css知识补充
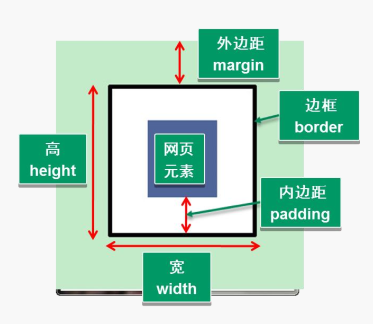
盒子模型的介绍:
在网页中基本上都会显示一些方方正正的盒子,这种盒子就被我们称为盒模型

盒子模型的五个属性:
width,height,border(边框),padding(内边距),margin(外边距) width: 指的是内容的宽度,而不是整个盒子真实的宽度 height: 指的是内容的高度,而不是整个盒子真实的高度
设计一个宽度402*402的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*div{*/
/*width: 400px;*/
/*height: 400px;*/
/*border:1px solid red;*/
/*}*/
/*div{*/
/*width: 50px;*/
/*height: 50px;*/
/*padding: 175px;*/
/*border:1px solid red;*/
/*}*/
/*div{*/
/*width: 200px;*/
/*height: 200px;*/
/*padding: 100px;*/
/*border:1px solid red;*/
/*}*/
div{
width: 0;
height: 0;
border: 1px solid red;
padding: 200px;
}
</style>
</head>
<body>
<div>小不点</div>
</body>
</html>
padding:内边距
padding的区域是有背景颜色,并且背景颜色和内容区域颜色一样。
即background-color这个属性将填充所有的border以内的区域;就是边框到内容之间的距离。
padding有四个方向:padding-top,padding-right,padding-bottom,padding-left;所以说我们能分别描述4个方向的padding 方法有两种:1.写小属性 2.写综合属性 用空格隔开 /*上 右 下 左*/ /*padding: 20px 30px 40px 50px ;*/ /*上 左右 下*/ /*padding: 20px 30px 40px;*/ /* 上下 左右*/ /*padding: 20px 30px;*/ /*上下左右*/ padding: 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
div.box{
width: 300px;
height: 300px;
background-color: red;
border: 5px solid yellow;
/*小属性设置*/
/*padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;*/
/*综合属性设置,用空格隔开*/
/*上 右 下 左*/
/*padding: 20px 30px 40px 50px ;*/
/*上 左右 下*/
/*padding: 20px 30px 40px;*/
/* 上下 左右*/
/*padding: 20px 30px;*/
/*上下左右*/
padding: 20px;
}
</style>
</head>
<body>
<div class="box">
可爱多
</div>
</body>
</html>
清除默认的padding,margin
要清除默认的padding,margin 用* 效率不高,使用并集选择器来选中页面中应有的标签(reset.css查找)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除padding</title>
<style type="text/css">
/**{*/
/*padding: 0px;*/
/*margin: 0px;*/
/*}*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre,
code, form, fieldset, legend, input, button, textarea, p,
blockquote, th, td {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div class="box">
<ul type="circle">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
</div>
</body>
</html>
border:边框

边框有三个要素: 粗细 线性 颜色
如果颜色不写,默认是黑色的
如果 粗细不写 不显示
线性样式值:none:无边框 solid:实线边框 dashed:虚线边框 double:双线边框 dotted:点状边框 hidden:与none相同,应用于表解决边框冲突
只写线性样式,默认的有上下左右 3px的宽度 solid 默认的黑色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
/*border: 5px solid red;*/
/*按照3要素*/
/*border-width: 5px;
border-style: solid;
border-color: red;*/
/*border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
/* 按照方向分*/
/*border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;*/
/*border: none;*/
/*设置border没有样式*/
/*border-left: none;*/
/*border-top: 0;*/
border-left: 10px solid red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
使用border制作小三角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
margin: 外边距 指的是边框到外部的距离
什么是标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别
web 网页的制作 是个“流” 从上而下 ,像 “织毛衣”
而设计软件 ,想往哪里画东西 就去哪里画
标准文档流下 有哪些微观现象? 1.空白折叠现象 2.高矮不齐,底边对齐 3.自动换行,一行写不满,换行写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档流</title>
<style type="text/css">
span{
font-size: 50px;
}
</style>
</head>
<body>
<div>
前端开发<span>接口</span>后端开发
<img src="./1.png" alt="">
<img src="./2.png" alt="">
<img src="./3.png" alt="">
</div>
</body>
</html>
display属性
控制元素的显示和隐藏
块级元素与行内元素的转换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
.box1{
/*将块元素转化成行内元素*/
display: inline-block;
width: 200px;
height: 40px;
border: 1px solid red;
}
.box2{
margin-top: 20px;
width: 200px;
height: 40px;
font-size: 40px;
border: 1px solid green;
}
span{
background-color: yellow;
width: 100px;
height: 40px;
/*将行内元素转化成块级元素*/
display: block;
/*隐藏当前的标签 不占位置*/
/*display: none;*/
/*隐藏当前的标签,占位置*/
visibility: hidden;
}
img{
width: 300px;
height:200px;
/*隐藏当前的标签*/
/*display: none;*/
}
</style>
</head>
<body>
<div class="box1">内容</div>
<div class="box1">内容</div>
<div class="box2">内容</div>
<span>alex</span>
<span>alex</span>
<!-- form表单中 input textarea select -->
<img src="./1.png" alt="">
<img src="./2.png" alt="">
</body>
</html>


