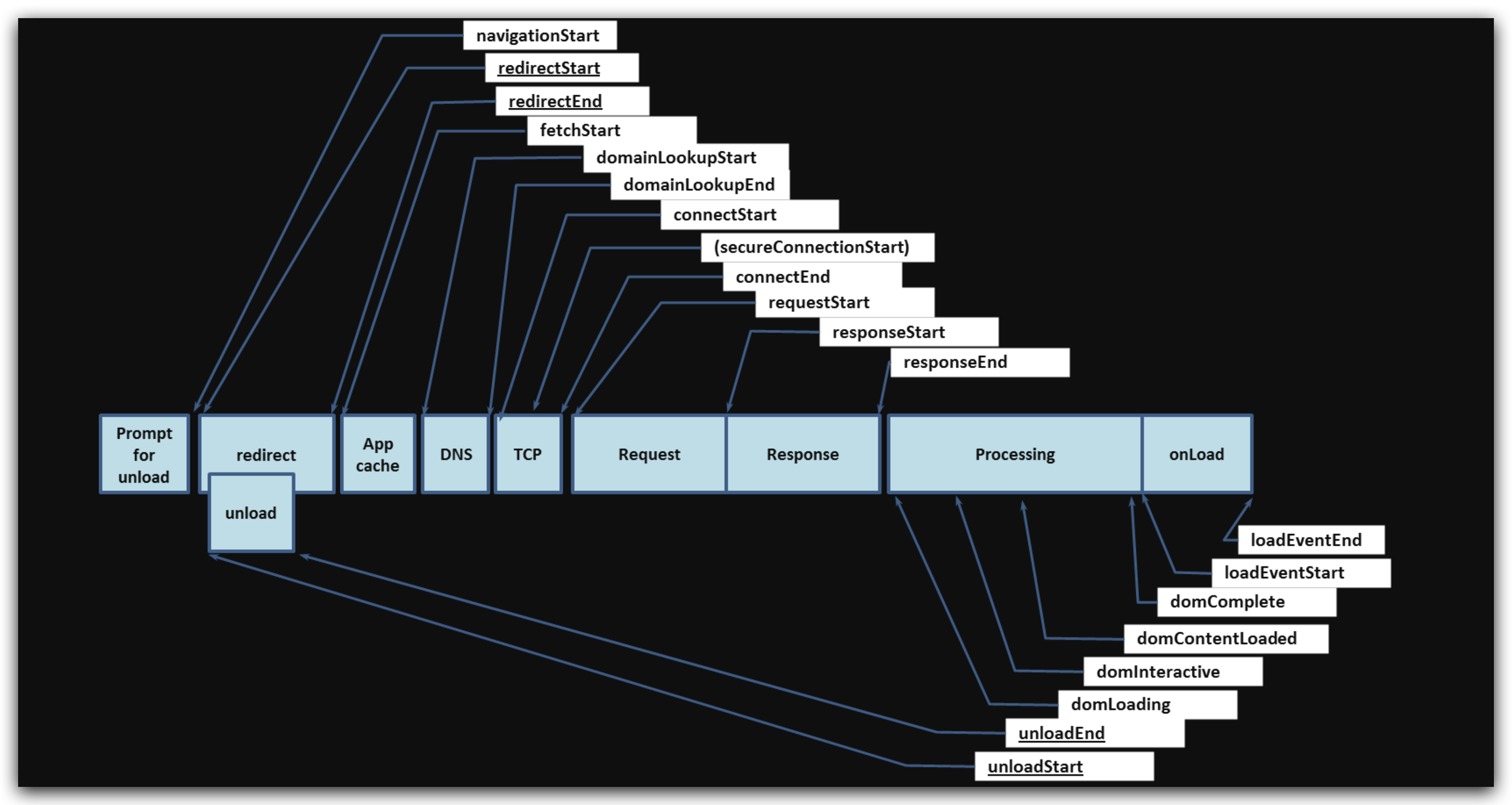
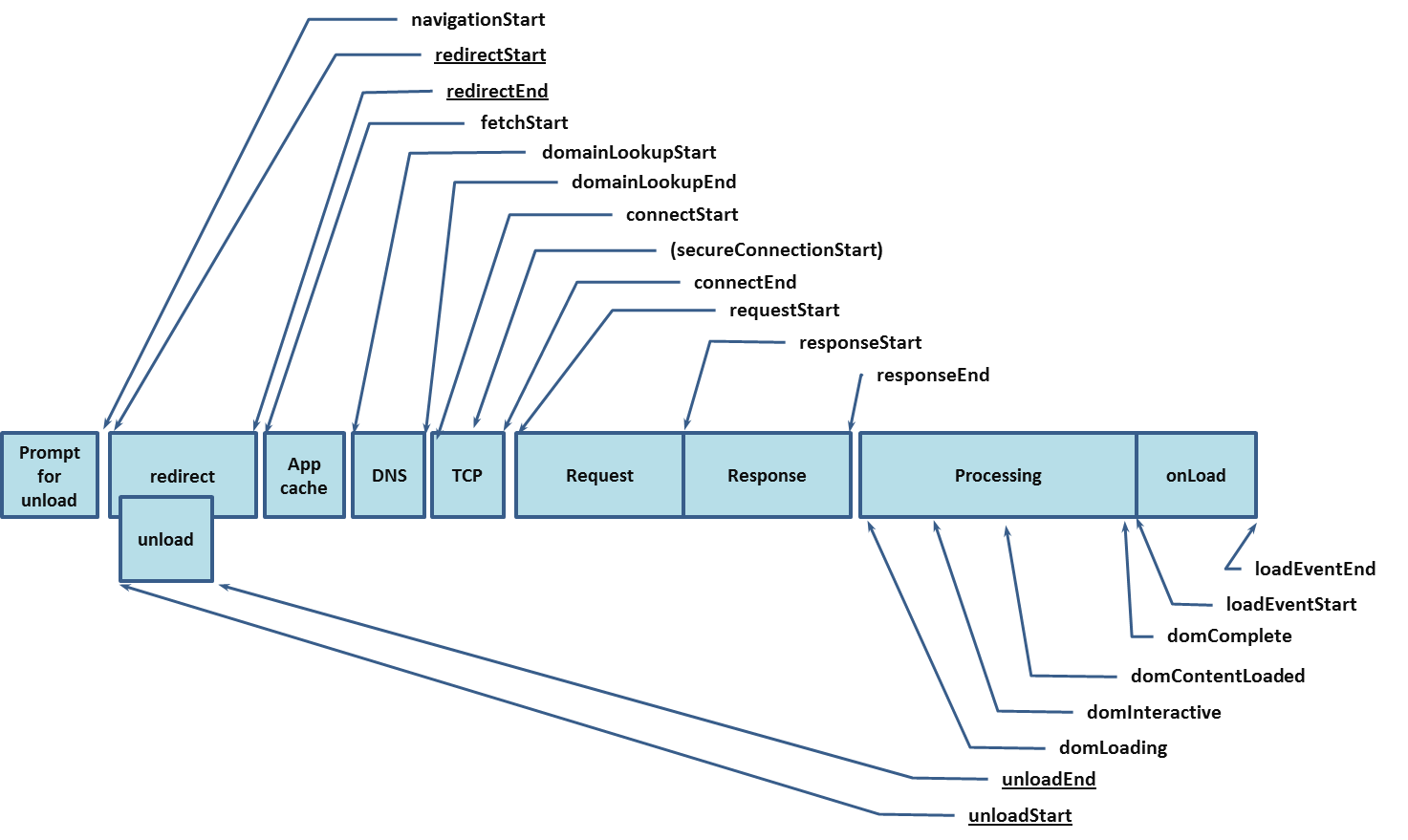
Navigation Timing API
https://developer.mozilla.org/en-US/docs/Web/API/Navigation_timing_API
Navigation Timing API提供的数据可用于衡量网站的性能
Navigation Timing
W3C Recommendation 17 December 2012
https://www.w3.org/TR/navigation-timing/


Navigation Timing Level 2
W3C Editor's Draft 21 January 2020
https://w3c.github.io/navigation-timing/
https://www.w3.org/TR/navigation-timing-2/

User Timing API
https://developer.mozilla.org/en-US/docs/Web/API/User_Timing_API
用户计时界面允许开发人员创建特定于应用程序的时间戳,这些时间戳是浏览器性能时间表的一部分
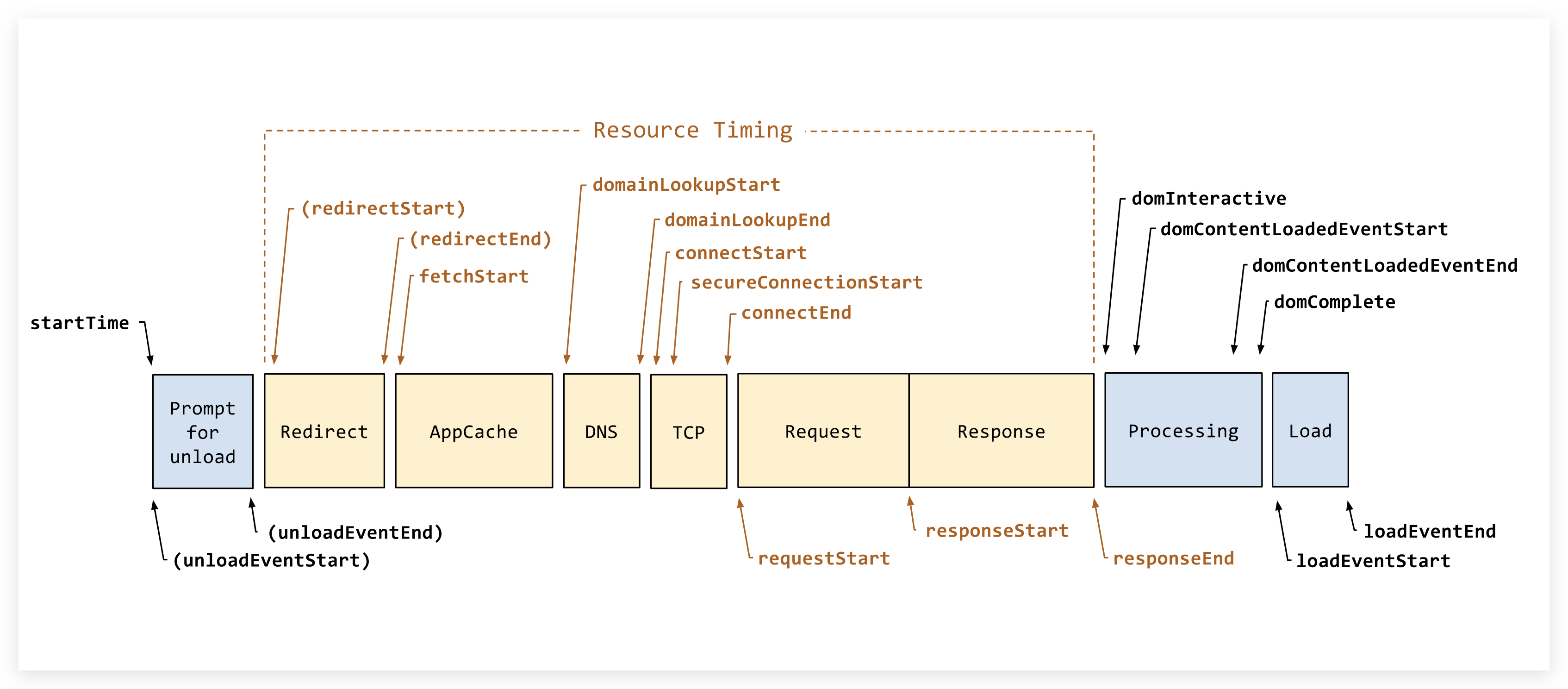
Resource Timing API
https://developer.mozilla.org/en-US/docs/Web/API/Resource_Timing_API
资源计时接口使您能够检索和分析有关应用程序资源加载的详细网络计时数据
refs
https://blog.cloudflare.com/browser-performance-api/

https://developers.google.com/web/fundamentals/performance/navigation-and-resource-timing
https://www.w3.org/TR/navigation-timing/
https://www.w3.org/2019/11/web-roadmaps/mobile/performance.zh.html


埋点/上报
-
使用的img标签get请求
-
navigator.sendBeacon
https://developer.aliyun.com/article/752954

前端监控平台 & 架构
1px gif
https://www.cnblogs.com/xgqfrms/p/13090118.html
Transparent.gif
Transparent.gif (1 × 1 pixels, file size: 42 bytes, MIME type: image/gif)
https://commons.wikimedia.org/wiki/File:Transparent.gif

https://upload.wikimedia.org/wikipedia/commons/c/ce/Transparent.gif
Beacon API
https://www.cnblogs.com/xgqfrms/p/13599628.html
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13219596.html
未经授权禁止转载,违者必究!


