vue-cli创建
这里不说vue什么好处好坏处,只说vue-cli配置 和 路由配置。:)
第一步: 先安装node。 官网地址:https://nodejs.org/en/ 这个是国外的,下载可能慢。可以用国内的网站下载: http://nodejs.cn/download/
第二步: 安装 npm。打开命令提示符:(win + R)。 输入 cmd 进入。
输入 node - v 显示的是 node 版本号。 输入 npm -v 显示的是 npm 版本号 ,都显示正常是已经安装成功,否则就没有安装成功。
第三步:全局安装 vue。 命令行 npm install -g vue-cli

可以输入 vue -v 是否安装成功。

第四步: 生成 vue-cli 项目。 命令行 vue init webpack 文件名 如果你想在本目录下进行安装,直接 vue init webpack
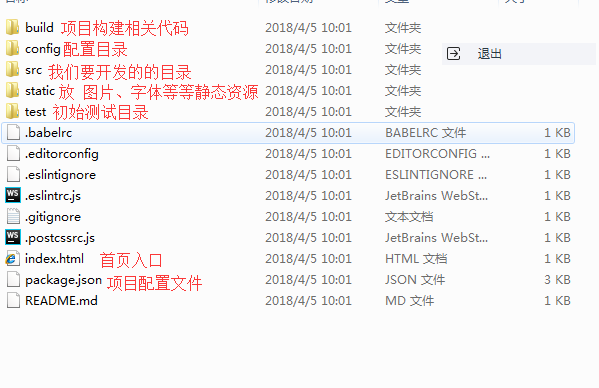
这样就生成了 vue 文件。

生成这些目录文件后,进入这个目录里面进行第五步。
第五步: cd 进入项目目录下, 进行安装依赖。 npm install
安装完依赖后,会生成一个 node_modules 文件夹。这些都是 package.json 里面的模块。
第六步: 运行 npm run dev
如果我们还想要下载其它模块,比如想要下载 vue-router 模块。可以去官网 https://router.vuejs.org/zh-cn/installation.html 官网都有 npm 安装。

我们直接在目录下输入此命令,就下载模块了。下载其它模块也可以这样。。。。会一个就会N个。



