JS DOM操作案例
显示隐藏表单文本内容
<input type="text" value="手机">
1 var text = document.querySelector("input") 2 // 获取焦点 3 text.onfocus = function () { 4 if (this.value === '手机') { 5 this.value = '' 6 } 7 } 8 // 失去焦点 9 text.onblur = function () { 10 if (this.value === '') { 11 this.value = '手机' 12 } 13 }
通过element.className获取修改元素样式
<div class="first" id="conter">文本</div>
var conter = document.getElementById("conter") conter.onclick = function () { // 通过修改元素的ClassName更改元素的样式适用于样式多或者繁杂的情况下 this.className = 'change' // 如果想要保留之前的class this.className = 'first change' }
效果图

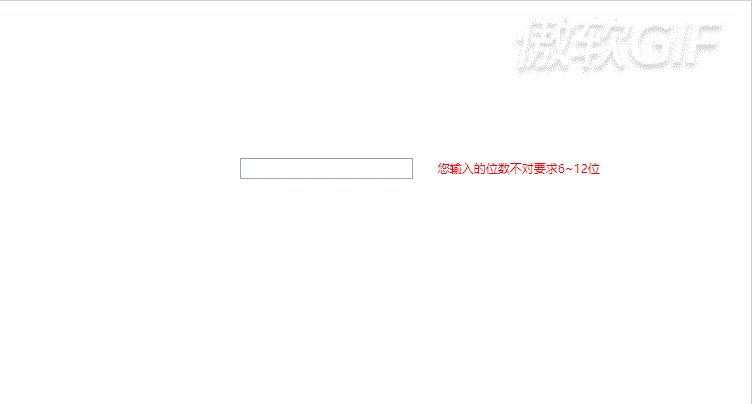
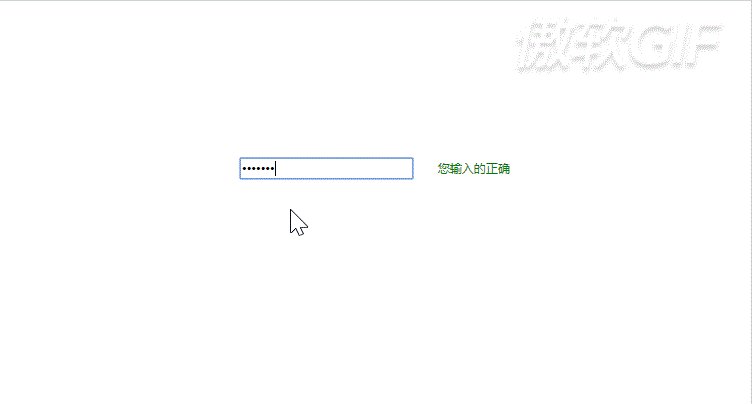
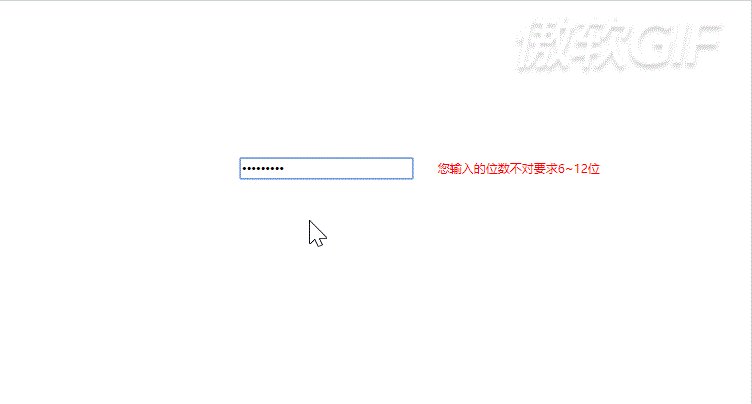
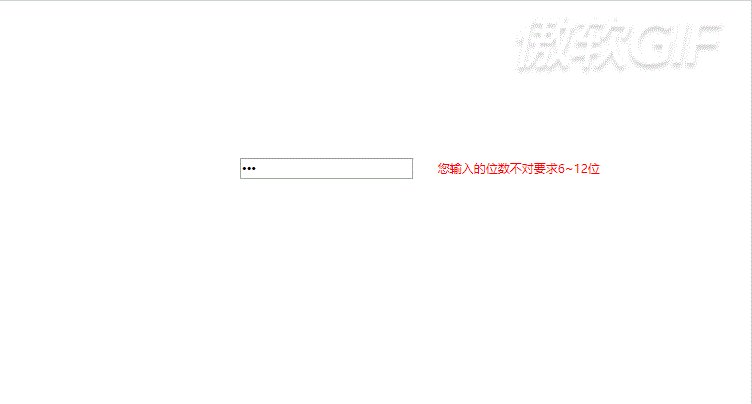
密码框错误提示
<div class="register"> <input type="password" id="ipt"> <p class="message" id="message">请输入6-12位密码</p> </div>
1 var ipt = document.getElementById("ipt") 2 var message = document.getElementById("message") 3 ipt.onblur = function () { 4 // 根据ipt.value长度判断 5 if (this.value.length < 6 || this.value.length > 12) { 6 message.className = 'message wrong' 7 message.innerHTML = '您输入的位数不对要求6~12位' 8 } else { 9 message.className = 'message right' 10 message.innerHTML = '您输入的正确' 11 } 12 }
效果图

css代码:
1 <style> 2 .box { 3 background-image: url(../imges/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png); 4 background-repeat: no-repeat; 5 } 6 7 .change { 8 font-size: 203px; 9 } 10 11 .register { 12 width: 600px; 13 margin: 100px auto; 14 } 15 16 .message { 17 display: inline-block; 18 font-size: 12px; 19 color: #999; 20 padding-left: 20px; 21 } 22 23 .wrong { 24 color: red; 25 } 26 27 .right { 28 color: green; 29 30 } 31 </style>
百度换肤效果
1 <ul class="baidu"> 2 <li><img src="../imges/business-pic3.jpg" alt=""></li> 3 <li><img src="../imges/business-pic4.jpg" alt=""></li> 4 </ul>
1 var imgs = document.querySelector(".baidu").querySelectorAll("img") 2 // 给每个可以换肤的图片循环注册点击事件 3 for (var i = 0; i < imgs.length; i++) { 4 imgs[i].onclick = function () { 5 // 点击图片的路径 6 // 把这个路径给body就可以了 7 document.body.style.backgroundImage = 'url(' + this.src + ')' 8 } 9 }
效果图

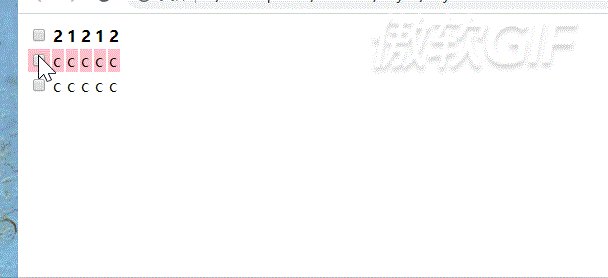
表格
1 <table> 2 <thead> 3 <tr> 4 <th><input type="checkbox" id="j_cbAll"></th> 5 <th>2</th> 6 <th>1</th> 7 <th>2</th> 8 <th>1</th> 9 <th>2</th> 10 </tr> 11 </thead> 12 <tbody id="j_tb"> 13 <tr> 14 <td><input type="checkbox"></td> 15 <td>c</td> 16 <td>c</td> 17 <td>c</td> 18 <td>c</td> 19 <td>c</td> 20 </tr> 21 <tr> 22 <td><input type="checkbox"></td> 23 <td>c</td> 24 <td>c</td> 25 <td>c</td> 26 <td>c</td> 27 <td>c</td> 28 </tr> 29 </tbody> 30 </table>
表格隔行变色
1 // 获取的是tbody中的行 2 var trs = document.querySelector("tbody").querySelectorAll("tr") 3 for (var i = 0; i < trs.length; i++) { 4 // 鼠标经过 5 trs[i].onmousemove = function () { 6 this.className = 'bg' 7 } 8 // 鼠标离开 9 trs[i].onmouseout = function () { 10 this.className = '' 11 } 12 }
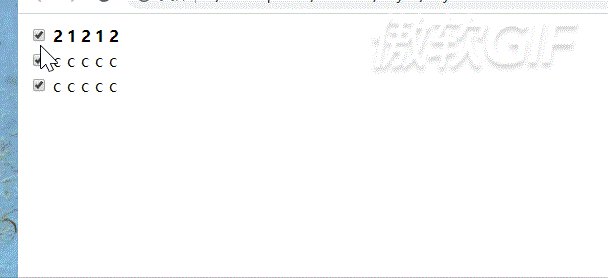
表格全选
1 var j_cbAll = document.getElementById("j_cbAll") 2 var ipt = document.getElementById("j_tb").getElementsByTagName("input") 3 j_cbAll.onclick = function () { 4 // 得到当前复选框的状态 5 console.log(this.checked); 6 for (var i = 0; i < ipt.length; i++) { 7 ipt[i].checked = this.checked 8 } 9 } 10 // 下面按钮影响上面按钮 11 for (var j = 0; j < ipt.length; j++) { 12 ipt[j].onclick = function () { 13 // flag控制全选按钮是否选中 14 var flag = true; 15 // 每次发生点击都要检查是否全选中 16 for (var a = 0; a < ipt.length; a++) { 17 if (!ipt[a].checked) { 18 flag = false; 19 break; //退出for循环 可以提高效率 只要有一个没有选中剩下的就不需要循环判断了 20 } 21 } 22 j_cbAll.checked = flag 23 } 24 }
效果图

css代码:
1 body { 2 background-image: url(../imges/erwm.jfif); 3 background-repeat: no-repeat; 4 } 5 6 .baidu { 7 width: 200px; 8 height: 100px; 9 margin: 0 auto; 10 list-style: none; 11 12 } 13 14 .baidu img { 15 width: 100px; 16 height: 100px; 17 float: left; 18 } 19 20 .bg { 21 background-color: pink; 22 }



