Vue 引用图片的三种方式

首先给图片地址绑定变量
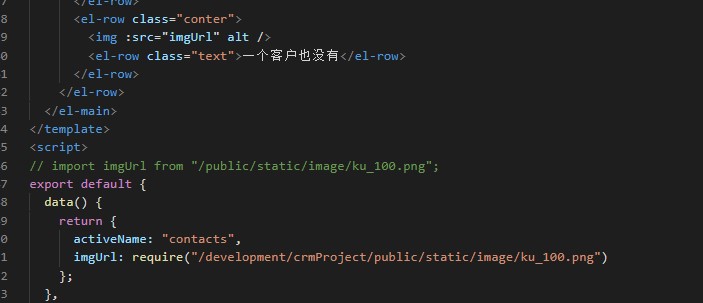
<template>
<img :src="imgUrl">
</template>
在script中设置变量
<script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>



