学习AJAX时出现has been blocked by CORS policy: Cross origin requests are only supported的解决办法
练习js时用到ajax,console报错:Access to XMLHttpRequest at ‘file:///Users/XXX/Downloads/nav/nav.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
解决办法:启用本地服务器打开当前的(html)文件即可
解决步骤:
1.安装node.js(中文网:nodejs.com.cn) 默认路径一路点击next安装即可
2.安装完毕后,同时按win+r 输入cmd 打开命令行,输入node -v 出现版本号,再输入npm -v 出现版本号 即表示安装成功
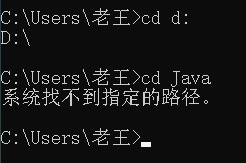
3.安装http-server模块:在命令行进入项目文件 如项目在D盘的Java文件夹内 则输入cd d: 之后再输入cd Java
如果显示找不到指定的路径:

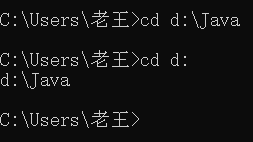
可以先输入cd d:\Java 再输入cd d:

进入项目的根目录之后 输入命令 npm install -g http-server 安装模块 安装过程中如果出现 npm ERR! code CERT_HAS_EXPIRED证书过期问题
可以输入npm cache clean --force 清除npm缓存 或者输入npm config set strict-ssl false 取消ssl验证,之后再输入npm install -g http-server即可安装
4.http-server模块安装完毕之后 win+r 输入cmd打开命令行 输入http-server开启本地服务器
5.在vscode项目中打开终端(ctrl+~),然后进入项目根目录(cd+项目根目录所在地址) 接着输入http-server即可开启服务
如果vscode中出现“http-server : 无法将“http-server”项识别为 cmdlet、函数、脚本文件或可运行程序”的错误
解决办法如下
管理员方式打开PowerShell 输入 get-executionpolicy 查看电脑执行策略 如果结果是 Restricted 则输入 set-ExecutionPolicy RemoteSigned 修改执行策略
接着再输入get-executionpolicy 查看,结果为 RomoteSigned 即可
再打开vscode,打开终端,在项目根目录下输入http-server就能成功启动本地服务器

在浏览器输入http://localhost:8081/就可以使用本地服务器打开本地文件了



