jQuery 选择器笔记
jquery基础选择器
$('选择器') 基本上与css选择器相同
demo
$('ul li')
$('.nav')
$('#box')
隐试迭代
遍历内部DOM元素的过程就叫做隐试迭代
<div>第一个</div>
<div>第一个</div>
<div>第一个</div>
<div>第一个</div>
<script>
$(function () {
// 就是把匹配的元素内部循环,给每一个元素添加css样式
$('div').css('background', 'pink')
})
</script>
<ul>
<li>第一个</li>
<li>第一个</li>
<li>第一个</li>
<li>第一个</li>
<li>第一个</li>
<li>第一个</li>
</ul>
<script>
$(function () {
$('ul li:first').css('color', 'red') //筛选出第一个
$('ul li:eq(2)').css('color', 'blue') //筛选出索引号为2的
$('ul li:odd').css('color', 'green') //筛选出所有索引号是奇数的
$('ul li:even').css('color', 'black') //筛选出所有索引号是偶数的
})
</script>
<!-- jquery筛选方法 -->
<!-- 父级孩子 -->
parent()返回的是最近一级的父级元素
children()返回的是最近的子代元素
find()返回父级下面所有的子元素
<div class="grandfa"> 爷爷 <div class="father"> 父亲 <div class="son"> 儿子 </div> </div> </div>
$(function () { console.log($('.son').parent()); console.log($('.grandfa').children()); console.log($('.grandfa').find('.father').css('color', 'red')); })
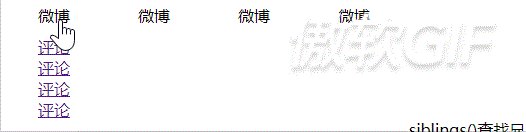
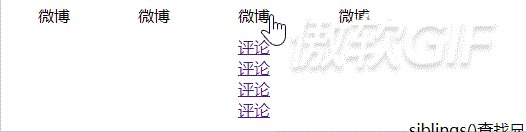
<!-- 下拉菜单 -->
<ul class="nav"> <li> <a href="#">微博</a> <ul> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> </ul> </li> <li> <a href="#">微博</a> <ul> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> <li> <a href="#">评论</a> </li> </ul> </li> </ul>
$(function () { // 鼠标经过 $('.nav>li').mouseover(function () { $(this).children('ul').show() }) // 鼠标离开 $('.nav>li').mouseout(function () { $(this).children('ul').hide() }) })

<!-- 兄弟元素 -->
siblings()查找兄弟节点 不包括自己本身
eq(index) 通过索引号查找 推荐使用这种方法
hasclass(class) 判断是否有某个类名
<ol> <li>第一个</li> <li>第一个</li> <li>第一个</li> <li>第一个</li> <list class="item">第一个</list> </ol>
$(function () { $('ol .item').siblings('li').css('color', 'red') $('ol li:eq(2)').css('color', 'blue') $('ol li').eq(3).css('color', 'pink') //推荐使用 console.log($('ol:last').hasClass('item')); })
jQuery排他思想
<button>点击</button> <button>点击</button> <button>点击</button> <button>点击</button> <button>点击</button>
$(function () { // 给所有按钮绑定点击事件 $('button').click(function () { // 当前的元素添加背景颜色 $(this).css('background', 'pink') // 其他的兄弟清除背景颜色 $(this).siblings('button').css('background', '') }) })

<!-- tab切换 -->
<div class="box"> <div class="btn"> <ul id="left"> <li><button>发卡</button></li> <li><button>手表</button></li> <li><button>鼠标</button></li> <li><button>体重秤</button></li> <li><button>鞋子</button></li> </ul> </div> <div class="pic"> <div> <a href="#"><img src="../imges/fq.jpg" alt=""></a> </div> <div> <a href="#"><img src="../imges/sb.jpg" alt=""></a> </div> <div> <a href="#"><img src="../imges/sb2.jpg" alt=""></a> </div> <div> <a href="#"><img src="../imges/tzc.jpg" alt=""></a> </div> <div> <a href="#"><img src="../imges/xz.jpg" alt=""></a> </div> </div> </div>
$(function () { $('#left li').click(function () { // 获取按钮的索引号 var index = $(this).index(); // 让右侧的盒子得到相应的索引号 $('.pic div').eq(index).show(); // 让其他的兄弟隐藏起来 $('.pic div').eq(index).siblings().hide() }) })




