创建你第一个SharePoint 2010 应用程序----完整推荐总结
版权声明:本文为博主原创文章。未经博主同意不得转载。 https://blog.csdn.net/u012025054/article/details/32957597
创建你第一个SharePoint 2010 应用程序
本文中,你会学到:
1. 创建解决方式,使用server端对象模型和可视Web Part部件读取和写入列表数据。
2. 使用Visual Studio 2010 创建并部署解决方式。
3. 使用Chart Web Part呈现列表数据。
4. 在一个Web部件页面集成解决方式中的不同可视Web部件。
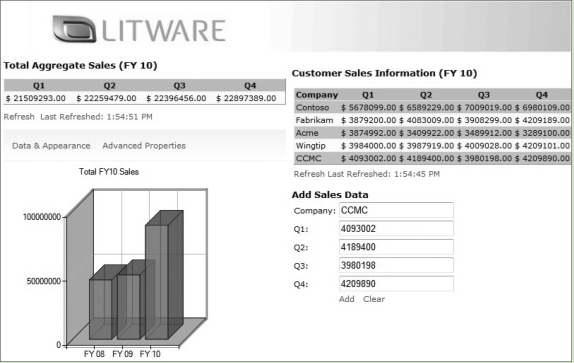
终于效果:

准备:
首先要创建两个必要的列表Customer Sales和Total Sales。第一个列表储存关于公司和FY10季度销售信息。它包括一个Company栏(单行文本,由Title栏改动而生)和四个栏Q1。Q2。Q3,Q4(单行文本),像这样:

第二个列表由两个栏组成。Year(单行文本)和Sales(数字)。像这样:

创建应用程序:
总共分成四个步骤。首先开发一个添加记录到Customer Sales列表的功能。
创建一个空白解决方式。提供项目框架。
1. 打开Visual Studio 2010.
2. 点击文件--新建项目。
3. 导航到其它项目类型,选择Visual Studio 解决方式。
4. 点击空白解决方式。命名MyFirstSPSolution。
加入记录到Sales列表
主要界面是一个可视Web部件。
1. 右击解决方式,选择加入--新建项目。
2. 选择空白SharePoint项目,命名CustomerSalesWebPart,点击确定。部署为场解决方式。
3. 右键单击项目,选择加入--新建项--可视Web部件,命名CustSalesVWP。
4. 右键单击CustSalesVWP.ascx,选择视图查看器。
5. 创建例如以下界面,包括6个标签、5个文本框、2个链接button。
代码应该是这种:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustSalesVWPUserControl.ascx.cs" Inherits="CustomerSalesWebPart.CustSalesVWP.CustSalesVWPUserControl" %>
| AddClear |
7. 加入引用 using Microsoft.SharePoint;
8. 终于代码应该是这种:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
namespace CustomerSalesWebPart.CustSalesVWP
{
public partial class CustSalesVWPUserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void lnkbtnAdd_Click(object sender, EventArgs e)
{
//Be sure to update the SharePoint site to your server name.
using (SPSite site = new SPSite("http://smallville-pc:1528"))
{
using (SPWeb web = site.OpenWeb())
{
web.AllowUnsafeUpdates = true;
SPList list = web.Lists["Customer Sales"];
SPListItem newItem = list.Items.Add();
newItem["Title"] = txtbxCompanyName.Text;
newItem["_x0051_1"] = txtbxQ1.Text;
newItem["_x0051_2"] = txtbxQ2.Text;
newItem["_x0051_3"] = txtbxQ3.Text;
newItem["_x0051_4"] = txtbxQ4.Text;
newItem.Update();
web.AllowUnsafeUpdates = false;
}
}
}
protected void lnkbtnClear_Click(object sender, EventArgs e)
{
txtbxCompanyName.Text = "";
txtbxQ1.Text = "";
txtbxQ2.Text = "";
txtbxQ3.Text = "";
txtbxQ4.Text = "";
}
}
}
10. 在SharePoint站点,创建新Web部件页。点击全部站点内容--创建--页面--Web部件页。
命名Sales Dashboard。
11. 加入Web部件,在Custom类中找到CustSalesVWP。点击加入。
測试这个可视Web部件。确保能正常工作。
加入新纪录到Customer Sales列表。并前去验证。

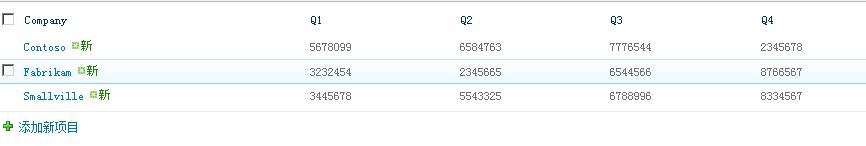
点击Add以后。查看列表:

点击Clear,数据清空:

查看Customer Sales数据
接下来我们要创建一个仅仅读的Web部件。简单载入并显示Customer Sales列表中的数据。
在ASP.NET应用程序中,数据网格是很有效的方式。这次我们就用这个功能载入和刷新数据。
1. 文件--新建--项目。
2. 选择空白SharePoint项目,命名CustomerSalesList。点击加入到解决方式。
3. 部署为场解决方式。点击完毕。
4. 右击项目。选择加入--新建项。
5. 选中可视Web部件,命名SalesVWP,点击加入。
6. 右击SalesVWP.ascx,选择视图查看器。
7. 拖曳2个标签。一个datagrid。一个链接button和一个Update Panel。
最后的代码应该是这种:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="SalesVWPUserControl.ascx.cs" Inherits="CustomerSalesList.SalesVWP.SalesVWPUserControl" %>
| Load |

8. 右击项目,加入--类。命名CustomerSales。加入部分代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace CustomerSalesList
{
class CustomerSales
{
public string Company { get; set; }
public string Q1 { get; set; }
public string Q2 { get; set; }
public string Q3 { get; set; }
public string Q4 { get; set; }
}
}
10. 加入部分代码。最后是这种:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Collections.Generic;
using Microsoft.SharePoint;
namespace CustomerSalesList.SalesVWP
{
public partial class SalesVWPUserControl : UserControl
{
List listOfCustomerSales = new List();
protected void Page_Load(object sender, EventArgs e)
{
}
private void updateRefreshTime()
{
DateTime currentTime = DateTime.Now;
string refreshMessage = "Last Refreshed: ";
lblRefreshTime.Text = refreshMessage + currentTime.ToLongTimeString();
}
protected void lnkbtnLoadData_Click(object sender, EventArgs e)
{
//Be sure to replace the SharePoint site reference here.
//确保用自己的server名取代此处的SPSite。
using (SPSite site = new SPSite("http://smallville-pc:1528"))
{
using (SPWeb web = site.OpenWeb())
{
SPList custSalesDataList = web.Lists["Customer Sales"];
SPQuery myCAMLQuery = new SPQuery();
myCAMLQuery.Query = "";
SPListItemCollection mySalesListItems =
custSalesDataList.GetItems(myCAMLQuery);
foreach (SPListItem tempListItem in mySalesListItems)
{
CustomerSales custSaleInfo = new CustomerSales();
custSaleInfo.Company = tempListItem["Title"].ToString();
custSaleInfo.Q1 = "$ " + tempListItem["_x0051_1"].ToString() + ".00";
custSaleInfo.Q2 = "$ " + tempListItem["_x0051_2"].ToString() + ".00";
custSaleInfo.Q3 = "$ " + tempListItem["_x0051_3"].ToString() + ".00";
custSaleInfo.Q4 = "$ " + tempListItem["_x0051_4"].ToString() + ".00";
listOfCustomerSales.Add(custSaleInfo);
}
}
}
custDataGrid.DataSource = listOfCustomerSales;
custDataGrid.DataBind();
updateRefreshTime();
lnkbtnLoadData.Text = "Refresh";
}
}
}
12. 在之前的页面点击站点操作--编辑页面--加入Web部件。
13. 选中Custom类中的SalesVWP Web部件。点击加入。
14. 你能够看到:

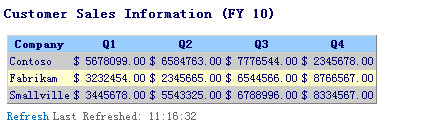
点击Load后。看到:

查看Total Sales
创建一个综合销售量的Web部件。
1. 右击解决方式,加入--新建项目。
2. 选中空白SharePoint项目,命名TotalSalesVisualWebPart。点击确定,部署为场解决方式。
3. 右击项目,加入--新建项,选择可视Web部件,命名TotalSalesVWP,点击加入。
4. 拖曳2个标签、一个datagrid和一个链接button。最后代码视图是这种:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="TotalSalesVWPUserControl.ascx.cs" Inherits="TotalSalesVisualWebPart.TotalSalesVWP.TotalSalesVWPUserControl" %>
Load
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace TotalSalesVisualWebPart
{
class SalesTotals
{
public string compName { get; set; }
public string Q1 { get; set; }
public string Q2 { get; set; }
public string Q3 { get; set; }
public string Q4 { get; set; }
}
}
7. 加入代码,最后是这种:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Collections.Generic;
using System.Data;
using Microsoft.SharePoint;
namespace TotalSalesVisualWebPart.TotalSalesVWP
{
public partial class TotalSalesVWPUserControl : UserControl
{
int numOfCompanies = 0;
int totalQ1 = 0;
int totalQ2 = 0;
int totalQ3 = 0;
int totalQ4 = 0;
int aggSales = 0;
string[] totalSales = new string[4];
DataTable salesTable = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void linkbtnLoad_Click(object sender, EventArgs e)
{
//Be sure to replace the SharePoint site reference here.
//确保使用自己的server名取代此处的SPSite。
using (SPSite site = new SPSite("http://smallville-pc:1528/"))
{
using (SPWeb web = site.OpenWeb())
{
SPList custSalesDataList = web.Lists["Customer Sales"];
SPQuery myCAMLQuery = new SPQuery();
myCAMLQuery.Query = "";
SPListItemCollection mySalesListItems =
custSalesDataList.GetItems(myCAMLQuery);
foreach (SPListItem tempListItem in mySalesListItems)
{
SalesTotals tempSalesObject = new SalesTotals();
numOfCompanies += 1;
tempSalesObject.compName = tempListItem["Title"].ToString();
tempSalesObject.Q1 = tempListItem["_x0051_1"].ToString();
totalQ1 = totalQ1 + Int32.Parse(tempSalesObject.Q1);
tempSalesObject.Q2 = tempListItem["_x0051_2"].ToString();
totalQ2 = totalQ2 + Int32.Parse(tempSalesObject.Q2);
tempSalesObject.Q3 = tempListItem["_x0051_3"].ToString();
totalQ3 = totalQ3 + Int32.Parse(tempSalesObject.Q3);
tempSalesObject.Q4 = tempListItem["_x0051_4"].ToString();
totalQ4 = totalQ4 + Int32.Parse(tempSalesObject.Q4);
}
}
}
totalSales[0] = totalQ1.ToString();
totalSales[1] = totalQ2.ToString();
totalSales[2] = totalQ3.ToString();
totalSales[3] = totalQ4.ToString();
DataColumn salesColumnQ1 = new DataColumn("Q1");
salesTable.Columns.Add(salesColumnQ1);
DataColumn salesColumnQ2 = new DataColumn("Q2");
salesTable.Columns.Add(salesColumnQ2);
DataColumn salesColumnQ3 = new DataColumn("Q3");
salesTable.Columns.Add(salesColumnQ3);
DataColumn salesColumnQ4 = new DataColumn("Q4");
salesTable.Columns.Add(salesColumnQ4);
DataRow salesTotalRow = salesTable.NewRow();
salesTotalRow[0] = "$ " + totalSales[0] + ".00";
salesTotalRow[1] = "$ " + totalSales[1] + ".00";
salesTotalRow[2] = "$ " + totalSales[2] + ".00";
salesTotalRow[3] = "$ " + totalSales[3] + ".00";
salesTable.Rows.Add(salesTotalRow);
totalSalesDataView.DataSource = salesTable;
totalSalesDataView.DataBind();
updateRefreshTime();
linkbtnLoad.Text = "Refresh";
aggSales = totalQ1 + totalQ2 + totalQ3 + totalQ4;
updateAggSales(aggSales);
}
private void updateAggSales(int aggSales)
{
string fiscalYear = "FY 10";
using (SPSite site = new SPSite("http://smallville-pc:1528/"))
{
using (SPWeb web = site.OpenWeb())
{
web.AllowUnsafeUpdates = true;
SPList totalSales = web.Lists["Total Sales"];
SPListItem newStat = totalSales.Items.Add();
newStat["Title"] = fiscalYear;
newStat["Sales"] = aggSales;
newStat.Update();
web.AllowUnsafeUpdates = false;
}
}
}
private void updateRefreshTime()
{
DateTime currentTime = DateTime.Now;
string refreshMessage = "Last Refreshed: ";
lblRefreshMessage.Text = refreshMessage + currentTime.ToLongTimeString();
}
}
}
9. 在同样页面加入Web部件。
10. 在Custom类中找到TotalSalesVWP,点击加入。
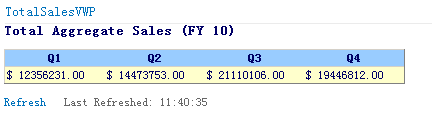
11. 你会看到:

点击Load后:

加入一个Chart 图表 Web Part 部件
以图表的视图呈现Total Sales列表的数据。
1. 编辑之前的页面。
2. 加入Web部件。
在业务数据类中,选中Chart 图表 Web Part 部件。点击加入。
3. 点击编辑此Web部件,自己定义您的图表。
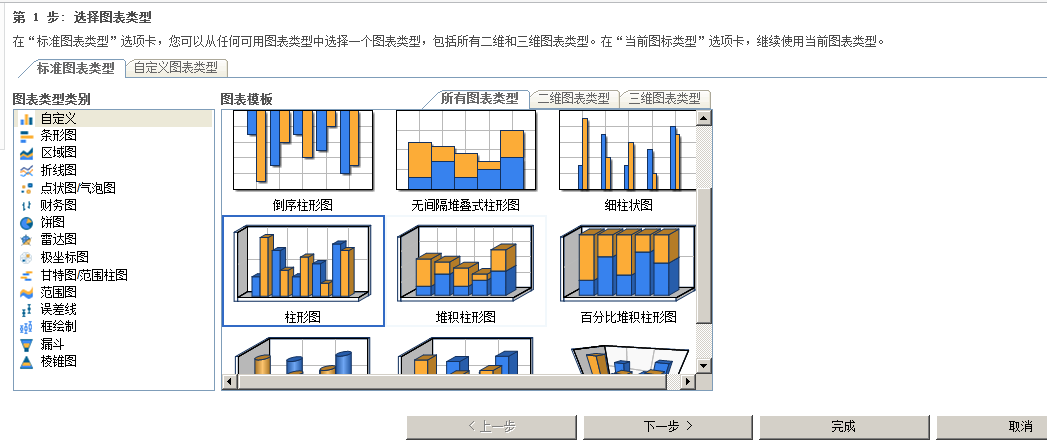
4. 第一步选择柱形图。

5. 接收第二步的默认。
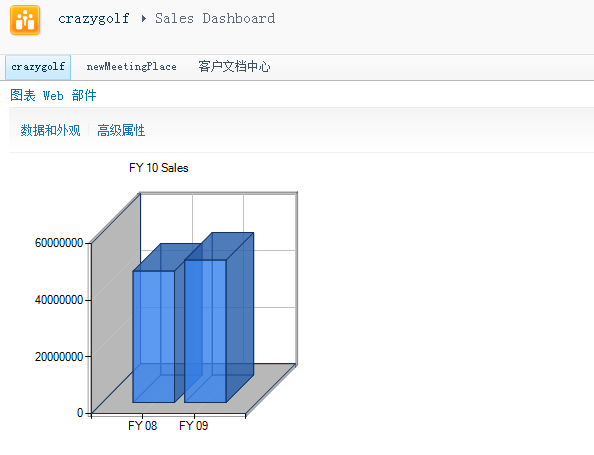
6. 第三步,选中显示图表标题。命名FY 10 Sales。
点击自己主动预览查看图表布局。
点击完毕。

7. 右击Web部件下拉箭头,选择连接到数据。
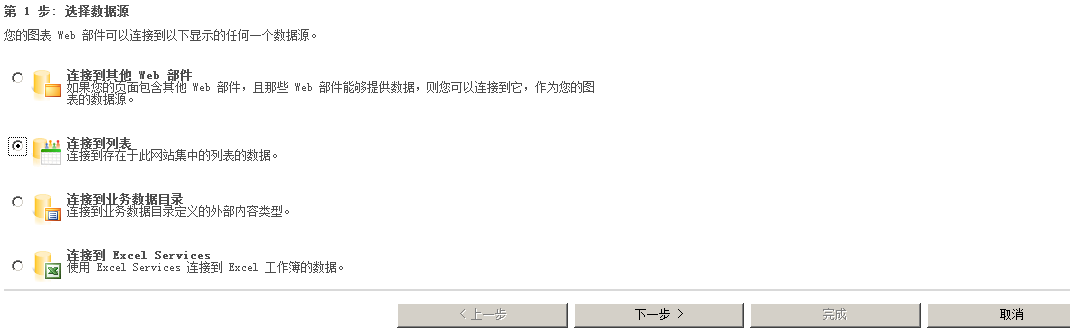
8. 选择连接到列表。点击下一步。

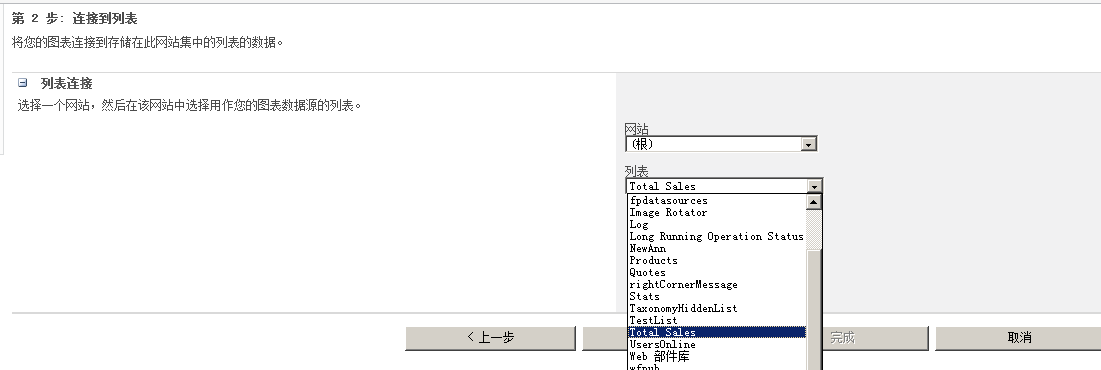
9. 选择TotalSales列表,点击下一步。

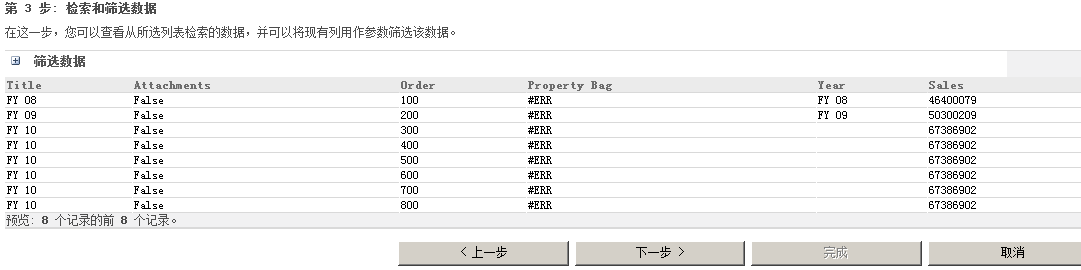
10. 你会看到一个表格布局,点击下一步。

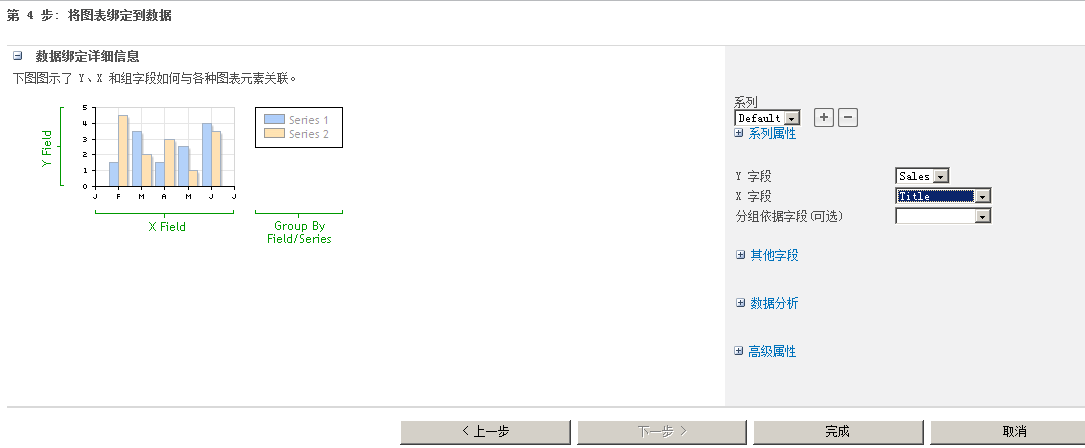
11. 这一步你能够设置自己定义改变图标外观,这里接收默认。X字段选择Sales,点击完毕。

在页面上你会看到:

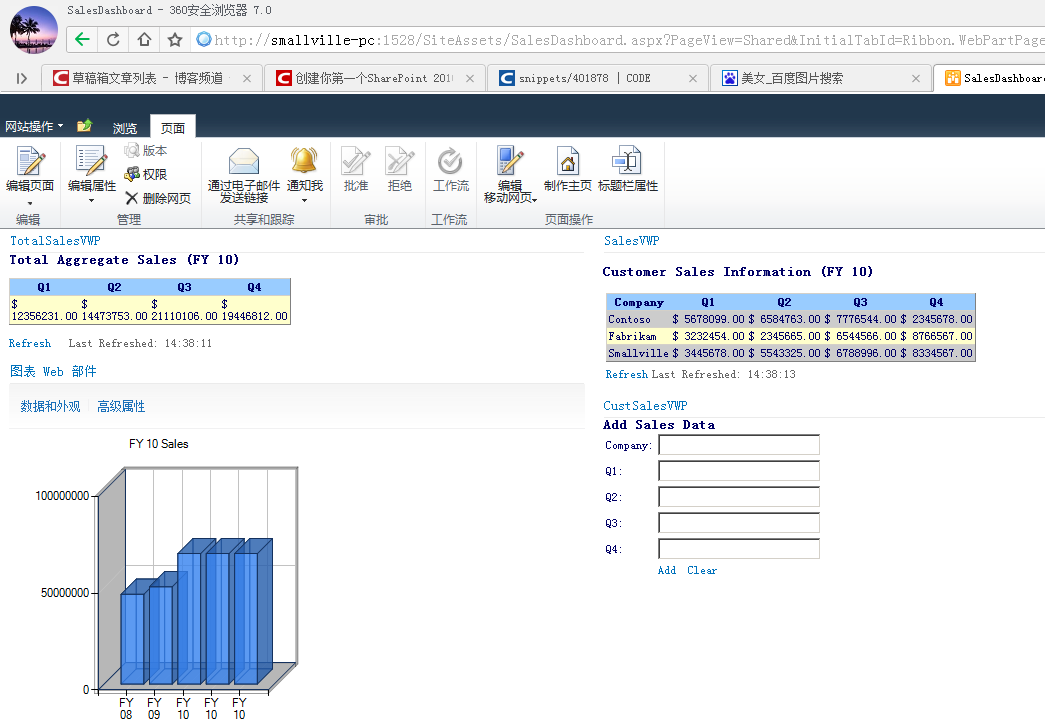
最后完毕的整个页面是这种:

posted on 2019-05-11 17:44 xfgnongmin 阅读(166) 评论(0) 编辑 收藏 举报




