nodejs框架express4.2 简单入门
Perface
今天看了一些nodejs,《nodejs开发指南》。看到了expres的时候,由于那本书用的express版本号跟我的不一样。导致非常多功能不能实现。所以就各种google,如今就把这个流程记录下来。遇见的bug和一些原理。
要玩express就要装nodejs,假设你的操作系统是centos6.5能够參考我之前写的博客centos6.5安装nodejs。其它操作系统也大同小异。能够看Node Installation
Bug
- 1 Express Command not found
- 最初操作:跟着《nodejs开发指南》敲
npm install -g express,安装好了。就在linux命令行敲express --help就出现上面的原因了。 - 解决方法:在安装一个包
npm install -g express-generator - 原因:express3+已经把创建一个APP的功能分离出来为express-generator,没它你创建不了应用程序
- 2 express -t ejs microblog创建的不是ejs模板引擎而是jade模板引擎
- 最初操作:跟着《nodejs开发指南》在命令行敲
express -t ejs microblog是用来创建应用程序的,应用程序的名字叫microblog、模板引擎是ejs - 出现情况:可是通过查看microblog文件夹中的package.json中知道创建出来的不是ejs模板而是jade模板引擎
- 解决方法:版本号不一样,用错命令了,应该是
express -e microblog(-e就是ejs模板)
- 3 node app.js没效果
- 最初操作:跟着《nodejs开发指南》在命令行敲node app.js,然后就用浏览器訪问监听的3000port
- 出现情况:訪问不到页面
- 解决方法:版本号不一样。用错命令了。应该是
npm start
Summary
事实上简单入门式用express ejs模板过程例如以下
- npm install -g express && npm install -g express-generator
- express -e microblog
- cd microblog & make install
- npm start
- 浏览器訪问localhost:3000

想要更加详细了解,能够查看express帮助文档 Express Guide
Theory
事实上在之后我还遇见一个bug,这个不是版本号的问题,就是我在linux又一次开一个终端来输入命令的时候,当前文件夹是/home/monkindey/Desktop事实上就是在桌面,当我输入npm
start时候就报错了“Error:ENOENT,open'/home/monkindey/Desktop/package.json'”,当时我就认为是不是要切换到express应用程序的文件夹去,果然,当切换到应用程序的文件夹中,再运行命令npm start就成功了。然后我就有了困惑了。
- 第一、为什么我npm start要切换到应用程序的文件夹里才干运行
- 第二、为什么我npm start的时候到底是跑应用程序哪个文件?
以下让我来简单说一下
- npm 是nodejs的包管理工具,能够使用它来下载包、查看文件等功能
- 用express创建的应用程序是一个符合CommonJS规范的一个nodejs包
- npm运行的时候会读取当前文件夹的package.json文件。这个也就是我上面那个bug出现的原因
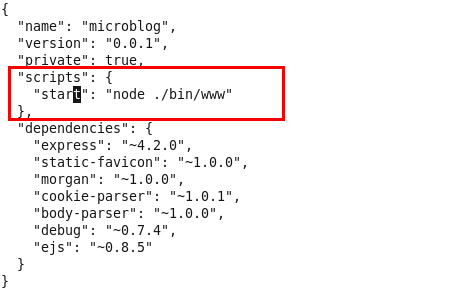
- 运行npm start事实上是运行package.json中的script相应的对象中的start属性所相应的命令行,以下是我应用程序的package.json:
所以事实上假设吧package.json中的start改成monkindey或者其它字符串,然后你在linux命令行敲上npm monkindey/或者其它。程序照样会运行
事实上package.json就是一个配置文件。仅仅是我们之前用的xml格式,可是在nodejs用的是json能够,简单easy理解。
从package.json我们能够看出来npm start事实上运行的是./bin/www里面是创建一个server然后监听3000port,所以我们能够在浏览器中通过输入"localhost:3000"来訪问应用程序
Reference
Express command not foundnode.js express npm start
Express Getting started
《nodejs开发指南》
posted on 2019-05-01 14:49 xfgnongmin 阅读(267) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号