.box {
width: 500px;
height: 500px;
border: 1px solid #efefef;
margin: 0 auto;
text-align: center;
}
textarea {
width: 100%;
}
ul {
list-style: none;
padding: 0;
}
ul li {
height: 40px;
line-height: 40px;
border-bottom: 1px dashed #efefef;
}
ul li font {
float: left;
}
ul li a {
float: right;
}
<div class="box">
<textarea name="" class="txt" id="" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul></ul>
</div>
$(function () {
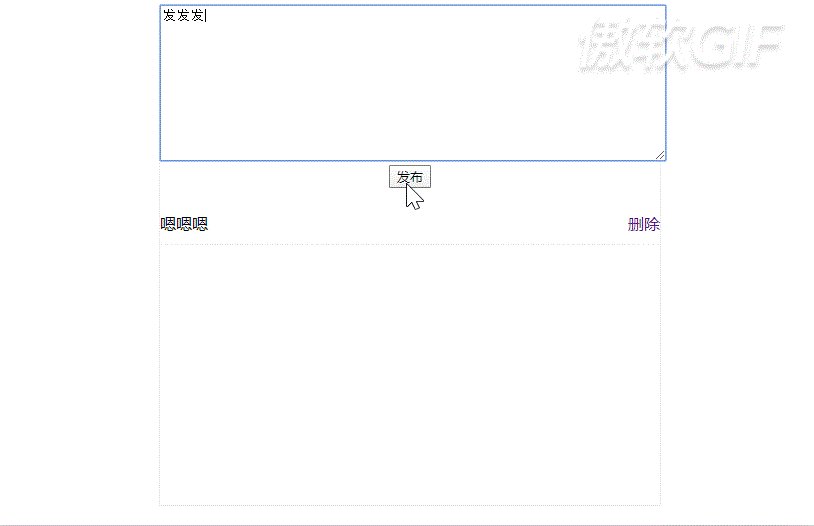
$(".btn").on("click", function () {
if ($(".txt").val() == '') {
alert("请先输入留言")
return false;
}
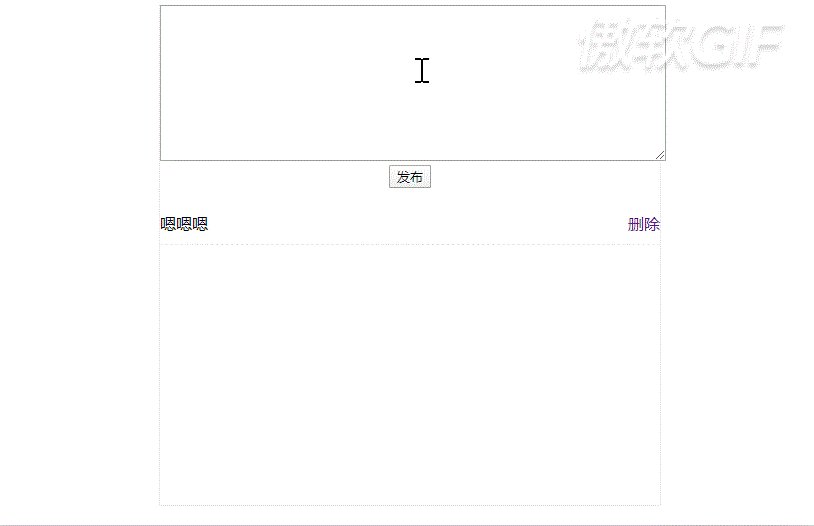
var li = $("<li></li>")
li.html($(".txt").val() + "<a href='#'>删除</a>")
$("ul").prepend(li)
li.slideDown()
$(".txt").val("")
})
$("ul").on("click", "a", function () {
$(this).parent().slideUp(function () {
$(this).remove()
})
})
})