Flask学习笔记(五)-Flask通过Ajax传输JSON数据
一. 创建项目结构
项目文件夹flask-ajax-demo,结构如下:

其中app.py是Python程序,user.html是静态页面。
二. 发起Ajax请求
编写user.html,代码如下:
<!DOCTYPE html>
<html>
<body>
<form class="layui-form" id="form_login">
<input type="text" name="username" id="yhm" placeholder="请输入用户名"/>
<input type="password" name="password" id="mm" placeholder="请输入密码"/>
<input type="button" value="登录" onclick="btnSendData()">
</form>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
function btnSendData() {
var name = document.getElementById("yhm").value;
var password = document.getElementById("mm").value;
var input = {
'name': name,
'password': password
};
$.ajax({
url: '/addUser',
type: 'post',
contentType: 'application/json',
data: JSON.stringify(input),
success: function (res) {
console.log(res);
}
});
}
</script>
</body>
</html>
备注:
1)将input对象转换为JSON字符串发送,所以使用JSON.stringify(input)将发送对象转换为JSON字符串。
2)输入框输入用户名yh1,密码mmm点击【登录】按钮时,发送Ajax请求,注意访问路径为/addUser,请求方式post,内容类型application/json。
三. 编写app.py
# -- coding: utf-8 --**
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/user')
def user():
return render_template('user.html')
#接收JSON数据,编写addUser方法,接收网页发过来的JSON数据
@app.route('/addUser', methods=['POST'])
def login():
json = request.json
print('recv:', json)
return json
if __name__ == '__main__':
app.run(debug=True)
四. 测试
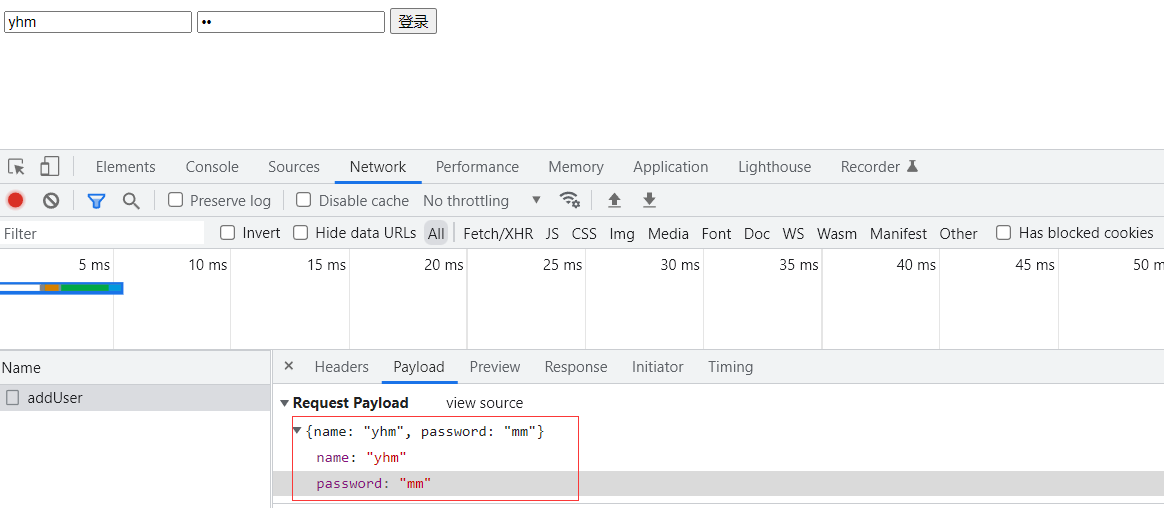
启动程序,访问http://127.0.0.1:5000/user,此时会显示user.html页面,效果如下:

本文来自博客园,作者:橘子偏爱橙子,转载请注明原文链接:https://www.cnblogs.com/xfbk/p/16732957.html



