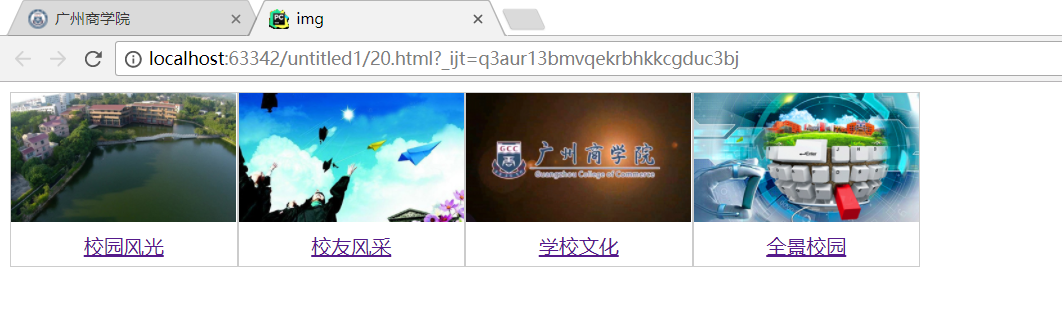
CSS实例:图片导航块
1.认识CSS的 盒子模型。
2.CSS选择器的灵活使用。
3.实例:
a.图片文字用div等元素布局形成HTML文件。
b.新建相应CSS文件,并link到html文件中。
c.CSS文件中定义样式
d.div.img:border,margin,width,float
e.div.img img:width,height
f.div.desc:text-align,padding
g.div.img:hover:border
h.div.clearfloat:clear
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img</title>
<link rel="stylesheet" type="text/css" href="c2.css">
</head>
<body>
<div class="recommend">
<div class="img">
<a href="http://www.gzcc.cn"><img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg"></a>
<div class="desc"><a href="http://www.gzcc.cn">校园风光</a></div>
</div>
<div class="img">
<a href="http://www.gzcc.cn"><img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"></a>
<div class="desc"><a href="http://www.gzcc.cn">校友风采</a></div>
</div>
<div class="img">
<a href="http://www.gzcc.cn"><img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg"></a>
<div class="desc"><a href="http://www.gzcc.cn">学校文化</a></div>
</div>
<div class="img">
<a href="http://www.gzcc.cn"><img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg"></a>
<div class="desc"><a href="http://www.gzcc.cn">全景校园</a></div>
</div>
</div>
</body>
</html>
img { width: 300px; } div .img { border: 1px solid #ccc; width: 180px; float: left; margin: auto; } div.img img { width: 100%; height: auto; } div.desc { text-align: center; padding: 5px; } div.img:hover { border: 1px solid #000000; } div.clearfloat { clear: both; }