前端使用axios传递数组后端使用List接收
时间: 2020年08月18日
问题
在做项目时遇到一个问题, 前端用axios传递id数组给后端, 请求方法是delete, 后端采用@RequestBody来接受List
-
@DeleteMapping可以使用@RequestBody接收参数
-
如果不是传递字符串, 不要使用JOSN.stringify()把对象转换成字符串格式再传参
-
qs.stringify()是针对Get方法传参, 将对象转换成一个url, 有大小限制
解决
采用Delete请求方法, Post也是一样的
Get需要使用qs.stringify()进行参数的转换, 这里不涉及
直接上正确的传参方法
// api
/**
* 禁用User
* @param userIds
* @returns {Promise} Promise
* @constructor
*/
export function deleteDisableUserInBulk(userIds) {
return request({
url: '/user/disable-in-bulk',
method: 'delete',
data: userIds
})
}
// 方法调用api
// 不能传入{userIds:array}这个对象, 直接传入array即可
// 不能使用JSON.stringify(array), 如果使用会导致后端无法解析
test() {
const array = [36, 37, 39]
deleteDisableUserInBulk(array).then(response => {
// 返回受影响行数
console.log('受影响行数', response.data.rows)
})
}
// 后端controller
@ApiOperation(value = "根据用户id删除用户", notes = "逻辑删除, 置enabled为false")
@DeleteMapping("/disable-in-bulk")
public Dict disableInBulk(@RequestBody @ApiParam(value = "用户id集合", required = true) List<Long> userIds) {
int rows = this.userService.disableInBulk(userIds);
Dict data = Dict.create().set("rows", rows);
return Result.success(data);
}
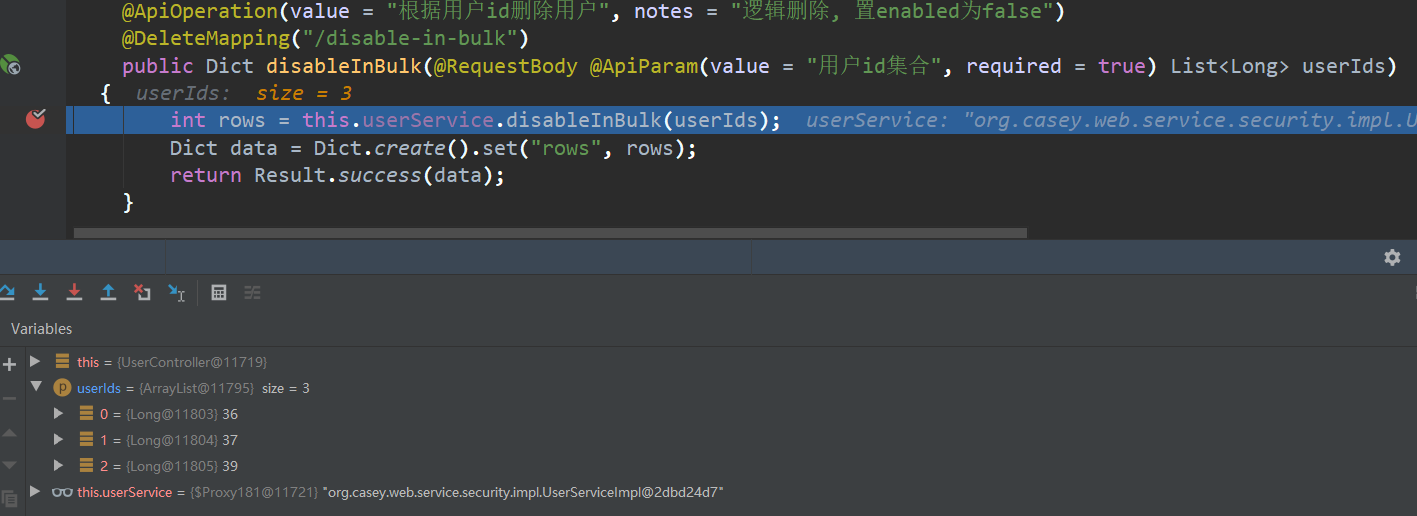
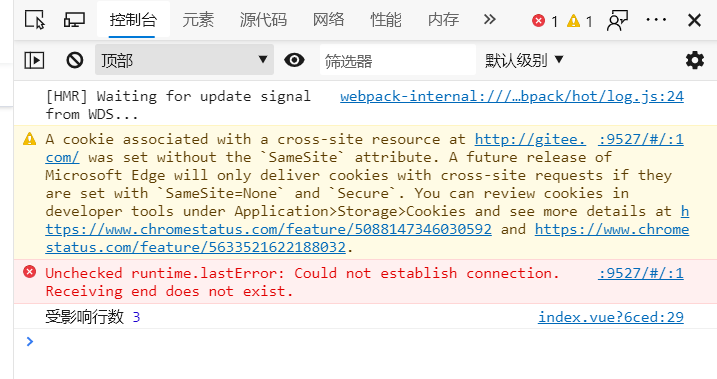
测试

图1 后端正确拿到参数

图2 前端返回正确结果
测试证明这是正确的传参方式


