web基础,用html元素制作web页面
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
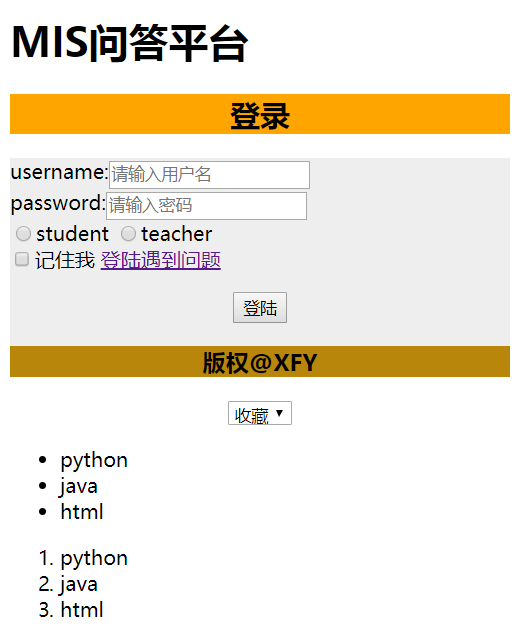
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教务系统</title>
</head>
<body>
<h1>MIS问答平台</h1>
<div id="container" style="width: 400px">
<div id="header" style="background-color: #ffa500"><h2 align="center" >登录</h2></div>
<div id="content" style="background-color: #eeeeee;height: 150px;width: 400px;float: left">
<form>
username:<input type="text" name="user" placeholder="请输入用户名"><br>
password:<input type="password" name="password" placeholder="请输入密码">
<br>
<input type="radio" name="role" value="stu">student
<input type="radio" name="role" value="tea">teacher
<br>
<input type="checkbox" value="true">记住我 <a href="">登陆遇到问题</a><br>
<p align="center"> <input type="button" value="登陆"> </p>
</form>
</div>
<div id="footer" style="background-color: darkgoldenrod"><h3 align="center">版权@XFY</h3></div>
<p align="center">
<select>
<option>收藏</option>
<option>点赞</option>
<option>评论</option>
</select>
</p>
<ul>
<li>python</li>
<li>java</li>
<li>html</li>
</ul>
<ol>
<li>python</li>
<li>java</li>
<li>html</li>
</ol>
</div>
</body>
</html>