how to build an app with github
how to build an app with github
Building apps
https://developer.github.com/apps/
demos
https://github.com/marketplace/zenhub
https://github.com/marketplace/circleci
https://github.com/marketplace/rollbar
https://github.com/marketplace
https://github.com/marketplace/github-learning-lab
https://github.com/marketplace/jira-software-github
GraphQL API v4
https://developer.github.com/v4/
https://developer.github.com/v4/guides/intro-to-graphql/
Forming Calls with GraphQL
https://developer.github.com/v4/guides/forming-calls/
// api v4
Migrating from REST to GraphQL
https://developer.github.com/v4/guides/migrating-from-rest/
// api v3
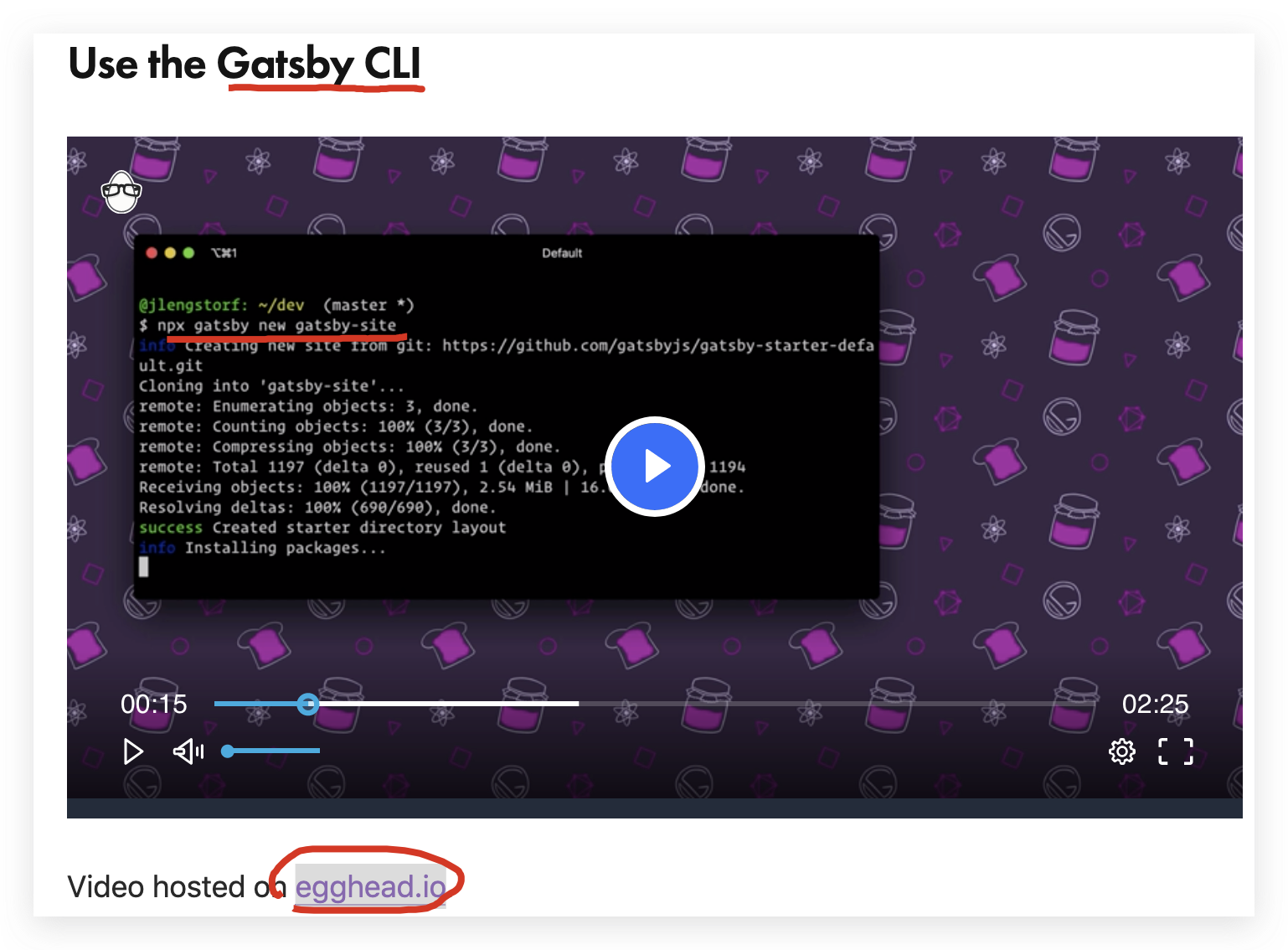
Gatsby & React
Gatsby is a blazing fast modern site generator for React.

npx
https://stackoverflow.com/questions/9679932/how-to-use-package-installed-locally-in-node-modules

©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/10720322.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)