前端大屏相关自适应
前端页面需要适配大屏,满足不同分辨率,这一种方法是大屏内容可以跟着浏览器页面缩小而缩小
1、下载 lib-flexible,postcss-pxtorem
1 2 3 | npm i postcss-pxtorem@5.1.1 --savenpm i lib-flexible |
其中postcss-pxtorem推荐5版本,之前下载最新版6会有一些配置不同而导致报错
2、lib-flexible配置
2.1首先在main.js中引入
1 | import 'lib-flexible/flexible' |
2.2 然后找到node-modules中的lib-flexible下的flexible.js文件

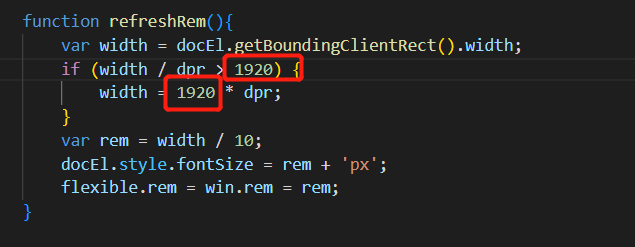
找到下面这个方法,1920为设计稿的宽度,改成自己需要的数据即可

3、postcss-pxtorem配置
项目使用vue-cli做的,vue2,所以在.postcssrc.js中配置

代码如下
1 2 3 4 5 6 7 8 | 'postcss-pxtorem': { rootValue: 192, //结果为:设计稿元素尺寸/10, propList: ['*'], includes: [], exclude: function (file) { return file.indexOf('HelloWorld') === -1; }//判断哪个文件需要px转换rem } |
全部配置完,重启项目即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!