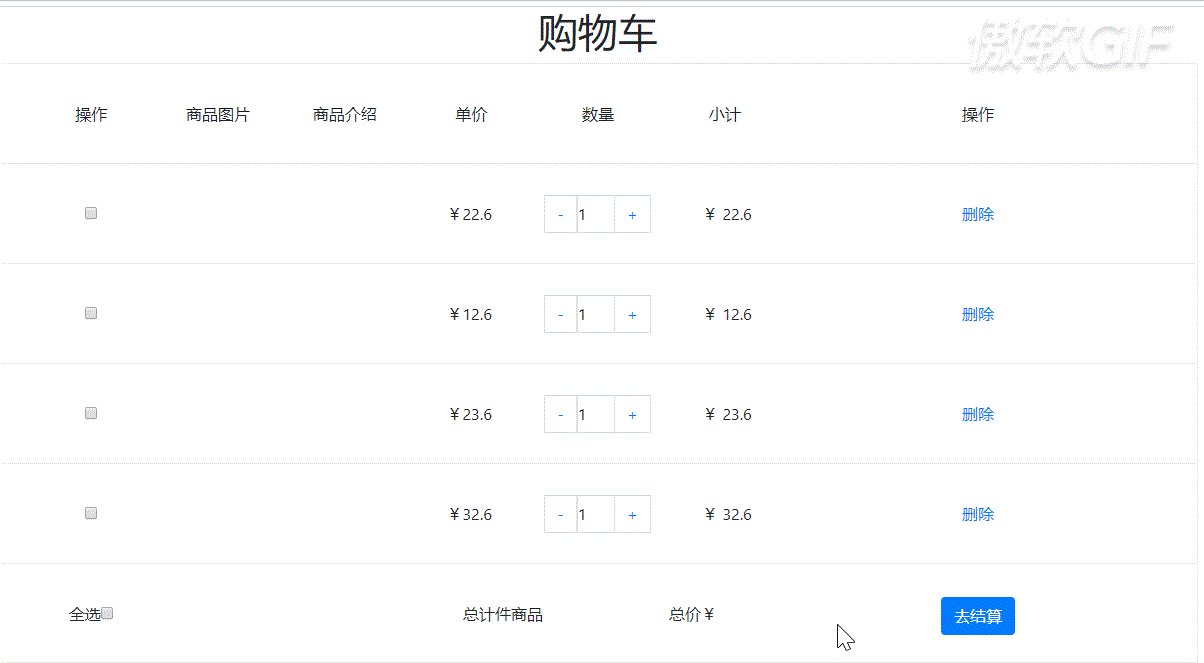
jQuery 购物车案例

h1 { text-align: center; } .cart { width: 1200px; height: 600px; margin: 0 auto; border: 1px solid #efefef; } .cart>ul { width: 100%; height: 100%; list-style: none; padding: 0; margin: 0; } .cart>ul>li { width: 100%; height: 100px; border-bottom: 1px solid #efefef; line-height: 100px; } .itxt { width: 38px; height: 38px; line-height: 38px; } .pagination input { width: 38px; border: 1px solid #dee2e6; height: 38px; } .col-sm { text-align: center; }

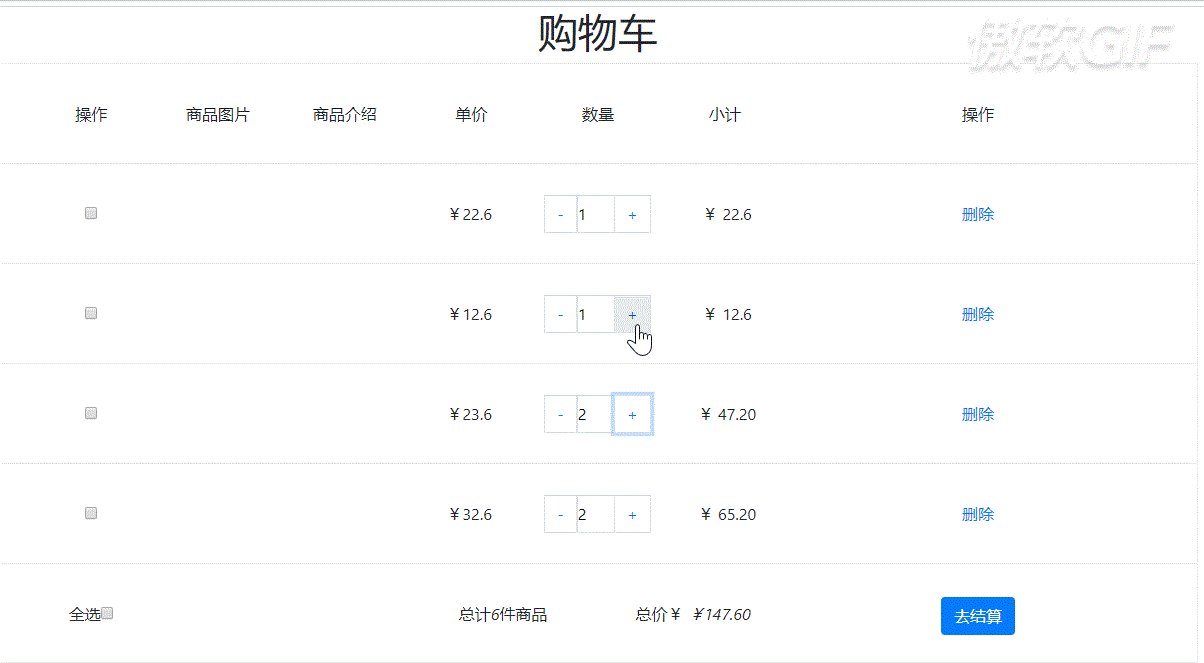
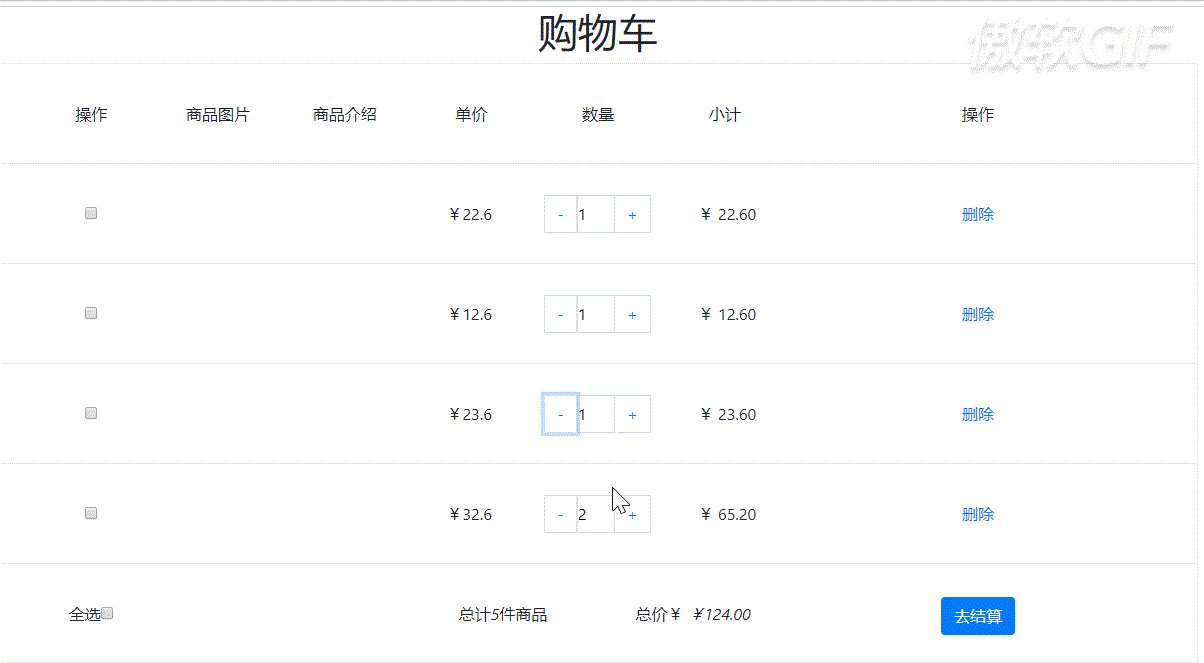
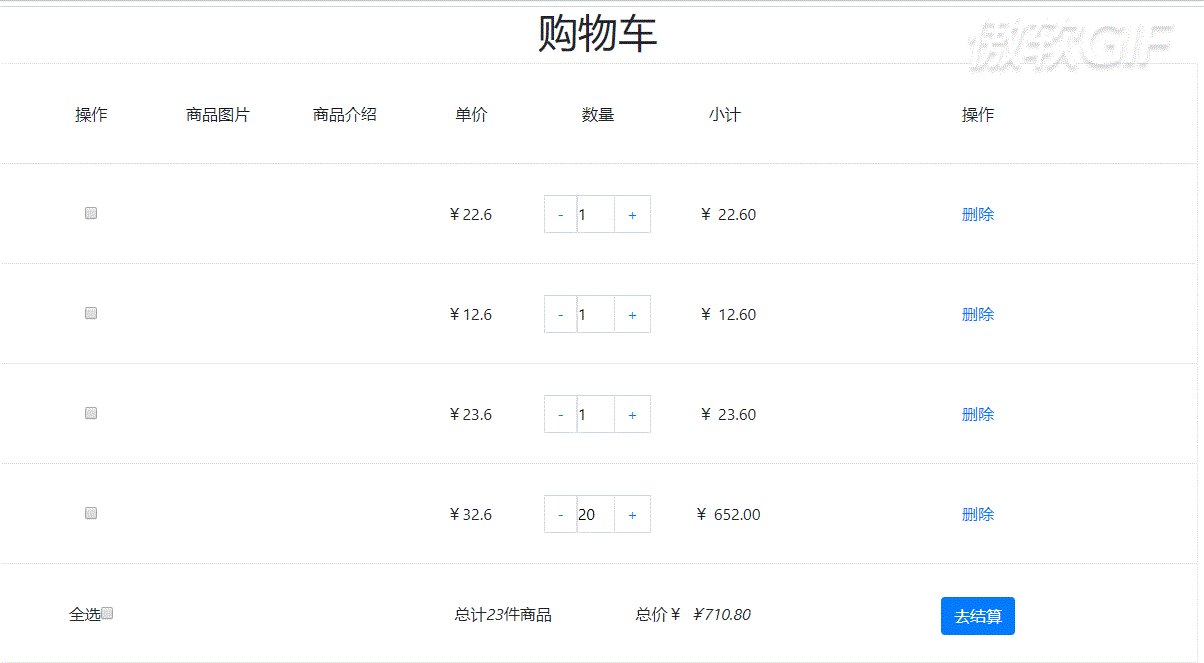
$(function () { // 全选按钮 $(".checkAll").change(function () { $(".j_checkbox, .checkAll").prop("checked", $(this).prop("checked")); }) $(".j_checkbox").change(function () { if ($(".j_checkbox:checked").length == $(".j_checkbox").length) { $(".checkAll").prop("checked", true) } else { $(".checkAll").prop("checked", false) } }) // 点击加号时 $(".increment").click(function () { var n = $(this).siblings(".itxt").val(); n++; var n = $(this).siblings(".itxt").val(n); var m = $(this).siblings(".itxt").val(); // 当前商品价格 var p = $(this).parents(".col-sm").siblings(".p-money").children(".son-maney").text(); p = Number(p.substr(1)) var price = (p * m).toFixed(2) // 小计模块 $(this).parents(".col-sm").siblings(".p-sum").children(".son-maney").text(price) getSum() }) // 点击减号时 $(".decrement").click(function () { var n = $(this).siblings(".itxt").val(); if (n == 1) { return false; } n--; var n = $(this).siblings(".itxt").val(n); var m = $(this).siblings(".itxt").val(); // 当前商品价格 var p = $(this).parents(".col-sm").siblings(".p-money").children(".son-maney").text(); p = Number(p.substr(1)) var price = (p * m).toFixed(2) // 小计模块 $(this).parents(".col-sm").siblings(".p-sum").children(".son-maney").text(price) getSum() }) // 用户在输入框输入数量时候修改小计 $(".itxt").change(function () { var n = $(this).val(); var p = $(this).parents(".col-sm").siblings(".p-money").children(".son-maney").text(); p = Number(p.substr(1)) var price = (p * n).toFixed(2) $(this).parents(".col-sm").siblings(".p-sum").children(".son-maney").text(price) getSum() }) // 总计 function getSum() { var count = 0; //总件数 var money = 0 //总价 $(".itxt").each(function (i, ele) { count += parseInt($(ele).val()) }) $(".amout-sum em").text(count) $(".p-sum .son-maney").each(function (i, ele) { money += Number($(ele).text()); }) $(".price-sum em").text("¥"+money.toFixed(2)) } })

<h1>购物车</h1> <!-- 购物车全选案例 --> <div class="cart"> <ul> <li> <div class="container"> <div class="row"> <div class="col-sm"> <div class="row"> <div class="col-sm"> 操作 </div> <div class="col-sm"> 商品图片 </div> <div class="col-sm"> 商品介绍 </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm"> 单价 </div> <div class="col-sm"> 数量 </div> <div class="col-sm"> 小计 </div> </div> </div> <div class="col-sm"> 操作 </div> </div> </div> </li> <li> <div class="container"> <div class="row"> <div class="col-sm"> <div class="row"> <div class="col-sm"> <input type="checkbox" class="j_checkbox"> </div> <div class="col-sm"> </div> <div class="col-sm"> </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm p-money"> <span class="son-maney">¥22.6</span> </div> <div class="col-sm align-self-center"> <div class="pagination"> <a class="page-link decrement" href="#">-</a> <input type="text" value="1" class="itxt"> <a class="page-link increment" href="#">+</a> </div> </div> <div class="col-sm p-sum"> <span>¥</span> <span class="son-maney">22.6</span> </div> </div> </div> <div class="col-sm"> <a href="#">删除</a> </div> </div> </div> </li> <li> <div class="container"> <div class="row"> <div class="col-sm"> <div class="row"> <div class="col-sm"> <input type="checkbox" class="j_checkbox"> </div> <div class="col-sm"> </div> <div class="col-sm"> </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm p-money"> <span class="son-maney">¥12.6</span> </div> <div class="col-sm align-self-center"> <div class="pagination"> <a class="page-link decrement" href="#">-</a> <input type="text" value="1" class="itxt"> <a class="page-link increment" href="#">+</a> </div> </div> <div class="col-sm p-sum"> <span>¥</span> <span class="son-maney">12.6</span> </div> </div> </div> <div class="col-sm"> <a href="#">删除</a> </div> </div> </div> </li> <li> <div class="container"> <div class="row align-self-center"> <div class="col-sm"> <div class="row"> <div class="col-sm"> <input type="checkbox" class="j_checkbox"> </div> <div class="col-sm"> </div> <div class="col-sm"> </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm p-money"> <span class="son-maney">¥23.6</span> </div> <div class="col-sm align-self-center"> <div class="pagination"> <a class="page-link decrement" href="#">-</a> <input type="text" value="1" class="itxt"> <a class="page-link increment" href="#">+</a> </div> </div> <div class="col-sm p-sum"> <span>¥</span> <span class="son-maney">23.6</span> </div> </div> </div> <div class="col-sm"> <a href="#">删除</a> </div> </div> </div> </li> <li> <div class="container"> <div class="row"> <div class="col-sm"> <div class="row"> <div class="col-sm"> <input type="checkbox" class="j_checkbox"> </div> <div class="col-sm"> </div> <div class="col-sm"> </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm p-money"> <span class="son-maney">¥32.6</span> </div> <div class="col-sm align-self-center"> <div class="pagination"> <a class="page-link decrement" href="#">-</a> <input type="text" value="1" class="itxt"> <a class="page-link increment" href="#">+</a> </div> </div> <div class="col-sm p-sum"> <span>¥</span> <span class="son-maney">32.6</span> </div> </div> </div> <div class="col-sm"> <a href="#">删除</a> </div> </div> </div> </li> <li> <div class="container"> <div class="row "> <div class="col-sm"> <div class="row"> <div class="col-sm"> 全选<input type="checkbox" class="checkAll"> </div> <div class="col-sm"> </div> <div class="col-sm"> </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm amout-sum"> 总计<em></em>件商品 </div> <div class="col-sm price-sum"> 总价<span>¥</span> <em></em> </div> </div> </div> <div class="col-sm"> <div class="row"> <div class="col-sm"> <button type="button" class="btn btn-primary">去结算</button> </div> </div> </div> </div> </div> </li> </ul> </div>