如何使用VSCode创建编辑Markdown文件
断更了这么久,我回来啦!!!
目录
如何使用VSCode创建编辑Markdown文件
一、安装VSCode软件
前往VSCode的官方网站下载并安装VSCode。VSCode的安装步骤很简单,只需要一直点下一步即可。VSCode的官方网站下载链接如下:https://code.visualstudio.com/
二、VSCode安装Markdown相关插件
1、VSCode安装插件的步骤
- 打开VSCode软件
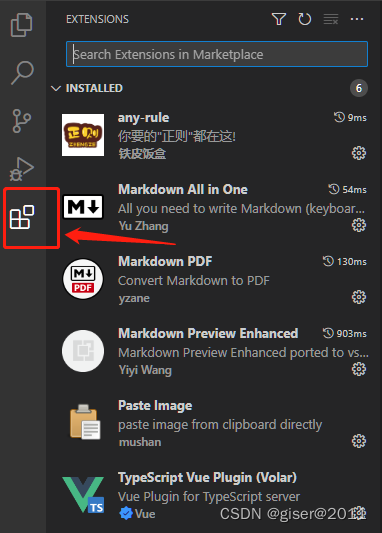
- 点击软件左侧的扩展按钮,如下图:

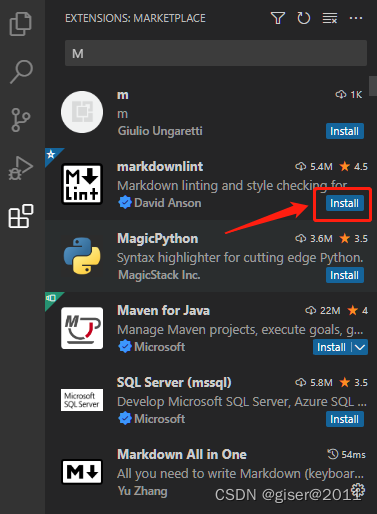
- 然后在搜索框搜索需要安装的插件,点击"Install"按钮,等待安装完成即可。如下图:

- 插件安装后,必须重启VSCode才能生效。
2、VSCode中与Markdown有关的插件
- Markdown Preview Enhanced
Markdown Preview Enhanced是一个非常受欢迎的VSCode扩展,它提供了强大的Markdown预览功能,更多的渲染选项和功能扩展。 - Markdown All in One
Markdown All in One是一个流行的VSCode扩展,提供了一系列方便的Markdown编辑功能和快捷键。 - Code Spell Checker
Code Spell Checker是一个VSCode的拼写检查扩展,可以帮助你在编码过程中及时发现和修复拼写错误。 - Paste Image
Paste Image是一个VSCode插件,它允许你通过复制图片并粘贴到Markdown文件中来快速插入图片。 - Markdown PDF
Markdown PDF是一个VSCode插件,它提供了将Markdown文件转换为PDF格式的功能。
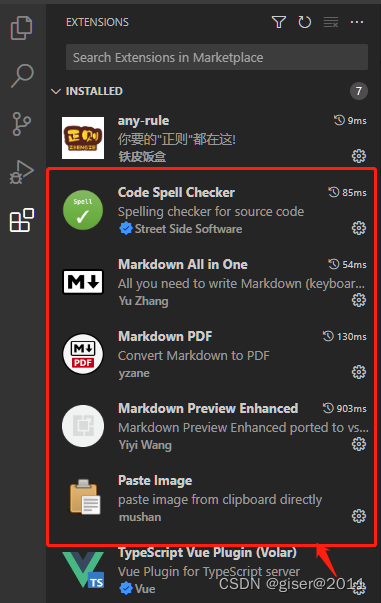
3、插件安装完成后的效果图

三、VSCode操作Markdown文件
1、VSCode新建Markdown文件
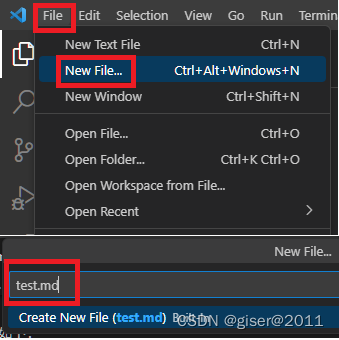
点击左上角的"文件"菜单,然后选择"新建文件",或使用快捷键Ctrl+N(Windows)或Cmd+N(Mac)创建一个新文件,文件名命名为后缀名.md的文件,按下"Enter"键即可完成文件创建,具体如下:

2、VSCode编辑Markdown文件
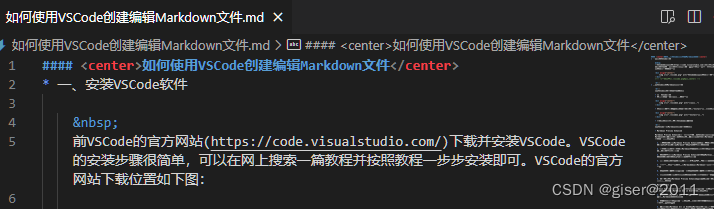
双击新建的md文件即可按照Markdown的语法进行md文件的编辑,示例如下:

3、VSCode预览Markdown文件
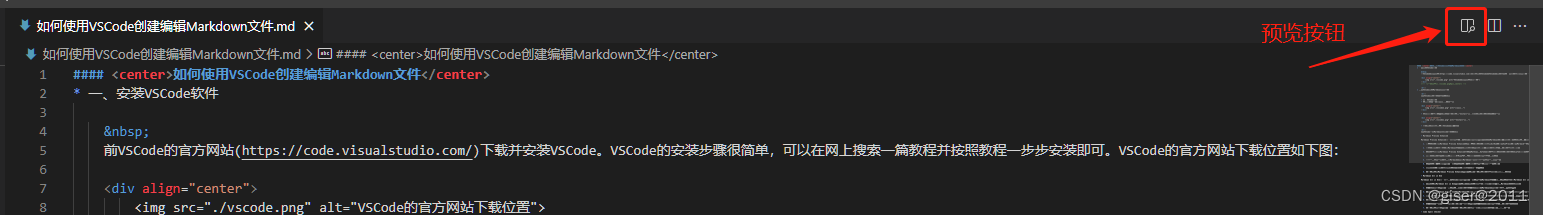
在VSCode中点击预览按钮,即可完成Markdown文件的预览,具体如下:

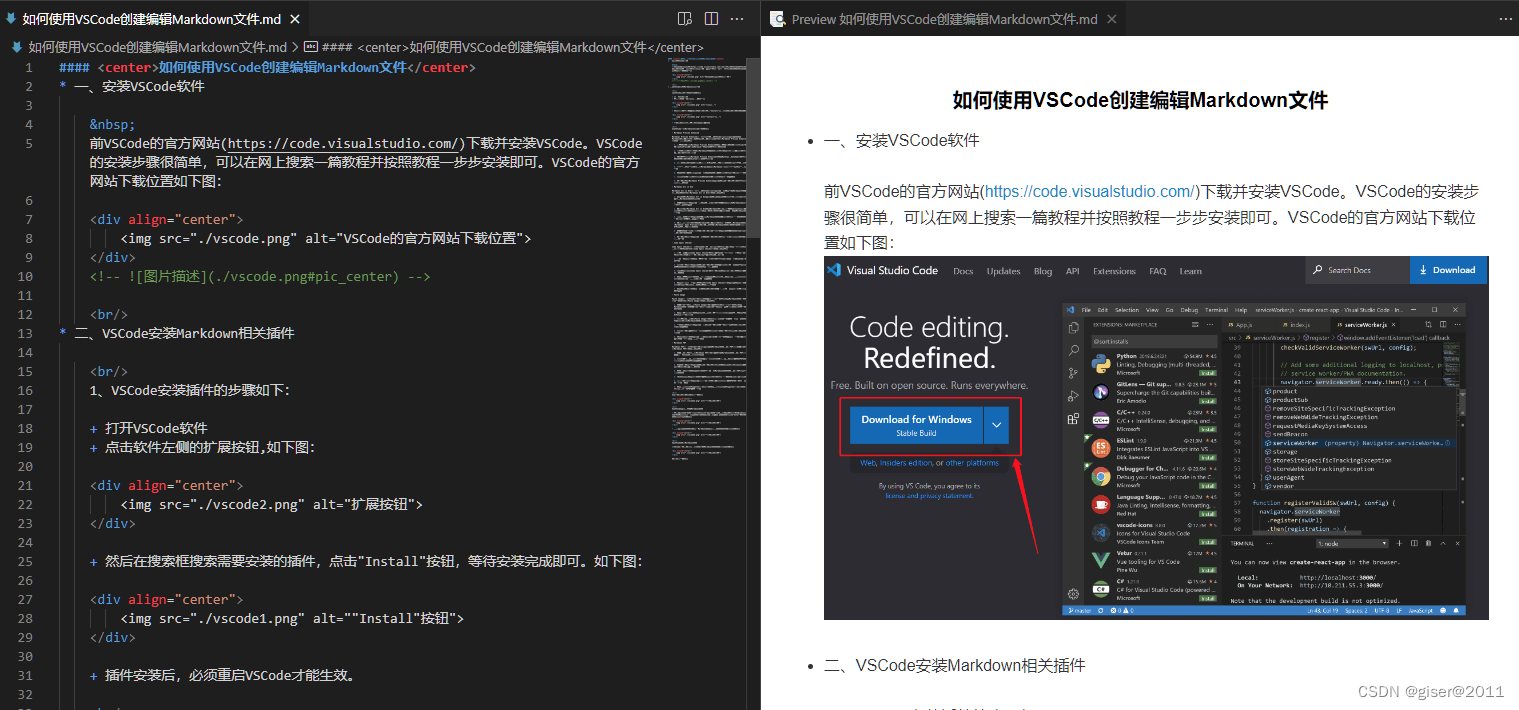
点击预览按钮后,左边为Markdown文件视图,右边为预览视图,还可以实现实时编辑实时预览,预览效果图如下:

4、VSCode导出Markdown文件
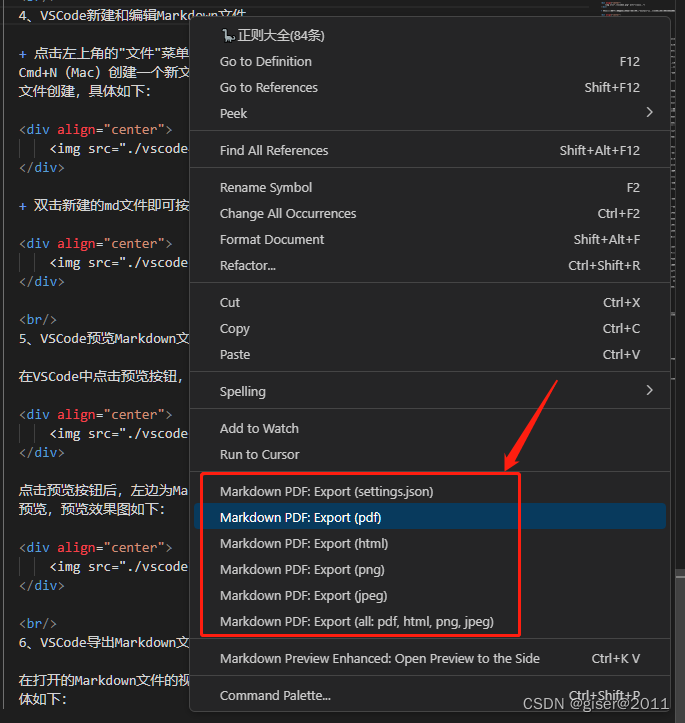
在打开的Markdown文件的视图中右键,在弹出的下拉列表中选中需要导出的格式即可,具体如下:

在上图中可以看到,VSCode可以将Markdown文件导出成各种格式的文件,下面以导出为PDF为例,只需在上图的下拉列表中选中"Markdown PDF: Export (pdf)"下拉菜单即可完成导出。PDF文件的默认路径是在Markdown文件的同级目录下。



 如何使用VSCode创建编辑Markdown文件
如何使用VSCode创建编辑Markdown文件
