JavaScript
1、JavaScript一种直译式脚本语言.是一种动态类型、弱类型、基于原型的语言,内置支持类型。js是基于对象操作,但是不是面向对象。因为它没有类的概念。
2、不是Java的子集(原名livescript);不是只能运行在浏览器端。
是一种弱类型语言(定义变量时,不需要分配数据类型)。统一使用 var定义
默认使用的字符集和java一样是unicode(两个字节一个字符)。
和java一样,区分大小写。
和java一样,使用分号表示一句话的结束。
注释方式和java一样 // 单行注释 /* */多行注释
3、组成
ECMAScript:规定了JS的语法和基本对象
DOM文档对象模型:处理网页内容的方法和接口
BOM浏览器对象模型:与浏览器交互的方法和接口
4、引入方式
1.内部脚本
格式:
<script type=”text/javascript”>
JavaScript的代码
</script>
2.外部引入
格式:<script type=”text/javascript” src=”javascript文件路径” ></script>
5、JS的数据类型
JS变量的定义 var 变量名 = 值;
变量命名规则:
必须以字母或下划线开头,中间可以是数字、字符或下划线
变量名不能包含空格等符号
不能使用JavaScript关键字作为变量名,如:function、this、class
JavaScript严格区分大小写。 建议使用小写开头
1.数字类型Numbers 浮点数运算同java一样不精确,java的浮点数运算可以通过BigDecimal解决这个问题
数字类型的函数 :Number(value):将其他类型转化为数字类型
Number("20") -------------20
Number("20ab22")--------NaN
Number("abc")------------NaN
+"20"----------------------20
parseInt(value)、parseFloat(value)
parseInt("12.34"); // Returns 12
parseInt("0xFF"); // Returns 255
parseInt("11", 2); // Returns 3 (1*2 + 1)
parseInt("ff", 16); // Returns 255 (15*16 + 15)
parseInt("zz", 36); // Returns 1295 (35*36 + 35)
parseInt("077", 8); // Returns 63 (7*8 + 7)
parseInt("077", 10); // Returns 77 (7*10 + 7)
parseInt("eleven"); // Returns NaN
parseFloat("$72.47"); // Returns NaN
parseFloat("3.14 meters"); // Returns 3.14
NaN (Not a Number) 不是数字 NaN不等于NaN
Math abs(绝对值) floor(地板数) log(对数) max(最大值) random(随机数) round(四舍五入) sqrt(开平方)
2.String 字符串类型
JS中的字符串即可以使用单引号也可以使用双引号
JS中字符串的长度可以使用length属性
方法:charAt() concat() indexOf() lastIndexOf() match()匹配正则 replace() split()
substring() toLowerCase() toUpperCase()
toString()
var n = 17;
binary_string = n.toString(2); // "10001"
octal_string = "0" + n.toString(8); // "021"
hex_string = "0x" + n.toString(16); // "0x11"
字符串运算:
var x = "21"; var y = "2"; var result = x+y; "212" var result = x-y; 19 var result = x*y; 42 var result = x/y 10.5
3.Boolean布尔类型
true false 其他类型可以自动转换为布尔类型
4.function函数 注:JS没有返回值类型,在函数中使用return语句,表示函数返回值
有函数名的函数 function add(){} 没有名,但有引用的函数 var x = function(x,y){} x(1,2)
没有函数名也没有引用的函数 (function(x){alert(x)})(4);
5.Object 对象类型
JS创建对象的三种方式
1.原型法
var user = new Object(); user.id=1; user.name="zhangsan"; user.sayHello=function(){ alert("hello......."); } alert(user.id);//调用
2.构造函数法
function User(id,name,age){ this.id=id; this.name=name; this.age=age; this.sayHello=function(){alert("你好");} this.add = function(x,y){return x+y;} this.myMinus=minus; // 指向外部的一个函数 } var user = new User(1,'小张',20); //创建对象 alert(user.id);//调用
3.常量法(最常见) JSON
var user = { id:1, name:'张三', age:20, sayHello:function(){ alert("hello"); }, add:function(x,y){return x+y;}, myMinus:minus // 指向外部的函数 } function minus(x,y){ return x-y} //使用: alert(user.id+" "+user.name+" "+user.age); user.sayHello(); alert(user.add(1,2)); alert(user.myMinus(1,2))
6.Array数组类型
动态数组,长度不固定,且因为是弱类型语言,所以数组中可以存任何数据类型
数组的排序:数组名.sort();
数组名.sort(function(a,b){ // 回调
return a-b;
});
对象数组的排序:
var u1 = {id:5,name:'aaa'}; var u2 = {id:1,name:'ccc'}; var u3 = {id:10,name:'bbb'}; var us = [u1,u2,u3]; us.sort(function(a,b){ return a.id-b.id; // 按id排序 }); //按name排序 us.sort(function(a,b){ if(a.name>b.name){ return 1; } if(a.name==b.name){ return 0; } if(a.name<b.name){ return -1; } });
函数:push()把元素存在数组末尾 pop()取数组末尾元素,并移除这个元素
unshift()把元素存在数组开头 shift()取到数组开头的元素,并移除该元素
7.undefined 未定义类型
6、函数
typeOf() 判断是什么类型
for(key in ...)
with 设置访问范围
eval(str)将str(字符串)的内容转成js表达式
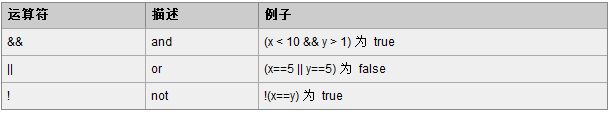
7、运算符


8、变量作用范围
全局变量所有的方法都可以使用
局部变量在方法中定义之后,方法内变量定义之后都可以使用
function fun(){ for( i=0;i<=100;i++){ } alert(i); //101 } fun();
9、异常处理
try catch finally throw
function fun(num){ if(num<0){ throw {msg:'负数不能求阶乘!!!'}; } if(num==1 || num==0){ return 1; }else{ return num*fun(num-1); } } try{ var result = fun(-4); alert(result); }catch(e){ alert(e.msg); }
10、Date时间
JS中的Date 和 Java中一样,都是记录的距离 1970-01-01 零时的毫秒数
var date = new Date(); //系统当前时间
var date = new Date(2000) //距离 1970-01-01 零时 2000毫秒
var date = new Date("1990-10-10"); 之前的IE 不支持 (IE8不支持)
日期比较大小
var d1 = new Date("1990-10-10");
var d2 = new Date("1991/10/10");
alert(d2>d1); //true
日期做运算
var d1 = new Date("1990/10/10");
var d2 = new Date("1991/10/10");
alert(d2-d1);//两个日期之间的毫秒数
日期函数
setDate 设置 Date 对象中月份中的天数,其值介于 1 至 31 之间。
setHours 设置 Date 对象中的小时数,其值介于 0 至 23 之间。
setMinutes 设置 Date 对象中的分钟数,其值介于 0 至 59 之间。
setSeconds 设置 Date 对象中的秒数,其值介于 0 至 59 之间。
setTime 设置 Date 对象中的时间值。
setMonth 设置 Date 对象中的月份,其值介于 0 至 11 之间。
setYear
--------------------------------------------------------------------
getDate 返回 Date 对象中月份中的天数,其值介于 1 至 31 之间
getDay 返回 Date 对象中的星期几,其值介于 0 至 6 之间
getHours 返回 Date 对象中的小时数,其值介于 0 至 23 之间
getMinutes 返回 Date 对象中的分钟数,其值介于 0 至 59 之间
getSeconds 返回 Date 对象中的秒数,其值介于 0 至 59 之间
getMonth 返回 Date 对象中的月份,其值介于 0 至11 之间
getFullYear 返回 Date 对象中的年份,其值为四位数
getTime 返回自某一时刻(1970 年 1 月 1 日)以来的毫秒数
---------------------------------------------------------------------
toGMTString 使用格林尼治标准时间 (GMT) 数据格式将 Date 对象转换成字符串表示
toLocaleString 使用当地时间格式将 Date 对象转换成字符串表示
toLocaleDateString,按照本地格式显示一个日期对象的日期部分
toLocaleTimeString,按照本地格式显示一个日期对象的时间部分
--------------------------------------------------------------------------
Date.parse (date string )
用日期字符串表示自 1970 年 1 月 1 日以来的毫秒数
11、正则表达式
格式: /^正则表达式$/
匹配match() test()
正则表达式后面跟g 表示全局 跟i表示忽略大小写
BOM对象
1、BOM Browser Object Model 浏览器对象模型,浏览器的很多行为都可以通过JavaScript控制,例如打开窗口、关闭窗口、把网页设为主页或添加到收藏夹等。这些操作实际上就是对BOM进行操作。BOM就是由一系列独立于内容而与浏览器窗口窗口进行交互的对象构成,也就是说,浏览器上见到的一切都属于BOM。
2、BOM包含window
history navigator screen location document
3、window
window对象表示整个浏览器窗体(在使用页面框架时,每个frame都是一个window)
window对象的常用操作:在使用时,window关键字可以省略
1.定时操作
setTimeout() clearTimeout()
var st = window.setTimeout(function(){},2000);
含义:2000毫秒后,执行function一次。
clearTimeout(st); 停止定时操作。
setInterval() clearInterval()
var ss = window.setInterval(function(){},2000);
含义:每隔2000毫秒,执行function一次。
2.对话框操作
alert("对话框内容"); 只有一个确认按钮
confirm("提示内容"); 有确认和取消两个按钮 true false

<html> <head> <meta charset="utf-8"> <title></title> <script> function myFunction(){ var r = confirm(); if(r==true){ event.returnValue=true; }else{ event.returnValue=false; } } </script> </head> <body> <a href="http://www.baidu.com"" onclick="myFunction()">111</a> </body> </html>
prompt(“文本内容”) result为用户填写的值
3.window.onload=function(){} 页面加载完成后执行function
4、history浏览器的访问历史
history.back() 后退一步
history.forward() 前进一步
history.go(number) number为整数时,表示前进。为负数时,表示后退。
5、navigator只读对象,包含有关浏览器的信息
|
appCodeName |
返回浏览器的代码名。 |
|
appMinorVersion |
返回浏览器的次级版本。 |
|
appName |
返回浏览器的名称。 |
|
appVersion |
返回浏览器的平台和版本信息。 |
|
browserLanguage |
返回当前浏览器的语言。 |
|
cookieEnabled |
返回指明浏览器中是否启用 cookie 的布尔值。 |
|
cpuClass |
返回浏览器系统的 CPU 等级。 |
|
onLine |
返回指明系统是否处于脱机模式的布尔值。 |
|
platform |
返回运行浏览器的操作系统平台。 |
|
systemLanguage |
返回 OS 使用的默认语言。 |
|
userAgent |
返回由客户机发送服务器的 user-agent 头部的值。 |
|
userLanguage |
返回 OS 的自然语言设置。 |
6、screen
Screen 对象包含有关客户端显示屏幕的信息
每个 Window 对象的 screen 属性都引用一个 Screen 对象。Screen 对象中存放着有关显示浏览器屏幕的信息。JavaScript 程序将利用这些信息来优化它们的输出,以达到用户的显示要求。例如,一个程序可以根据显示器的尺寸选择使用大图像还是使用小图像,它还可以根据显示器的颜色深度选择使用 16 位色还是使用 8 位色的图形。另外,JavaScript 程序还能根据有关屏幕尺寸的信息将新的浏览器窗口定位在屏幕中间。
|
availHeight |
返回显示屏幕的高度 (除 Windows 任务栏之外)。 |
|
availWidth |
返回显示屏幕的宽度 (除 Windows 任务栏之外)。 |
|
bufferDepth |
设置或返回调色板的比特深度。 |
|
colorDepth |
返回目标设备或缓冲器上的调色板的比特深度。 |
|
deviceXDPI |
返回显示屏幕的每英寸水平点数。 |
|
deviceYDPI |
返回显示屏幕的每英寸垂直点数。 |
|
fontSmoothingEnabled |
返回用户是否在显示控制面板中启用了字体平滑。 |
|
height |
返回显示屏幕的高度。 |
|
logicalXDPI |
返回显示屏幕每英寸的水平方向的常规点数。 |
|
logicalYDPI |
返回显示屏幕每英寸的垂直方向的常规点数。 |
|
pixelDepth |
返回显示屏幕的颜色分辨率(比特每像素)。 |
|
updateInterval |
设置或返回屏幕的刷新率。 |
|
width |
返回显示器屏幕的宽度。 |
7、location
跳转页面:window.location.href=””
8、document
DOM对象
1、DOM Document Object Model 文档对象模型,HTML页面中的内容加载到内存,在内存中形成一个DOM对象。DOM用来操作页面上的内容。DOM本质上就是BOM中的document。
2、document.write
1 如果在页面加载完成前使用,将是插入到当前页面中。
2 如果在页面加载完成后使用,将会覆盖原来页面中信息。
3 不建议使用。
3、获得页面上的元素的集合(数组结构)
|
document.anchors 页面上的所有超链接 (要求超链接必须有id属性(IE),火狐要求必须有name属性) document.applets document.embeds document.forms document.frames document.images document.plugins document.scripts document.stylesheets |
3、获得页面上的元素的所有元素document.all
4、根据元素属性获得元素
|
document.getElementById(“标签id属性值”) 非常常用!!! document.getElementsByName(name) 根据name获得元素,返回数组 document.getElementsByTagName(tagName) 根据标签名获得元素,返回数组 node.getElementsByTagName(tagName) 根据标签名获得元素,返回数组 document.getElementsByClassName()(IE8以前没有支持) document.head document.body |
5、全选、全不选、反选案例

<html> <head> <title>03-全选全不选反选.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript"> window.onload=function(){ var checkall = document.getElementById("checkall"); checkall.onclick=function(){ var name =document.getElementsByName("items"); for(var i=0;i<name.length;i++){ name[i].checked=true; } } var checkallNo = document.getElementById("checkallNo"); checkallNo.onclick=function(){ var name =document.getElementsByName("items"); for(var i=0;i<name.length;i++){ name[i].checked=false; } } var check_revsern = document.getElementById("check_revsern"); check_revsern.onclick=function(){ var name =document.getElementsByName("items"); for(var i=0;i<name.length;i++){ name[i].checked=!name[i].checked; } } } </script> </head> <body> 您的爱好很广泛!!! <br> <!-- <input type="checkbox" id="input" />全选/全不选 --> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="游泳" />游泳 <input type="checkbox" name="items" value="唱歌" />唱歌 <br> <input type="button" name="checkall" id="checkall" value="全选" /> <input type="button" name="checkall" id="checkallNo" value="全不选" /> <input type="button" name="checkall" id="check_revsern" value="反选" /> </body> </html>
6、访问属性
使用前面的各种方式获得页面的元素后,需要访问这些元素的属性。
访问属性有两个作用:
1 获得属性值
var value = node.property;
var name = document.getElementById(‘username’).value;
2 给元素的某个属性赋值
node.property=value;
document.getElementById(‘username’).value=’张三’;
新方法
取值:document.getElementById(‘username’).getAttribute(‘value’)
赋值:document.getElementById(‘username’).setAttribute(‘value’,‘张三’)
7、JS操作元素的css样式

<html> <head> <title>04-新闻字体.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <style type="text/css"> .out{ border: 1px red solid; width: 300px; } .max{ font-size: 32px; color:red; } .mid{ font-size: 22px; color:black; } .min{ font-size: 14px; color:blue; } </style> <script type="text/javascript"> function bigger(){ var news = document.getElementById("news"); news.className = "max"; } function middle(){ var news = document.getElementById("news"); news.className = "mid"; } function smaller(){ var news = document.getElementById("news"); news.className = "min"; } </script> </head> <body> <div class="out"> <div> <a href="javascript:void(0)" onclick="bigger()">大</a> <a href="javascript:void(0)" onclick="middle()">中</a> <a href="javascript:void(0)" onclick="smaller()">小</a> </div> <div id="news" class="min"> 5月17日电 据公安部网站消息,5月17日中午,国务委员、 公安部部长郭声琨与越南中央政治局委员、 公安部部长陈大光通话,要求越方立即采取有力措施,坚决制止一切暴力活动, 严惩打砸抢不法分子,切实保护中方在越机构、企业和人员的人身财产安全。 </div> </div> </body> </html>
8、innerHTML
node.innerHTML // 取值
node.innerHTML=""; //赋值 会执行字符串的代码(以html格式)
node.innerText 获得文本内容 只会写入字符串
9、事件 常用事件
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
其他事件可以去https://www.runoob.com/js/js-events.html查询
10、案例
1.案例一 轮播图
本质上是定时改变图片的src

<html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> var i=1; function show(){ i++; var img = document.getElementById("img"); img.src="img/q"+i+".jpg"; if(i==5){ i=0; } } function next(){ i++; var img = document.getElementById("img"); img.src="img/q"+i+".jpg"; if(i==5){ i=0; } } function before(){ if(i==1){ i=5; }else{ i--; } var img = document.getElementById("img"); img.src="img/q"+i+".jpg"; } window.onload=function(){ window.setInterval(show,2000); } </script> </head> <body> <center> <img src="img/q1.jpg"style="height: 580px;width: 900px;"id="img"><br/> <input type="button" onclick="before()" value="上一张"/> <input type="button" onclick="next()" value="下一张"/> </center> </body> </html>
2.表单验证
onblur当用户离开输入框时执行此事件

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function checkUsername(){ var username = document.getElementById('username').value; var usernameReg = /^[a-zA-Z]{6,}$/; if(!usernameReg.test(username)){ document.getElementById('usernamespan').style.color='red'; document.getElementById('usernamespan').innerHTML='用户名格式不正确'; return false; }else{ document.getElementById('usernamespan').style.color='green'; document.getElementById('usernamespan').innerHTML='√'; return true; } } function checkPassword(){ var password = document.getElementById('password').value; var passwordReg = /^[a-zA-Z]{6,}$/; if(!passwordReg.test(password)){ document.getElementById('passwordspan').style.color='red'; document.getElementById('passwordspan').innerHTML='密码格式不正确'; return false; }else{ document.getElementById('passwordspan').style.color='green'; document.getElementById('passwordspan').innerHTML='√'; return true; } } function checkRepassword(){ var password = document.getElementById('password').value; var repassword = document.getElementById('repassword').value; if(password!=repassword){ document.getElementById('repasswordspan').style.color='red'; document.getElementById('repasswordspan').innerHTML='两次密码不一致'; return false; }else{ document.getElementById('repasswordspan').style.color='green'; document.getElementById('repasswordspan').innerHTML='√'; return true; } } function checkAge(){ var age = document.getElementById('age').value; if(age!=null && age!=''){ var ageReg = /^[0-9]{1,2}$/; if(!ageReg.test(age)){ document.getElementById('agespan').style.color='red'; document.getElementById('agespan').innerHTML='年龄格式不正确'; return false; }else{ document.getElementById('agespan').style.color='green'; document.getElementById('agespan').innerHTML='√'; return true; } }else{ return true; } } function checkEmail(){ var email = document.getElementById('email').value; if(email!=null && email!=''){ var emailReg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; if(!emailReg.test(email)){ document.getElementById('emailspan').style.color='red'; document.getElementById('emailspan').innerHTML='格式不正确'; return false; }else{ document.getElementById('emailspan').style.color='green'; document.getElementById('emailspan').innerHTML='√'; return true; } }else{ return true; } } function checkHobby(){ var hs = document.getElementsByName('hobby'); var flag = false; for(var i=0;i<hs.length;i++){ if(hs[i].checked){ flag = true; break; } } if(flag){ document.getElementById('hobbyspan').style.color='green'; document.getElementById('hobbyspan').innerHTML='√'; return true; }else{ document.getElementById('hobbyspan').style.color='red'; document.getElementById('hobbyspan').innerHTML='请至少选择一个爱好'; return false; } } function checkForm(){ if(checkUsername() && checkPassword() && checkRepassword() && checkAge() && checkHobby()){ return true; }else{ return false; } } </script> </head> <body> <form action="1.html" method="post" onsubmit="return checkForm()"> username:<input type="text" id="username" onblur="checkUsername()" /><span id="usernamespan"></span><br /> password:<input type="password" id="password" onblur="checkPassword()" /><span id="passwordspan"></span><br /> repassword:<input type="password" id="repassword" onblur="checkRepassword()" /><span id="repasswordspan"></span><br /> age:<input type="text" id="age" onblur="checkAge()" /><span id="agespan"></span><br /> email:<input type="text" id="email" onblur="checkEmail()" /><span id="emailspan"></span><br /> hobby:<input type="checkbox" name="hobby" value="java" />java <input type="checkbox" name="hobby" value="python" />python <input type="checkbox" name="hobby" value="c" />c<span id="hobbyspan"></span><br/> <!--<input type="submit" value=" submit " onclick="return checkForm()" /> --> <input type="submit" value=" submit " /> </form> </body> </html>
3.定时弹窗
主要是修改display的属性值

<html> <head> <meta charset="UTF-8"> <title></title> <script> window.onload=function(){ setTimeout(function(){ document.getElementById('ad').style.display='block'; setTimeout(function(){ document.getElementById('ad').style.display='none'; },2000); },2000); } </script> </head> <body> <img id="ad" src="img/1.jpg" width="100%" height="50px" style="display:none" /> </body> </html>




