HTML5 - 语义元素(九)
HTML5 语义元素
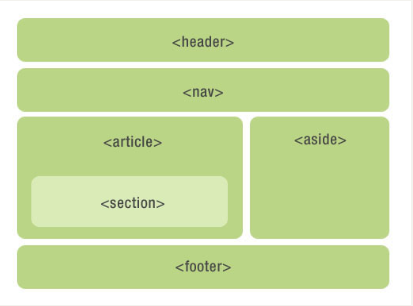
HTML5 提供了新的语义元素来明确一个Web页面的不同部分:
- <header>
- <nav>
- <section>
- <articlle>
- <aside>
- <figcaption>
- <figure>
- <footere>

HTML5 <section> 元素
- <section> 标签定义文档中的节(section、区段),比如章节、页眉、页脚或文档中的其他部分。
section 包含了一组内容及其标题:
<section>
<h1>
Hello World
</h1>
<p>
Hello World!
</p>
</section>
HTML5 <article> 元素
- <article> 标签定义独立的内容
<article>
<h1>
Internet Explorer 9
</h1>
<p>
Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。
</p>
</article>
HTML5 <nav> 元素
- <nav> 标签定义导航链接的部分
- <nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
HTML5 <aside> 元素
- <aside> 标签定义页面主区域内容之外的内容(比如侧边栏)
- <aside> 标签的内容应与主区域的内容相关
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
HTML5 <header> 元素
- <header>元素描述了文档的头部区域
- <header>元素主要用于定义内容的介绍展示区域
以下实例定义了文章的头部:
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
HTML5 <footer> 元素
- <footer> 元素描述了文档的底部区域
- <footer> 元素应该包含它的包含元素
- 一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
<footer>
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
HTML5 <figure> 和 <figcaption> 元素
- <figure>标签规定独立的流内容(图像、图表、照片、代码等等)
- <figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响
- <figcaption> 标签定义 <figure> 元素的标题
- <figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
注意:
以上的元素都是块元素(除了<figcaption>)
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}

