Gatsby & React & NPX & NVM & NRM All In One
Gatsby & React & NPX & NVM & NRM All In One
Gatsby & React
Gatsby is a blazing fast modern site generator for React.
Tutorials
https://www.gatsbyjs.org/tutorial/

run
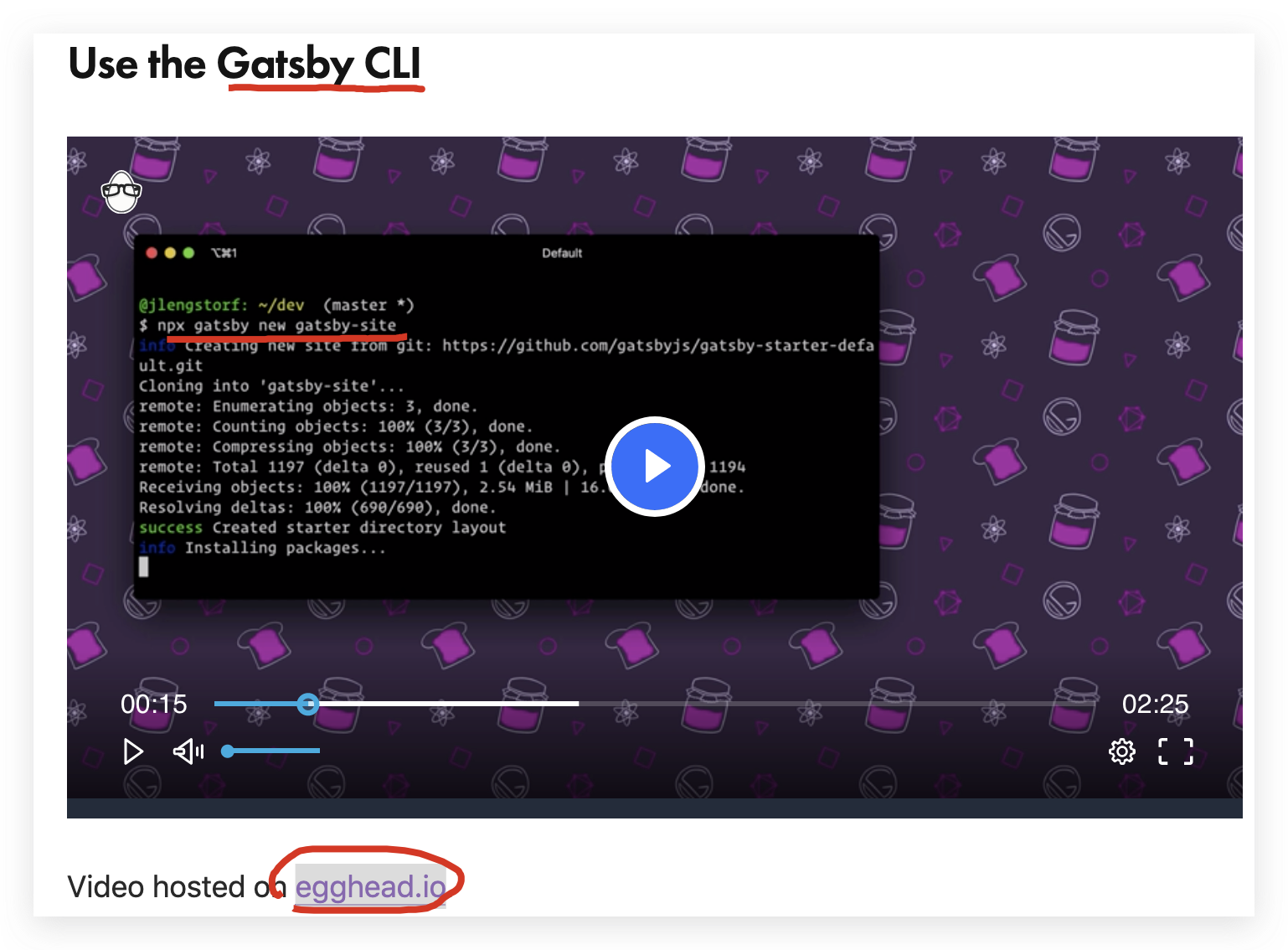
$ gatsby new gatsby-demo-app
$ cd gatsby-demo-app && gatsby develop
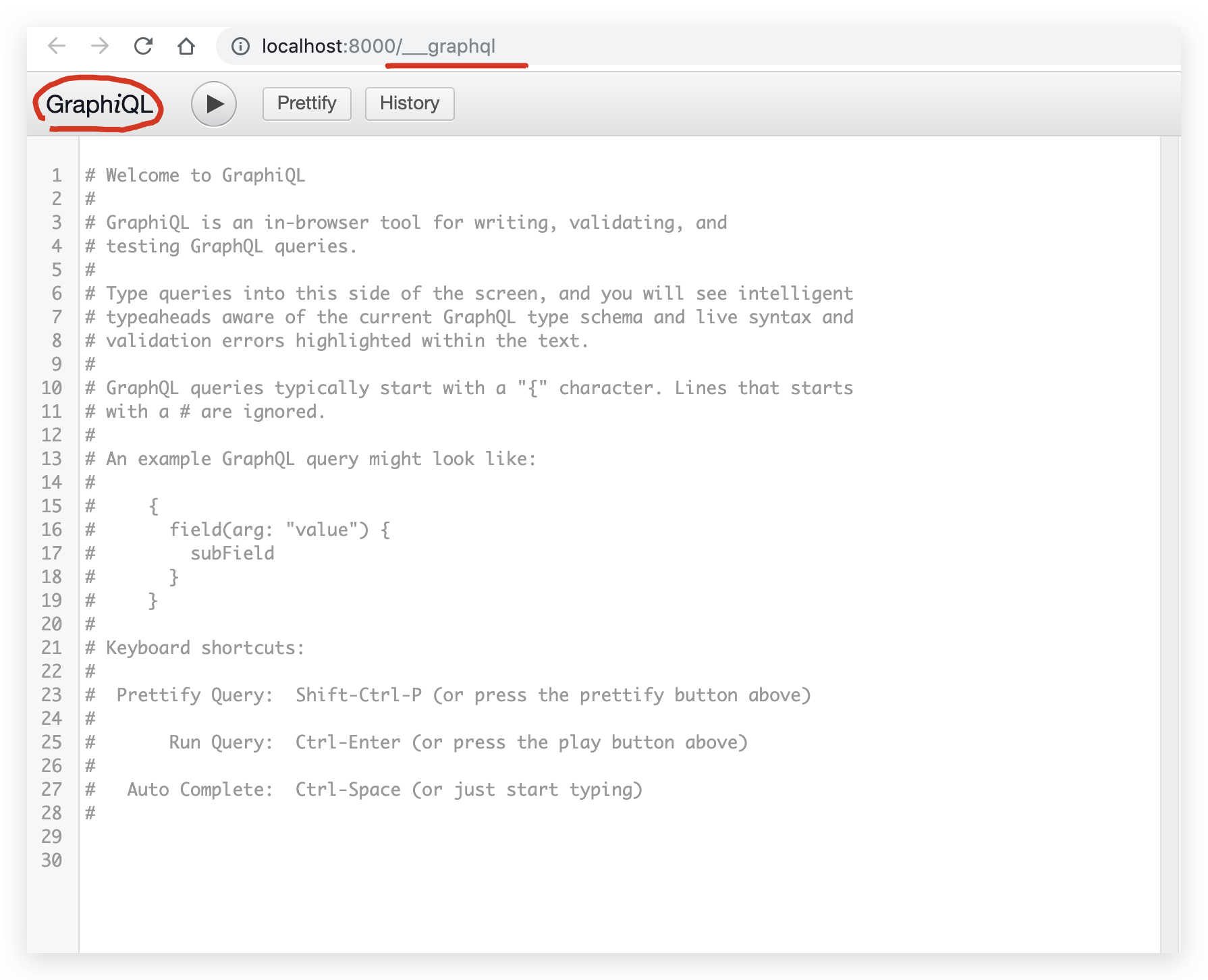
# auto open browser on `http://localhost:8000`
$ gatsby build
$ gatsby serve
$ gatsby -h
# or
$ gatsby --help
# gatsby COMMAND_NAME --help
$ gatsby new --help



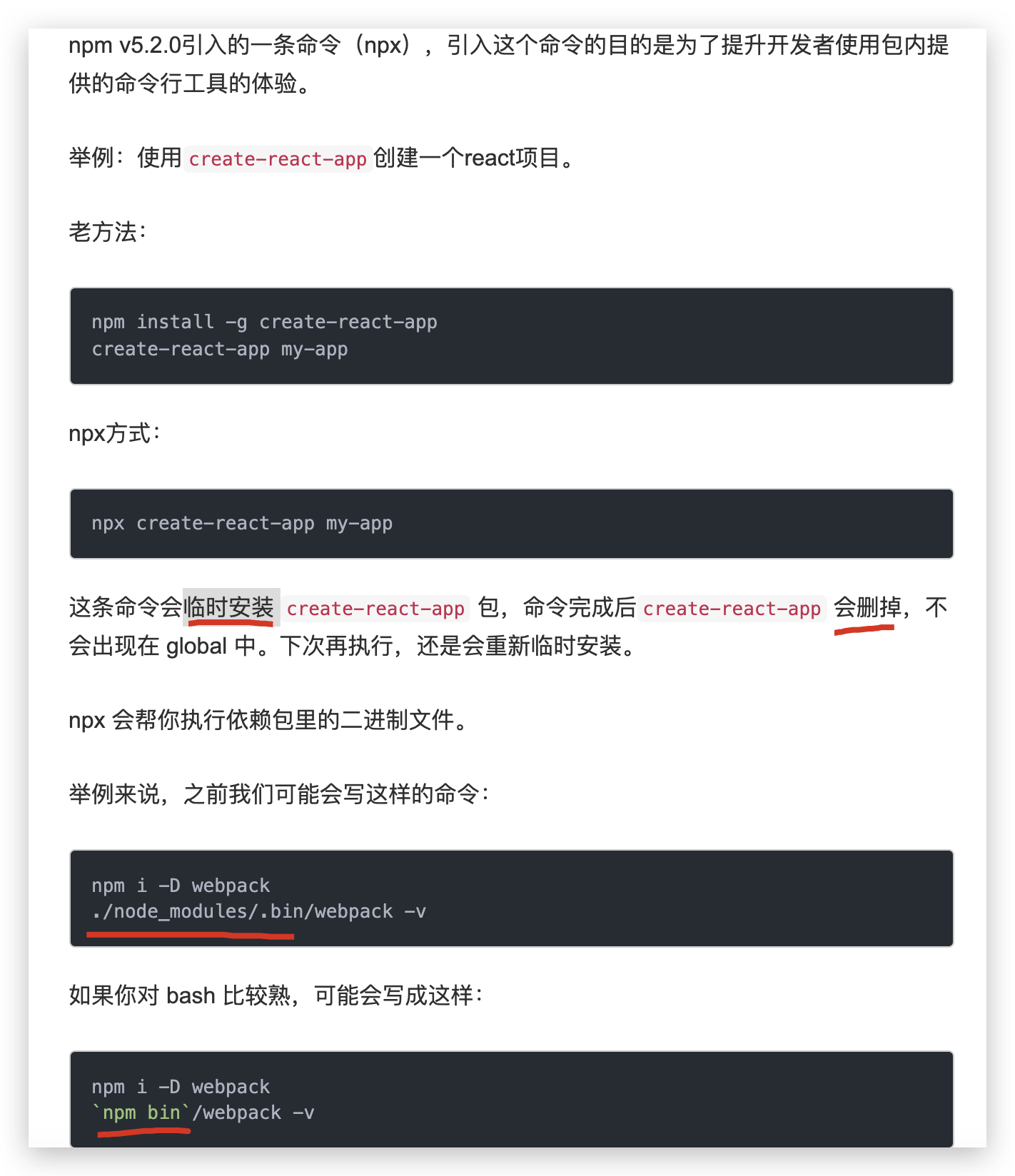
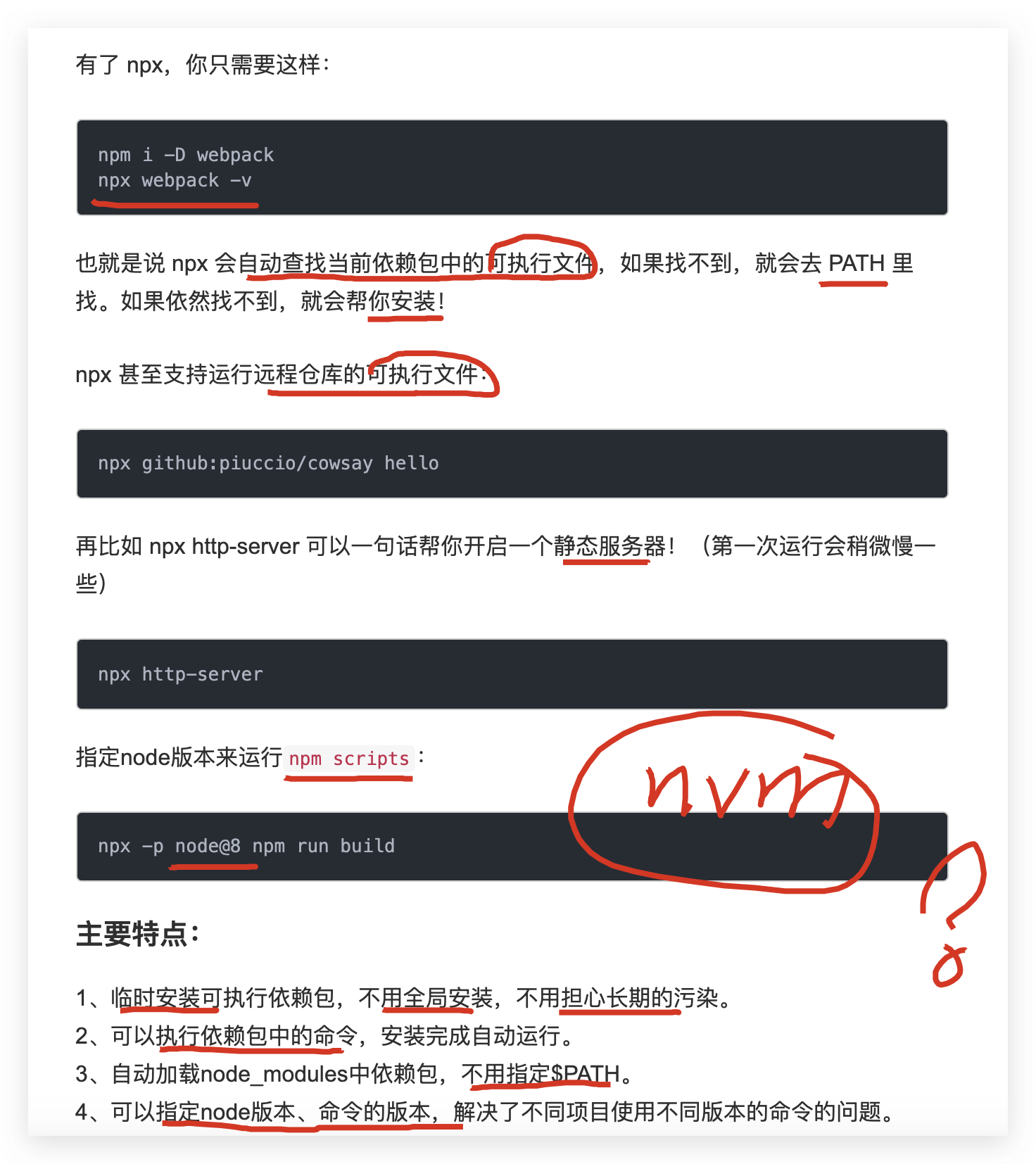
NPX
https://stackoverflow.com/questions/9679932/how-to-use-package-installed-locally-in-node-modules

execute npm package binaries
$ npm i npx
$ npm i -g npx
https://www.npmjs.com/package/npx


https://www.jianshu.com/p/cee806439865
https://stackoverflow.com/questions/50605219/difference-between-npx-and-npm
https://github.com/facebook/create-react-app#quick-overview
https://blog.npmjs.org/post/162869356040/introducing-npx-an-npm-package-runner
https://docs.npmjs.com/files/folders#executables
https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b
NVM
https://github.com/creationix/nvm
https://github.com/coreybutler/nvm-windows
https://github.com/xgqfrms/linux/issues/5
Node.js & Unix/Linux & NVM
nvm
https://github.com/creationix/nvm
https://github.com/xgqfrms/RAIO/issues/242
https://github.com/xgqfrms/RAIO/issues/230
https://zhuanlan.zhihu.com/p/22493707
http://logs.libuv.org/node.js/2016-06-28
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/10720612.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号