Flask学习笔记(十四)-Flask_WTF自定义验证器and上传文件表单验证
一、Flask高级_WTF自定义验证器
1、自定义验证器说明
定义一个方法,方法的名字规则是: validate_字段名(self,field) 。
在方法中,使用 field.data 可以获取到这个字段的具体的值(前端的)。
验证时,如果数据满足条件,那么可以什么都不做。如果验证失败,那么应该抛出一个 wtforms.validators.ValidationError 的异常,并且把验证失败 的信息传到这个异常类中。
2.实例
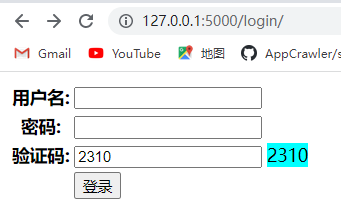
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录页面</title></head><body> <form action="/login/" method="post"> <table> <tr> <th>用户名:</th> <td><input type="text" name="uname"></td> </tr> <tr> <th>密码:</th> <td><input type="text" name="pwd"></td> </tr> <tr> <th>验证码:</th> <td><input type="text" name="code" maxlength="4"> <span style="background-color: aqua;">{{code}}</span></td> </tr> <tr> <th></th> <td><input type="submit" value="登录"></td> </tr> </table> </form></body></html> |
loginForm.py:
from flask import session
from wtforms import Form,StringField
from wtforms.validators import Length,ValidationError
class loginForm(Form):
#code验证
code = StringField(validators=[Length(4,4)])
def validate_code(self,field):
"""
:自定义验证
:return:
"""
font_code = field.data #code对应code随机数据
server_code = str(session.get('code')) #获取表单name对应输入的内容
if font_code != server_code:
raise ValidationError('验证码不一致!!!请重新输入!')
app.py:
#coding=utf-8
from flask import Flask,render_template,request,session
from random import randint
from loginForm import loginForm
app = Flask(__name__)
app.secret_key = 'adada'
@app.route('/')
def index():
return 'Hello~'
@app.route('/login/',methods=['GET','POST'])
def login():
if request.method == 'GET':
code = randint(1000,9999) #code随机值
session['code'] = code
return render_template('login.html',code=code)
else:
form = loginForm(request.form)
if form.validate():
return '验证成功!'
return f'验证失败!失败信息:{form.errors}'
if __name__ == '__main__':
app.run(debug=True)
验证结果-成功:


验证结果失败:

二、Flask_wtf文件上传验证
1、利用flask-wtf验证上传的文件
-
定义验证表单类的时候,对文件类型的字段,需要采用FileField这个类型,即wtforms.FileField。
-
验证器需要从flask_wtf.file中导入。flask_wtf.file.FileRequired和flask_wtf.file.FileAllowed
-
flask_wtf.file.FileRequired是用来验证文件上传不能为空。
-
flask_wtf.file.FileAllowed用来验证上传的文件的后缀名, 如常见图片后缀.jpg和.png以及.gif等。
-
在视图函数中,需要使用from werkzeug.datastructures import CombinedMultiDict来把request.form与request.files来进行合并。
-
最后使用 表单验证对象.validate()进行验证。
2、实例
目录文件展示:
1 2 3 4 5 6 | flask_test01: images --存放图片文件 templates --模板存放目录 --upload.html app.py --项目启动文件 form.py --表单验证文件 |
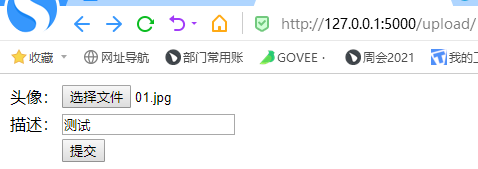
upload.html文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>上传文件</title></head><body> <form action="" method="post" enctype="multipart/form-data"> <table> <tr> <td>头像:</td> <td><input type="file" name="pichead"></td> </tr> <tr> <td>描述:</td> <td><input type="text" name="desc"></td> </tr> <tr> <td></td> <td><input type="submit" value="提交"></td> </tr> </table> </form></body></html> |
form.py 表单验证文件:
1 2 3 4 5 6 7 8 9 | from wtforms import Form,FileField,StringFieldfrom wtforms.validators import InputRequired#flask_wtf.file.FileRequired`是用来验证文件上传不能为空。#flask_wtf.file.FileAllowed`用来验证上传的文件的后缀名from flask_wtf.file import FileRequired,FileAllowedclass UploadForm(Form): pichead = FileField(validators=[FileRequired(),FileAllowed(['jpg','png','gif','jpeg'])]) desc = StringField(validators=[InputRequired()]) |
app.py项目启动文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | from flask import Flask,request,render_templateimport osfrom werkzeug.utils import secure_filenamefrom form import UploadFormfrom werkzeug.datastructures import CombinedMultiDictapp = Flask(__name__)UPLOAD_PATH = os.path.join(os.path.dirname(__file__),'images')@app.route('/upload/',methods=['GET','POST'])def upload(): if request.method=="GET": return render_template('upload.html') else: form =UploadForm(CombinedMultiDict([request.form,request.files])) if form.validate(): # desc=request.form.get("desc") # pichead=request.files.get("pichead") desc = form.desc.data pichead = form.pichead.data filename = secure_filename(pichead.filename) pichead.save(os.path.join(UPLOAD_PATH, filename)) print(desc) return '文件上传成功' else: print(form.errors) return "文件上传失败"if __name__ == '__main__': app.run() |
执行结果:
访问url:http://127.0.0.1:5000/upload/

点击提交:

本文来自博客园,作者:橘子偏爱橙子,转载请注明原文链接:https://www.cnblogs.com/xfbk/p/16801077.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!