JavaScript 基础,登录验证
1.<script></script>的三种用法:
a.放在<body>中
b.放在<head>中
c.放在外部JS文件中
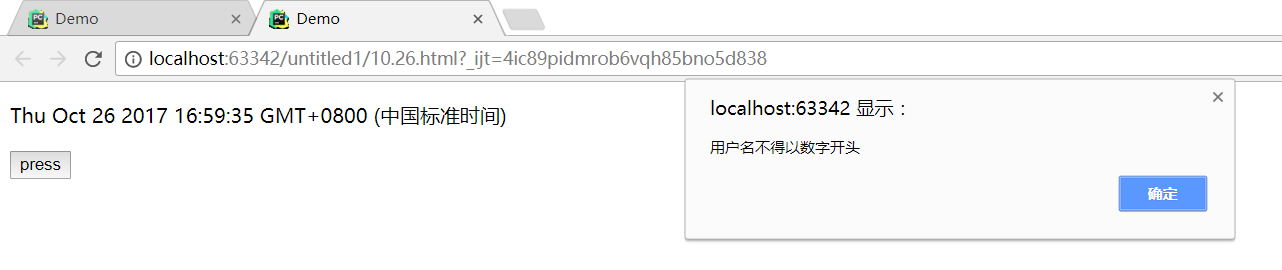
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> <script> function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <script src="YL.js"></script> </head> <body> <p>Hello</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("用户名不得以数字开头")>press</button> </body> </html>
function myFunction(){ document.getElementByld("demo").innerHTML="我的第一个JavaScript函数"; }

2.三种输出数据的方式:
(1).使用 document.write() 方法将内容写到 HTML 文档中。
(2).使用 window.alert() 弹出警告框。
(3).使用 innerHTML 写入到 HTML 元素。
a.使用 "id" 属性来标识 HTML 元素。
b.使用 document.getElementById(id) 方法访问 HTML 元素。
c.用innerHTML 来获取或插入元素内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> </head> <body> <p id="demo">Hello</p> <script> document.getElementById("demo").innerHTML = Date(); </script> <button type="button" onclick=window.alert("用户名不得以数字开头")>press</button> </body> </html>

3.登录页面准备:
a.增加错误提示框。
b.写好HTML+CSS文件。
c.设置每个输入元素的id
4.定义JavaScript 函数。
a.验证用户名6-20位
b.验证密码6-20位
5.onclick调用这个函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆</title>
<link rel="stylesheet" type="text/css" href="c2.css">
<script>
function fnLogin() {
var oUname = document.getElementById("umane");
var oError = document.getElementById("error_box");
var oUpass = document.getElementById("upass")
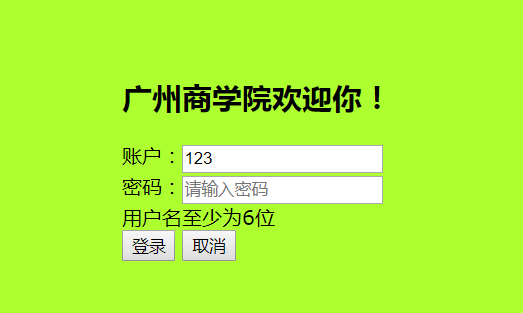
if(oUname.value.length<6){
oError.innerHTML="用户名至少为6位"
}
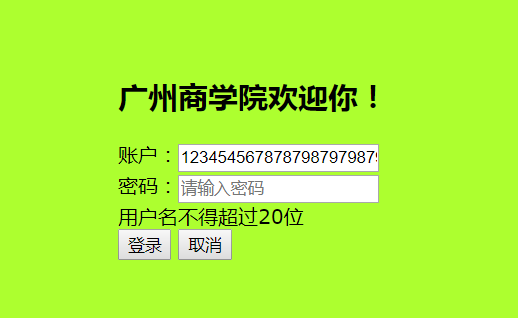
if(oUname.value.length>20){
oError.innerHTML="用户名不得超过20位"
}
if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length<6){
oError.innerHTML="密码至少为6位"
}
if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length>20){
oError.innerHTML="密码不得超过20位"
}
}
</script>
</head>
<body>
<div class="bigbox">
<div class="box">
<h2>广州商学院欢迎你!</h2>
<div class="input_box">
账户:<input id="umane"type="text"placeholder="请输入用户名">
</div>
<div class="input_box">
密码:<input id="upass"type="password"placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnLogin()">登录</button>
<button onclick=window.alert("是否取消登录?")>取消</button></div>
</div>
</div>
</body>
</html>
align:center; } .bigbox{ display: -webkit-flex; display: flex; width: 400px; height: 250px; padding-left: 100px; padding-top: 50px; background-color:greenyellow; } #input_box{ align:center; margin:700px; padding-left:700px; } #error_box{ color: black; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }