js实现表格行的动态加入------Day56
版权声明:本文为博主原创文章,未经博主同意不得转载。
https://blog.csdn.net/marSmile_tbo/article/details/36752655
现代页面通常都是用div+css来进行设计,差点儿非常少再实用table来进行布局的了,可是这并不意味着table的重要性就减少了。其实。table在数据处理上有着它独特的优势,所以对table的掌握还是非常有必要的。
我们首先要记录的问题是:js动态的加入表格的行和列
我们先给定一个table。先用html语言编写下:
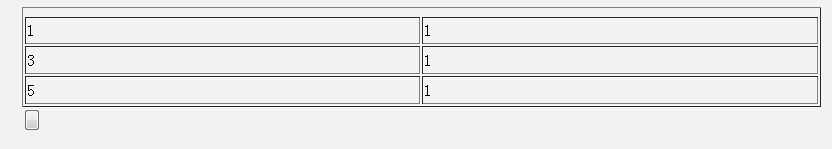
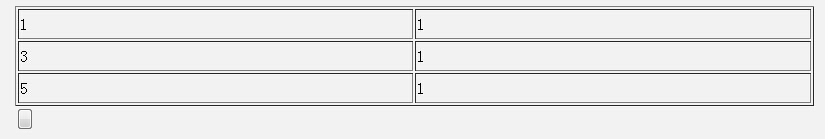
<table width="100%" height="300px" border="1px" id="tad">
<tr><td>1</td><td>1</td></tr>
<tr><td>3</td><td>1</td></tr>
<tr><td>5</td><td>1</td></tr>
</table> 
我们通常通过insertRow()来进行插入行。通过insertCell()方法来插入单元格。这样我们来写一下代码:
var table = document.getElementById("tad");
oneRow = table.insertRow();//插入一行
cell1= oneRow.insertCell();//单单插入一行是无论用的,须要插入单元格
cell2=oneRow.insertCell();
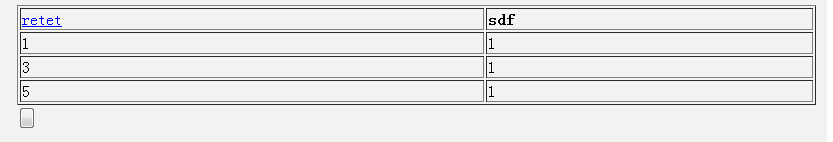
cell1.innerHTML = "sdf";
cell2.innerHTML="<a href='#'>retet</a>";则执行后则发现。效果已经达到了。在table中出现了新的一行

这里假设不写插入单元格。直插入行,值保留oneRow=table.insertRow(),则执行效果则是这样
我们会发现确实出现了一行,可是并没有单元格,没有详细内容则表格是不完整的,所以一定要记得插入一行的同一时候插入当中的单元格。存在几列就对应的插入几个单元格。同一时候对于单元格的值进行设定都能够
好了,先到这里吧,居然已经这么晚了,怪不得好困啊
posted on 2019-04-17 11:39 xfgnongmin 阅读(157) 评论(0) 编辑 收藏 举报