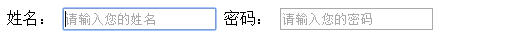
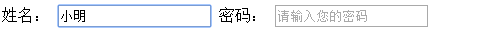
一般表单文本框提示信息:placeholder=" ",默认颜色是灰色的,输入文本信息也是默认为黑色的,如图所示:


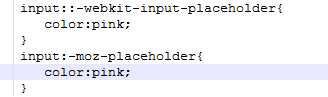
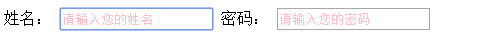
修改placeholder提示内容的颜色关键代码及实现:


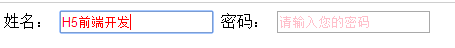
实现输入的时候字体颜色变成其他颜色(如红色)的关键代码及实现:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #name:focus{ color:red; } #password:focus{ color:#FFA015; } input::-webkit-input-placeholder{ color:pink; } input:-moz-placeholder{ color:pink; } </style> </head> <body> <form> <label for="male">姓名:</label> <input type="text" id="name" placeholder=" 请输入您的姓名"/> <label for="male">密码:</label> <input type="password" id="password" placeholder="请输入您的密码"/> </form> </body> </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步