css代码
1 ul {
2 list-style: none;
3 }
4
5 ul li {
6 background-color: pink;
7 line-height: 40px;
8 margin: 10px;
9 width: 300px;
10 }
11
12 ul li a {
13 color: red;
14 float: right;
15 text-decoration: none;
16 }
HTML代码
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul>
</ul>
JS代码
1 var btn = document.querySelector("button")
2 var text = document.querySelector("textarea")
3 var ul = document.querySelector("ul")
4 btn.onclick = function () {
5 if (text.value == '') {
6 alert("您没有留言")
7 return false;
8 } else {
9 // 创建元素
10 var li = document.createElement("li")
11 // 添加内容
12 li.innerHTML = text.value + "<a href='javascript:;'> 删除</a>"
13 // 添加元素
14 ul.insertBefore(li, ul.children[0]);
15
16 // 删除元素 删除的是当前链接的li
17 var as = document.querySelectorAll("a")
18 for (var i = 0; i < as.length; i++) {
19 as[i].onclick = function () {
20 ul.removeChild(this.parentNode) //删除的是li当前a所在的li
21 }
22 }
23
24 }
25 }
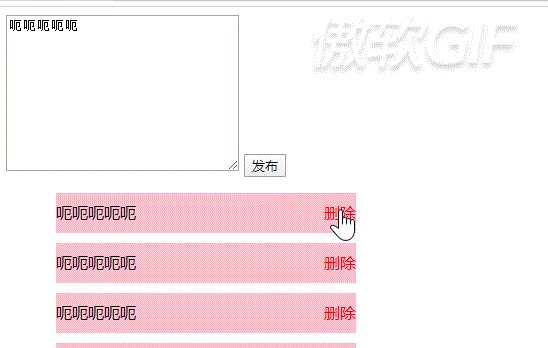
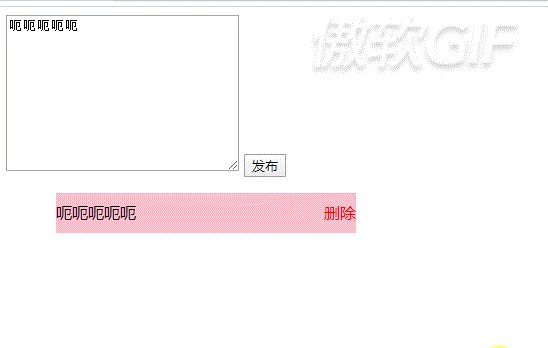
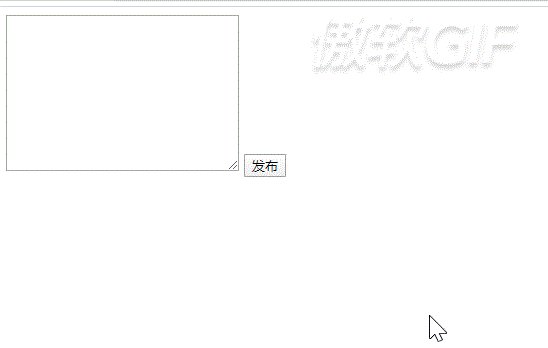
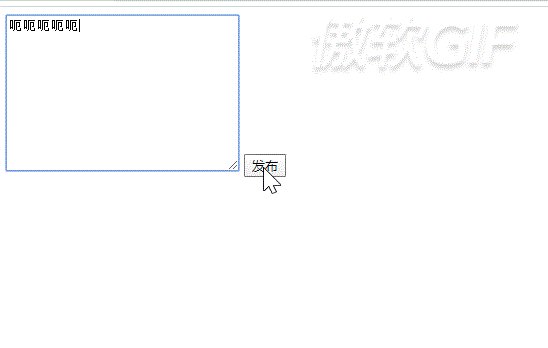
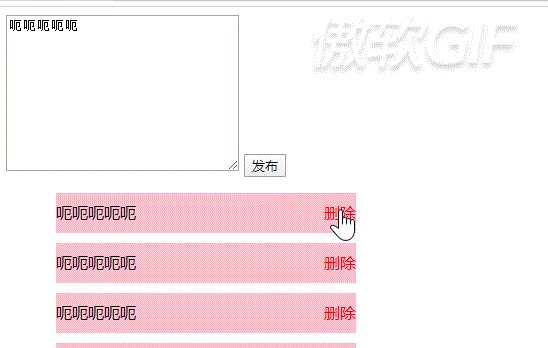
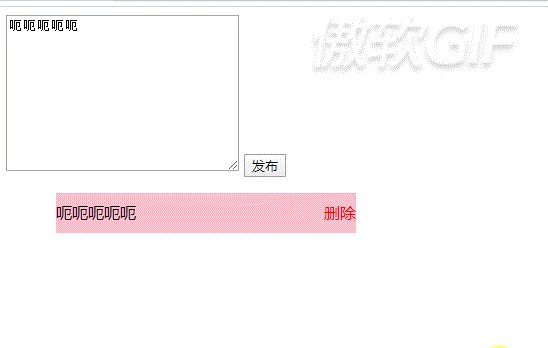
效果图