Android仿iPhone晃动撤销输入功能(微信摇一摇功能)
很多程序中我们可能会输入长文本内容,比如短信,写便笺等,如果想一次性撤销所有的键入内容,很多手机需要一直按住退格键逐字逐句的删除,稍稍麻烦,不过 在iPhone上,有个人性化的功能,当我们想要去撤销刚刚输入的所有内容的时候,可以轻轻晃动手机,会弹出提示框,点击确定就可以清空内容,如下图:

在 android中,一般手机貌似没有定制这个功能,不过我们可以自己去实现这样的功能,放置在我们的项目程序中,体现更人性化的设计,思路很简单,主要是 利用手机内置的加速度传感器装置,其实大家一定会想到微信的“摇一摇”功能,个人觉得该功能就应该是这样实现的,当我们错误输入并想撤销所有输入内容的时 候,可以摇晃我们的设备,弹出一个自定义的alertdialog,根据按钮的点击事件完成相应的清除操作。
首先我们自己定义一个alertdialog,自己依据个人的设计写一个布局,之后在代码中创建一个AlertDialog并使用LayoutInflater载入写好的布局文件
AlertDialog.Builder builder = new AlertDialog.Builder(this);
dialog = builder.create();
LayoutInflater inflater = LayoutInflater.from(this);
LinearLayout layout = (LinearLayout) inflater.inflate( R.layout.alertdialog, null);
当弹出对话框的时候,我们希望点击框外的空白处不会让对话框消失,我们可以设置如下属性:
dialog.setCanceledOnTouchOutside(false);
然后可以显现对话框,并自己定义其大小等属性:
dialog.show();
dialog.setContentView(layout, new LayoutParams(400, 250));
------------------------------------------------------------------------------------
其次我们需要了解如何使用加速度传感器的相关的东西:
1.获取系统的相关服务,所有传感器都须要通过SensorMannager来访问,sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
2.通过SensorManager对象获取相应的Sensor类型的对象,本例使用加速度传感器,其类型是TYPE_ACCELEROMETER,
sensor = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
3.创建一个SensorEventListener 对象的监听器,来监测Sensor 事件,主要重写onSensorChanged方法。
4.在onResume中注册监听事件,在注册时,会有监听器listener,感应装置sensor和灵敏度rate三个参数,其中灵敏度有四种:
SENSOR_DELAY_FASTEST:最灵敏的,反应非常迅速
SENSOR_DELAY_GAME:从名字可以看出多数游戏中会用到的频率
SENSOR_DELAY_NORMAL:一般情况下使用的频率,比较慢,适用多数应用
SENSOR_DELAY_UI:使用传感器更新UI中的数据,使用该值
5.在onPause中取消注册监听事件
------------------------------------------------------------------------------------
重写onSensorChanged方法时,使用SensorEvent的实例来获取一系列的值
float values[] = event.values;
float x = values[0];// x轴方向的重力加速度
float y = values[1];// y轴方向的重力加速度
float z = values[2];// z轴方向的重力加速度
每个值的范围都介于-10~10之间,可以通过对各个方向值的判断来到达我们所需要的效果,即当各个方向上的数值满足一定条件后去触发我们预期的事件
------------------------------------------------------------------------------------
PS:为了避免出现没有输入的时候摇晃也弹出窗口,或者在已经弹出对话框后继续摇晃还会弹窗,我们可以使用一个自己定义的标志位加以控制
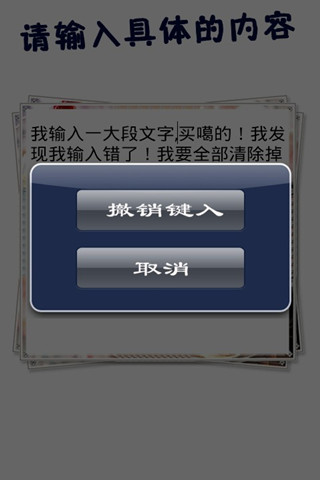
下为主要代码部分以及实现后的效果图
- <span style="font-family:Comic Sans MS;font-size:18px;">package com.example.shakedemo;
- import android.hardware.Sensor;
- import android.hardware.SensorEvent;
- import android.hardware.SensorEventListener;
- import android.hardware.SensorManager;
- import android.os.Bundle;
- import android.os.Vibrator;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.LinearLayout;
- import android.app.Activity;
- import android.app.AlertDialog;
- public class MainA extends Activity {
- private SensorManager sensorManager;
- private Vibrator vibrator;//手机的振动
- private EditText txt_content;
- private Button btn_delete, btn_cancle;
- private AlertDialog dialog;
- private Sensor sensor;
- private boolean hasShaked = false;// 判断是否已经摇晃的标志位
- private SensorEventListener listener = new SensorEventListener() {
- @Override
- public void onSensorChanged(SensorEvent event) {
- // TODO Auto-generated method stub
- float values[] = event.values;
- float x = values[0];// x轴方向的重力加速度
- float y = values[1];// y轴方向的重力加速度
- float z = values[2];// z轴方向的重力加速度
- //这里设置的一个阈值为18,经测试比较满足一般的摇晃,也可以自己按需定义修改
- int medumValue = 18;
- if ((Math.abs(x) > medumValue || Math.abs(y) > medumValue || Math
- .abs(z) > medumValue) && hasShaked == false) {
- if ((!(txt_content.getText().toString().equals("")))
- && hasShaked == false) {
- vibrator.vibrate(200);//设置振动的频率
- showDialog();
- hasShaked = true;
- }
- }
- }
- @Override
- public void onAccuracyChanged(Sensor sensor, int accuracy) {
- // TODO Auto-generated method stub
- }
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
- sensor = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
- vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
- txt_content = (EditText) findViewById(R.id.txt_content);
- }
- private void showDialog() {
- AlertDialog.Builder builder = new AlertDialog.Builder(this);
- dialog = builder.create();
- LayoutInflater inflater = LayoutInflater.from(this);
- LinearLayout layout = (LinearLayout) inflater.inflate(
- R.layout.alertdialog, null);
- dialog.setCanceledOnTouchOutside(false);//点击框外的空白处不会让对话框消失
- dialog.show();
- dialog.setContentView(layout, new LayoutParams(400, 250));
- btn_delete = (Button) layout.findViewById(R.id.btn_delete);
- btn_delete.setOnClickListener(new OnClick());
- btn_cancle = (Button) layout.findViewById(R.id.btn_cancle);
- btn_cancle.setOnClickListener(new OnClick());
- }
- class OnClick implements android.view.View.OnClickListener {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- switch (v.getId()) {
- case R.id.btn_delete:
- txt_content.getText().clear();
- dialog.dismiss();
- hasShaked = false;
- break;
- case R.id.btn_cancle:
- dialog.dismiss();
- hasShaked = false;
- default:
- break;
- }
- }
- }
- @Override
- protected void onResume() {
- // TODO Auto-generated method stub
- super.onResume();
- //注册监听事件
- if (sensorManager != null) {
- sensorManager.registerListener(listener, sensor,
- SensorManager.SENSOR_DELAY_NORMAL);
- }
- }
- @Override
- protected void onPause() {
- // TODO Auto-generated method stub
- super.onPause();
- //取消监听
- if (sensorManager != null) {
- sensorManager.unregisterListener(listener);
- }
- }
- }
- </span>


点击“撤销键入”,即可将文字清空!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步