css代码
1 .nav {
2 width: 300px;
3 height: 400px;
4 list-style: none;
5 padding: 0;
6 margin: 0 auto;
7 }
8
9 .nav>li {
10 float: left;
11 width: 100px;
12 text-align: center;
13 }
14 .nav>li a {
15 display: block;
16 line-height: 50px;
17 color: rgb(141, 138, 138);
18 text-decoration: none;
19 position: relative;
20 }
21
22 .nav li ul {
23 display: none;
24 list-style: none;
25 padding: 0;
26 position: absolute;
27 top: 50px;
28 width: 100px;
29 }
30 .nav li ul li {
31 line-height: 40px;
32 text-align: center;
33 cursor: pointer;
34 }
35 .nav li ul li:hover {
36 background-color: blanchedalmond;
37 }
HTML代码
1 <ul class="nav">
2 <li>
3 <a href="#">微博1</a>
4 <ul>
5 <li>123</li>
6 <li>123</li>
7 <li>123</li>
8 </ul>
9 </li>
10 <li>
11 <a href="#">微博2</a>
12 <ul>
13 <li>123</li>
14 <li>123</li>
15 <li>123</li>
16 </ul>
17 </li>
18 <li>
19 <a href="#">微博3</a>
20 <ul>
21 <li>123</li>
22 <li>123</li>
23 <li>123</li>
24 </ul>
25 </li>
26 </ul>
JS代码
2 var nav = document.querySelector(".nav")
3 var lis = nav.children;
4 for (var i = 0; i < lis.length; i++) {
5 lis[i].onmouseover = function () {
6 this.children[1].style.display = 'block'
7 }
8 lis[i].onmouseout = function () {
9 this.children[1].style.display = 'none'
10 }
11 }
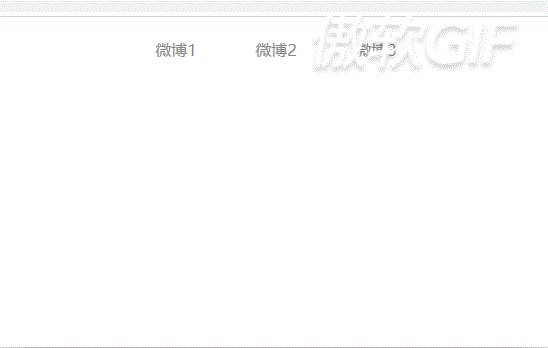
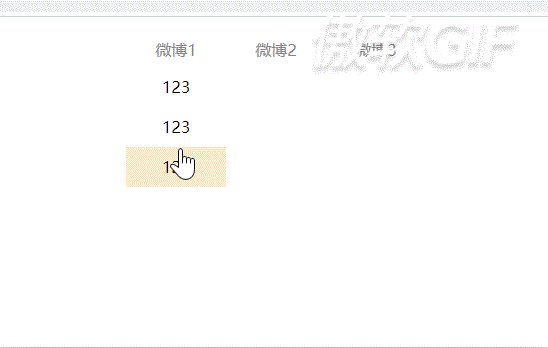
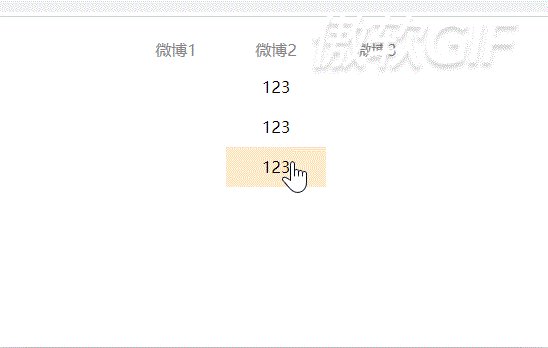
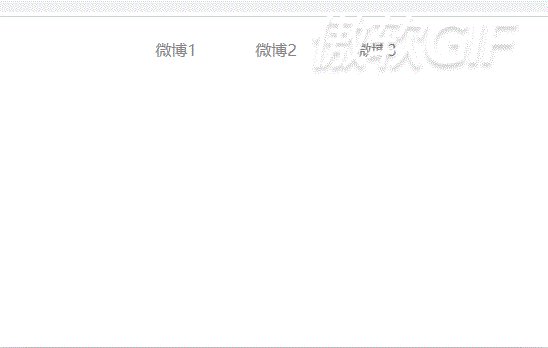
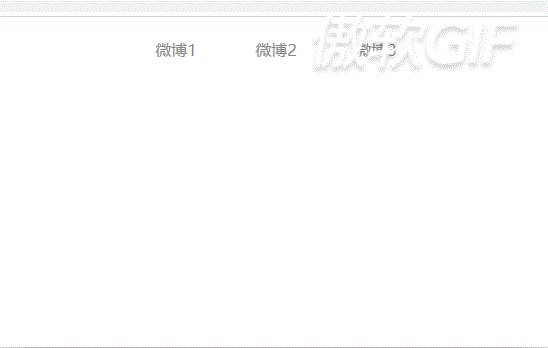
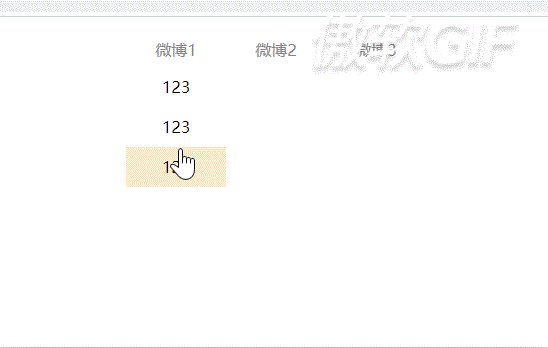
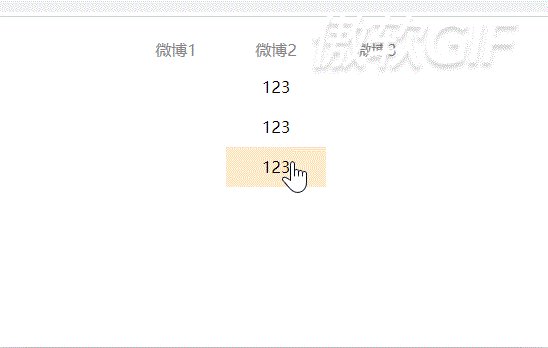
效果图