vue实现tab切换及切换保持数据状态【转】
vue实现tab切换的3种方式
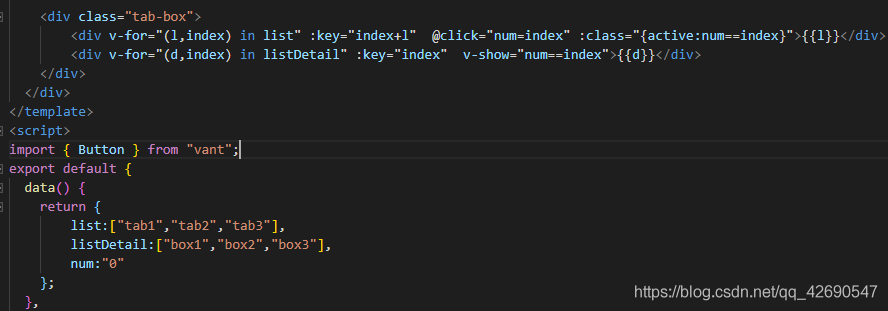
一、v-show控制内容切换
1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。

2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。

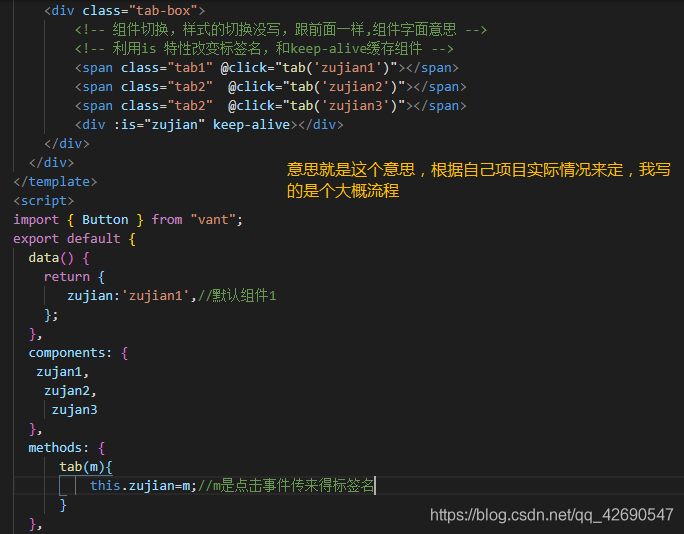
二、组件切换。
1。知识点主要是vue中is的特性,和keep-alive缓存

三、路由切换。(对地址栏和数据请求友好)
通过router-link实现。

转自: (32条消息) vue之tab切换的三种实现方式。_itmonkey-cn的博客-CSDN博客_vue的tab
vue tab切换保持数据状态
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求
实现方法:使用<keep-alive></keep-alive>包裹组件
|
1
2
3
4
5
6
7
|
<el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="记录"> <keep-alive> <child1 v-if="isChildUpdate"></child1> </keep-alive> </el-tab-pane></el-tabs> |
列表页面跳转详情 ,列表页面保持上一次操作状态
通过是否加载router-view 和路由元meta设置页面是否需要缓存来实现


router-view嵌套多层的话,可能要设置多层,然后通过beforeRouteLeave监听路由离开,设置是否缓存

//从其他页面跳转不需要缓存页面 从详情页面回来则需要缓存




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义