Flask学习笔记(十三)-Flask_WTF表单验证
一、Web表单
Web 表单是 Web 应用程序的基本功能。
它是HTML页面中负责数据采集的部件。表单有三个部分组成:表单标签、表单域、表单按钮。表单允许用户输入数据,负责HTML页面数据采集,通过表单将用户输入的数据提交给服务器。
在Flask中,为了处理web表单,我们可以使用 Flask-WTF 扩展,它封装了 WTForms,并且它有验证表单数据的功能
WTForms支持的HTML标准字段
| 字段对象 | 说明 |
|---|---|
| StringField | 文本字段 |
| TextAreaField | 多行文本字段 |
| PasswordField | 密码文本字段 |
| HiddenField | 隐藏文件字段 |
| DateField | 文本字段,值为 datetime.date 文本格式 |
| DateTimeField | 文本字段,值为 datetime.datetime 文本格式 |
| IntegerField | 文本字段,值为整数 |
| DecimalField | 文本字段,值为decimal.Decimal |
| FloatField | 文本字段,值为浮点数 |
| BooleanField | 复选框,值为True 和 False |
| RadioField | 一组单选框 |
| SelectField | 下拉列表 |
| SelectMutipleField | 下拉列表,可选择多个值 |
| FileField | 文件上传字段 |
| SubmitField | 表单提交按钮 |
| FormField | 把表单作为字段嵌入另一个表单 |
| FieldList | 一组指定类型的字段 |
WTForms常用验证函数
| 验证函数 | 说明 |
|---|---|
| DataRequired | 确保字段中有数据 |
| EqualTo | 比较两个字段的值,常用于比较两次密码输入 |
| Length | 验证输入的字符串长度 |
| NumberRange | 验证输入的值在数字范围内 |
| URL | 验证URL |
| AnyOf | 验证输入值在可选列表中 |
| NoneOf | 验证输入值不在可选列表中 |
使用 Flask-WTF 需要配置参数 SECRET_KEY。
CSRF_ENABLED是为了CSRF(跨站请求伪造)保护。 SECRET_KEY用来生成加密令牌,当CSRF激活的时候,该设置会根据设置的密匙生成加密令牌。
二、Flask-WTF处理表单
1、Flask-WTF安装
pip install flask-wtf(注:安装失败时用镜像安装)。
2、启用CSRF保护
Flask-WTF提供了对所有Form表单免受跨站请求伪造(Cross-Site Request Forgery,CSRF)攻击的技术支持。
在app.py同一文件夹下新增config.py配置文件,要启用CSRF保护,需要在config.py中定义两个变量:
import os SECRET_KEY = os.urandom(24) CSRF_ENABLED = True
其中,SECRET_KEY用来建立加密的令牌,用于验证Form表单提交,可以设置的复杂些防止被恶意破解。
实例展示:

forms.py登录示例:
#encoding: utf-8
from flask_wtf import FlaskForm
from wtforms import PasswordField,StringField
from wtforms.validators import DataRequired,Length
class BaseLogin(FlaskForm):
#用户名
name = StringField('name', validators=[DataRequired(message="用户名不能为空"), Length(6,16,message='长度位于6~16之间')], render_kw={'placeholder':'输入用户名'})
#密码
password = PasswordField('password', validators=[DataRequired(message="密码不能为空"), Length(6,16,message='长度位于6~16之间')], render_kw={'placeholder':'输入密码'})
引入FlaskForm基类和StringField、PasswordField模块,设置用户名和密码验证条件。
然后修改app.py文件:
# exts.py
from flask_sqlalchemy import SQLAlchemy
from flask import Flask,request,render_template,flash
from config import Configs
from forms import BaseLogin
from flask_wtf.csrf import CSRFProtect
db = SQLAlchemy()
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = Configs.SQLALCHEMY_DATABASE_URI
CSRFProtect(app)
import os
app.config['SECRET_KEY'] = os.urandom(24)
CSRF_ENABLED = True
app.config['WTF_CSRF_CHECK_DEFAULT']=False
@app.route('/', methods=['GET', 'POST'])
def index():
form = BaseLogin()
return render_template("login.html", form=form)
@app.route('/login/',methods=['GET','POST'])
def baselogin():
form = BaseLogin()
if form.validate_on_submit():
return "登录成功,欢迎回来!"
else:
return render_template("login.html", form=form)
if __name__ == "__main__":
app.run(debug=True)
form = BaseLogin()用于生成登录界面用户名和密码框,初次登录和输入错误都将是登录界面,if form.validate_on_submit()用于判断提交信息是否通过。
再新建一个login.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask_WTF</title>
<style type="text/css">
.div1 {
height:180px;
width:380px;
border:1px solid #8A8989;
margin:0 auto;
}
.input {
display: block;
width:350px;
height:40px;
margin:10px auto;
}
.button {
background: #2066C5;
color:white;
font-size:18px;
font-weight: bold;
height: 50px;
border-radius: 4px;
}
</style>
</head>
<body>
<div class="div1">
<form action="login" method="post">
{{form.csrf_token}}
{{form.name( id="name", class="input")}}
{{form.password( id="password", class="input")}}
<input type="submit" value="登录" class="input button">
</form>
</div>
</body>
</html>
CSRF需要在目标HTML模板中添加{{form.csrf_token}}或{{form.hidden_tag()}}才能响应,form是form.py种对应处理函数传递过来的FlaskForm对象名称。
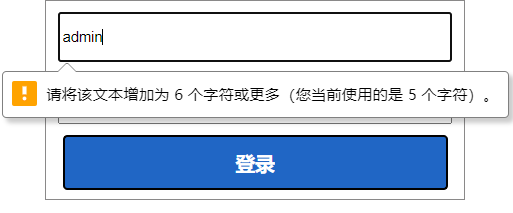
运行app.py文件,用户名和密码均输入admin:

不能通过验证,要求用户名和密码均为6~16位,将用户名改为admin1密码改为123456:
运行结果如下:


本文来自博客园,作者:橘子偏爱橙子,转载请注明原文链接:https://www.cnblogs.com/xfbk/p/16797590.html


