SVG namespace & SVG preview bug All In One
SVG namespace & SVG preview bug All In One
error
This XML file does not appear to have any style information associated with it. The document tree is shown below.

bad xml close tag

Ok

solution & svg namespace
<?xml version="1.0" encoding="UTF-8"?>
<svg width="976px" height="471px" viewBox="0 0 976 471" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>
responsive viewbox
svgAutoConvert(svgStr) {
const viewport = `<svg width="100%" height="100%" viewBox="0 0 1000 1000" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">`;
// const viewport = `<svg width="100%" height="100%" viewBox="0 0 1000 1000">`;
const xml = /<\?xml[\s\S]*\?>/i;
let result = ``;
result = svgStr.replace(xml,``);
let index = result.indexOf(`>`);
result = result.substr(index + 1);
result = viewport + result;
// log(`new result`, result);
return result;
},
svgAutoScale(svgStr) {
let result = ``;
// 匹配任意字符 (\s*\S\s*)* 或 [\s\S]* ???
const reg = /[\s\S]*^<svg(\s*\S\s*)*>$/i;
result = svgStr.replace(reg, `<svg width="100%" height="100%" viewBox="0 0 1000 1000" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">`);
log(`result`, result);
return result;
},
auto Svg Download
const autoSvgDownload = (filename = `live-map.svg`) =>{
const svg = document.querySelector(`svg`);
const html = svg.parentElement.innerHTML;
// xml namespace, support browser open preview
const xml = `<?xml version="1.0" encoding="UTF-8"?>\n${html}`;
console.log(`xml`, xml);
console.log(`encodeURIComponent(xml)`, encodeURIComponent(xml));
const element = document.createElement('a');
element.setAttribute('href', 'data:image/svg+xml;charset=utf-8,' + encodeURIComponent(xml));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
}
demos
https://cdn.xgqfrms.xyz/svg/namespace/poly.svg

https://cdn.xgqfrms.xyz/svg/namespace/poly-bug.svg

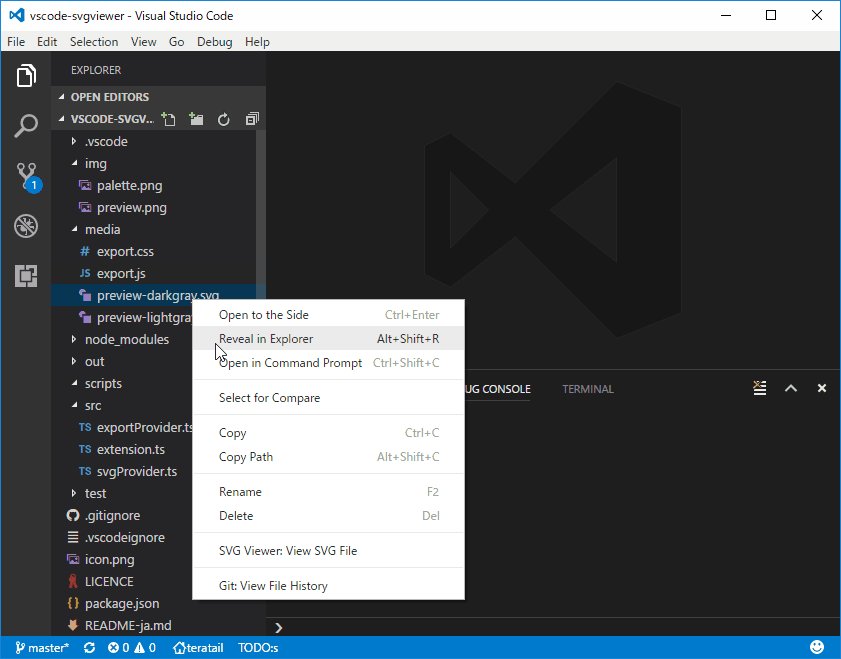
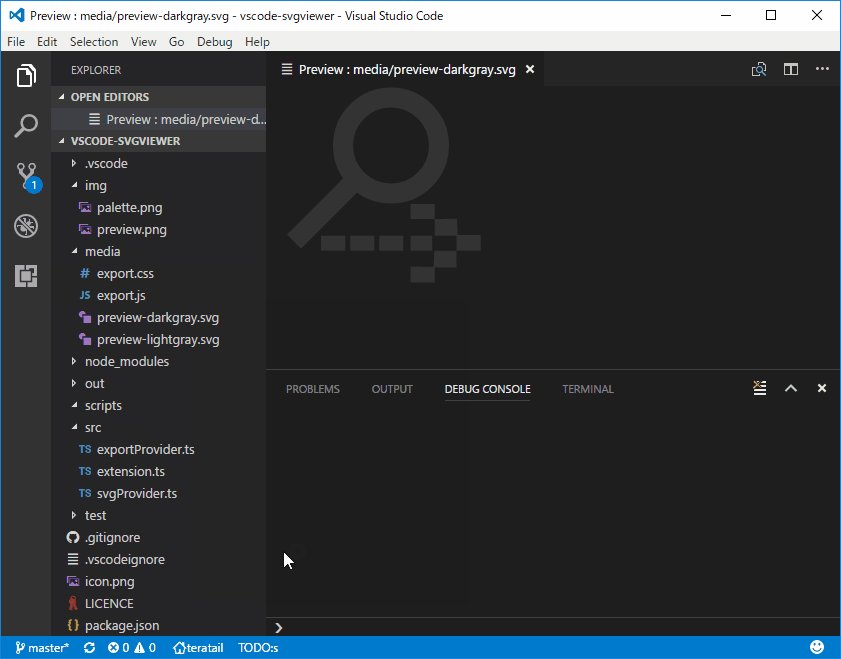
vscode svg preview
https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer

https://marketplace.visualstudio.com/items?itemName=jock.svg&WT.mc_id=vscoderelease-medium-buhollan
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/12307035.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2019-02-14 血液检测 & 创业骗局