css代码
1 table {
2 border: 1px solid black;
3 margin: 0 auto;
4 width: 400px;
5 }
6
7 #thead {
8 height: 50px !important;
9 line-height: 50px;
10 background-color: #e8e8e8;
11 }
12
13 tbody tr {
14 height: 40px;
15 line-height: 40px;
16 text-align: center;
17 }
18
19 tbody tr a {
20 color: red;
21 }
HTML代码
1 <table cellspacing="0">
2 <thead id="thead">
3 <tr>
4 <th>姓名</th>
5 <th>科目</th>
6 <th>成绩</th>
7 <th>操作</th>
8 </tr>
9 </thead>
10 <tbody class="tbody">
11 </tbody>
12 </table>
JS代码
1 var datas = [{
2 name: '意思是',
3 subject: 'js',
4 score: '100',
5
6 }, {
7 name: '张三',
8 subject: 'js',
9 score: '98',
10
11 },
12 {
13 name: '李四',
14 subject: 'js',
15 score: '95',
16
17 },
18 {
19 name: '李三',
20 subject: 'js',
21 score: '94',
22
23 },
24 ]
25 // 向tbody里面创建行 通过数组的长度判断需要多少行
26 var tbody = document.querySelector("tbody")
27 for (var i = 0; i < datas.length; i++) {
28 var tr = document.createElement("tr")
29 tbody.appendChild(tr)
30 // 在行里面创建单元格 单元格的数量取决于每个对象里面的属性个数
31 for (var k in datas[i]) {
32 var td = document.createElement("td")
33 // 把对象里面的属性值给td
34 td.innerHTML = datas[i][k]
35 tr.appendChild(td)
36 }
37 // 创建有生成两个字的单元格
38 var td = document.createElement("td")
39 td.innerHTML = '<a href="javascript:;">删除</a>';
40 tr.appendChild(td)
41 }
42
43 // 删除操作
44 var as = document.querySelectorAll("a")
45 for (var i = 0; i < as.length; i++) {
46 as[i].onclick = function () {
47 // 删除当前a所在的行的父节点
48 tbody.removeChild(this.parentNode.parentNode)
49 }
50 }
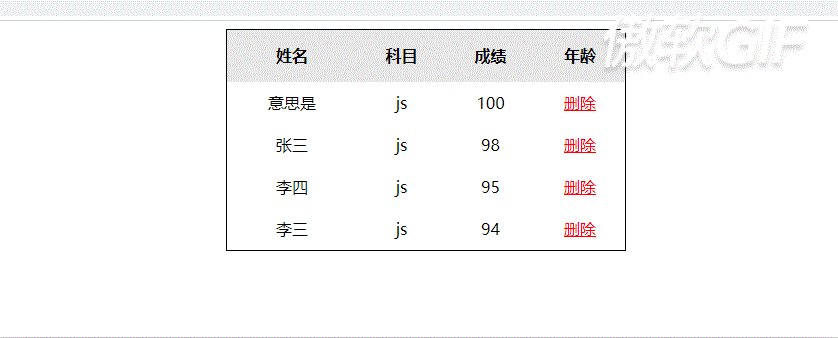
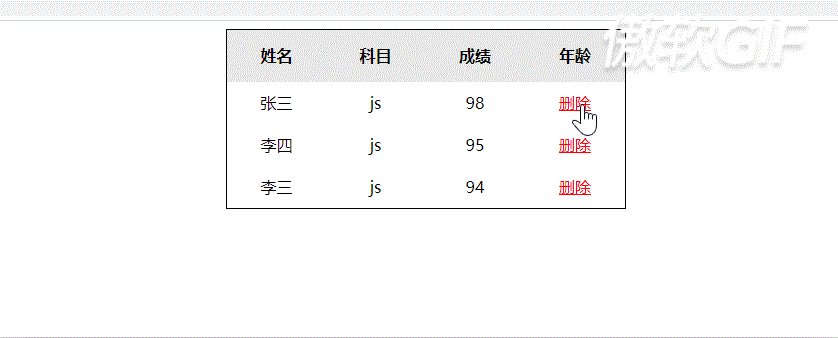
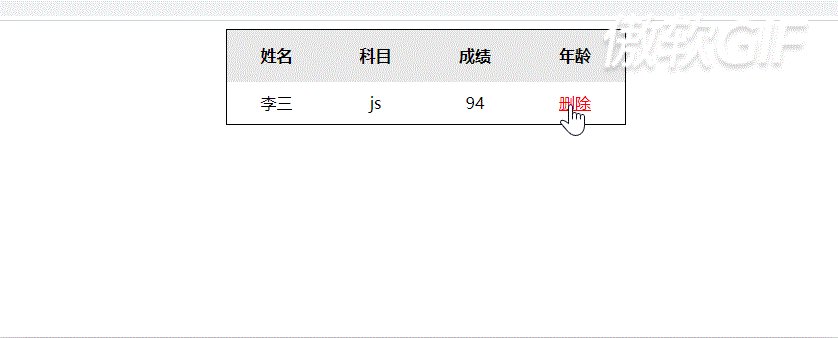
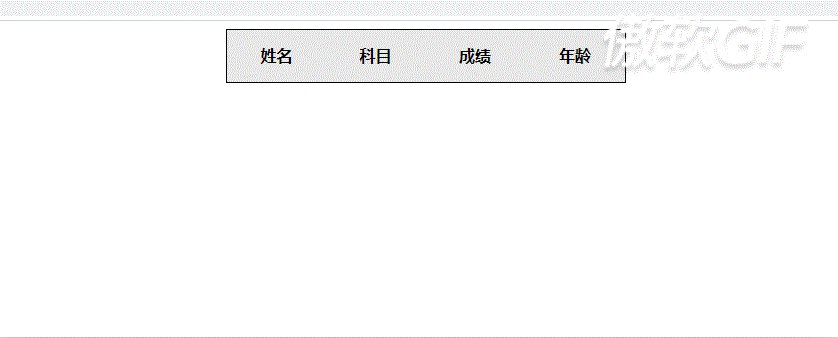
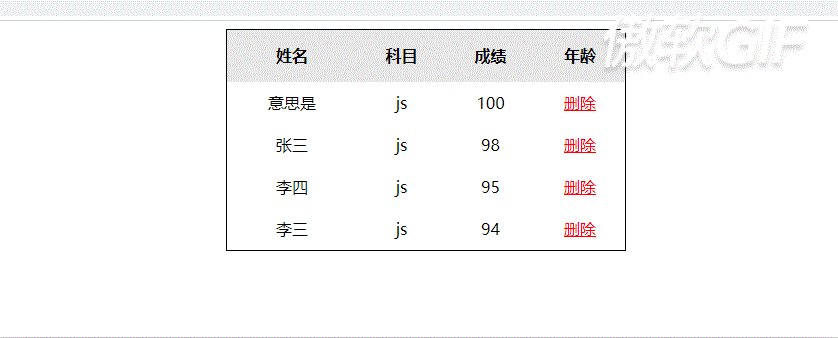
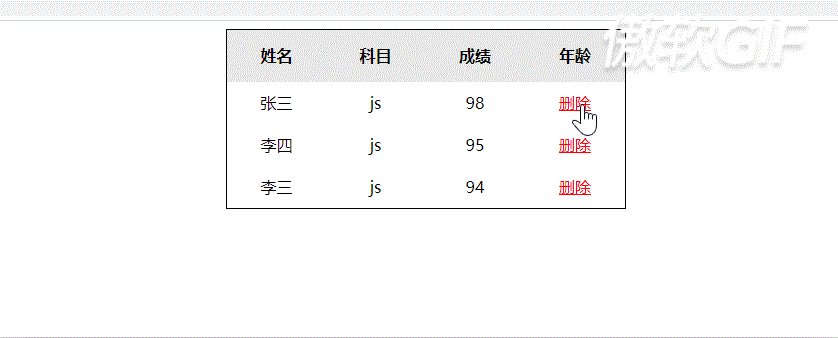
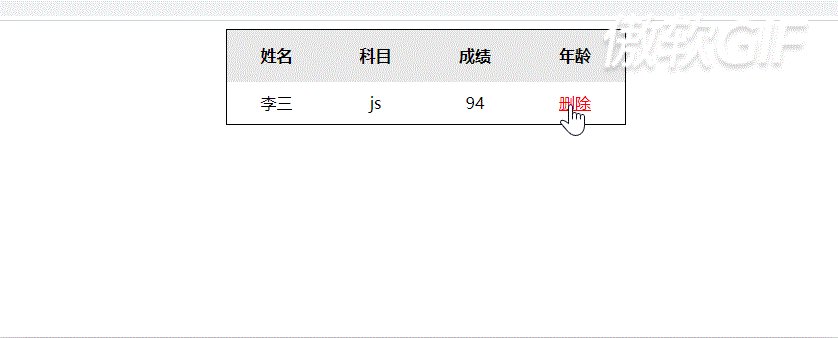
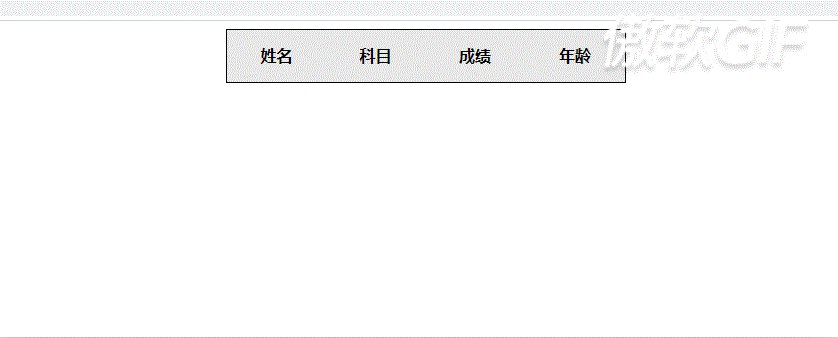
效果图