Flask学习笔记(四)-Response对象+表单实例
一、响应对象response
flask提供了Response最为视图最终返回的数据,但在代码编写过程中,我们通常很少直接使用Response对象,下面是几个常见的视图返回数据的方式
from flask import Flask, jsonify, render_template, Response, request,redirect
import os
app=Flask(__name__)
@app.route('/text')
def get_text():
#返回文本
return '返回文本'
@app.route('/dict')
def get_dict():
#返回字典
return {'state':0}
@app.route('/json')
def get_json():
#返回json
return jsonify({'state':0})
@app.route('/html')
def get_html():
#返回html
return render_template('index.html')
@app.route('/response')
def get_resonponse():
#返回一个Response对象
return Response('Not Found', status=404)
@app.route("/image")
def image():
#返回图片数据
f = open(os.getcwd()+"\\static\\tp01.jpg", 'rb')
resp = Response(f.read(), mimetype="image/jpeg")
return resp
if __name__ == '__main__':
app.run(debug=True)
- get_text 返回一个字符串
- get_dict 返回一个字典
- get_json 返回一个json格式的字符串
- get_html 返回一个模板
- get_resonponse 返回一个Response对象
-
利用Response返回图片
使用谷歌浏览器来查看这几个http响应的类型,1, 4, 5 的Content-Type 是 text/html,2,3的Content-Type 是application/json。这说明,flask会根据视图函数的返回值类型,来决定最终的Content-Type。
二、flask提交表单
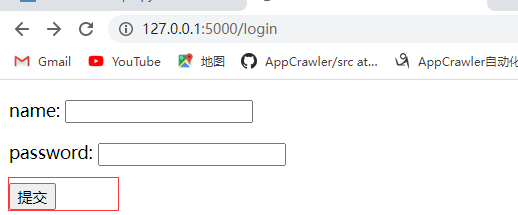
用户使用表单向服务器提交信息,比如最常见的登录,本文讲解如何在html页面里提交表单,flask如何处理表单数据,此外还将讨论表单敏感信息如何存储。下面是一个简单的登录页面中的form表单
index.html示例:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <h1> 欢迎{{name}} </h1></body></html> |
login.html示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <form action="/login" method="POST"> <p>name: <input type="text" name="name" /></p> <p>password: <input type="password" name="password" /></p> <input type="submit" value="提交" /> </form></body></html> |
- action 设置提交的url
- method 设置请求的方法
- input标签的type设置为password时,在页面输入信息时不会显示明文
在服务端,接收表单信息的方式如下
@app.route('/login', methods=['GET', 'POST'])
def do_login():
if request.method == 'GET':
return render_template('login.html')
else:
name = request.form['name']
password = request.form['password']
if name == 'python':
return render_template('index.html', name=name)
else:
return redirect('/login')
通过request.form来获取表单信息,然后要对用户输入的用户名和密码做校验,这里只是为了做演示,因此判断逻辑很简单,真正的产品里,需要拿着用户名和密码去数据库的user表里去查询,如果能找到用户,则说明用户名和密码是正确的。


本文来自博客园,作者:橘子偏爱橙子,转载请注明原文链接:https://www.cnblogs.com/xfbk/p/16732661.html
分类:
flask系列




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~