hexo博客的安装
首先最好先看下hexo安装的文档
- https://hexo.io/zh-cn/,作为搭建静态博客的最佳选择,有着各式各样的主题。
- 安装hexo时,首先先下载安装好node.js环境,因为hexo博客是基于node.js 的,直接在文档上下载安装程序安装http://nodejs.org/,然后还的下载安装好git,git的下载和安装就不用多说了。然后执行
NPM介绍:
1.说明:NPM(节点包管理器)是的NodeJS的包管理器,用于节点插件管理(包括安装,卸载,管理依赖等)
2.使用NPM安装插件:命令提示符执行npm install [-g] [–save-dev]
:节点插件名称。
例:npm install gulp-less --save-dev
3.-g:全局安装。 将会安装在C:\ Users \ Administrator \ AppData \ Roaming \ npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过要求()调用;
4.–save:将保存至的package.json(的package.json是的NodeJS项目配置文件)
5.-dev;:保存至的package.json的devDependencies节点,不指定-dev将保存至依赖节点
为什么要保存至的的package.json?因为节点插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入的的package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包)。
使用 npm 卸载插件: npm uninstall [ -g ] [ --save-dev ]
使用 npm 更新插件: npm update [ -g ] [ --save-dev ]
更新全部插件: npm update [ --save-dev ]
查看 NPM帮助: NPM帮助
10.查看当前目录已安装插件:npm list
PS:NPM安装插件过程:从http://registry.npmjs.org
下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),解决办法往下看↓↓↓↓↓↓。CNPM介绍:
1.说明:因为谷歌安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果谷歌的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事来自官网:“这是一个完整npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为10分钟一次以保证尽量与官方服务同步“。
2.官方网址:http://npm.taobao.org 安装:命令提示符执行npm install cnpm -g
3. --registry=https://registry.npm.taobao.org
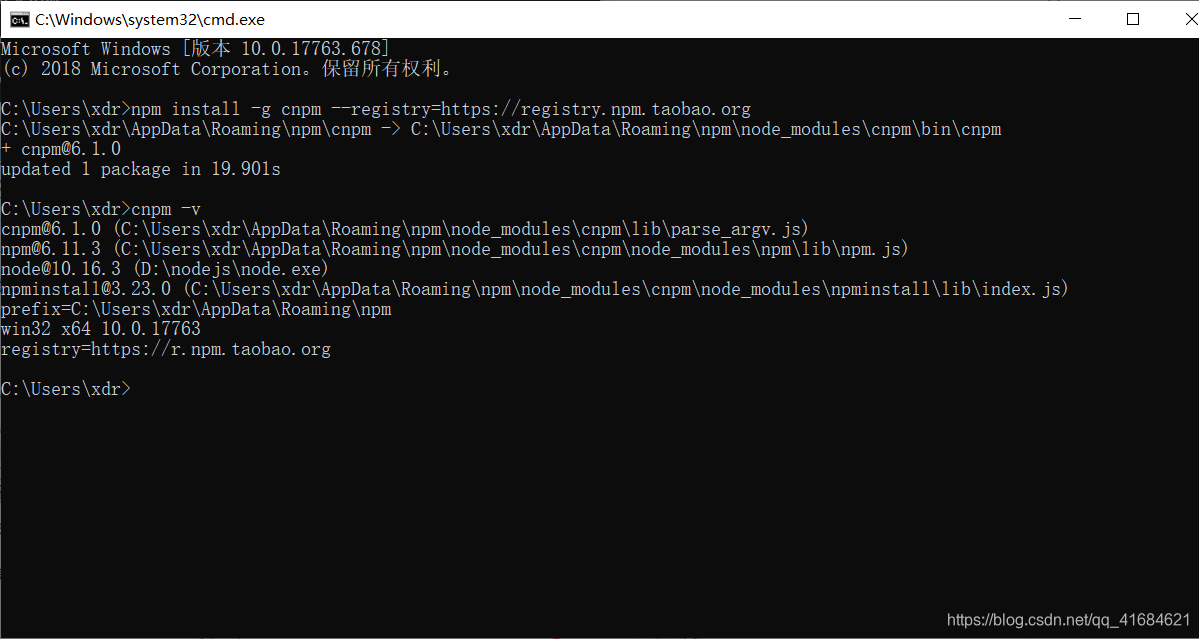
4.注意:安装完后最好查看其版本cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误 注:CNPM跟NPM用法完全一致,只是在执行命令时将谷歌改为CNPM。
npm install -g cnpm --registry=https://registry.npm.taobao.org



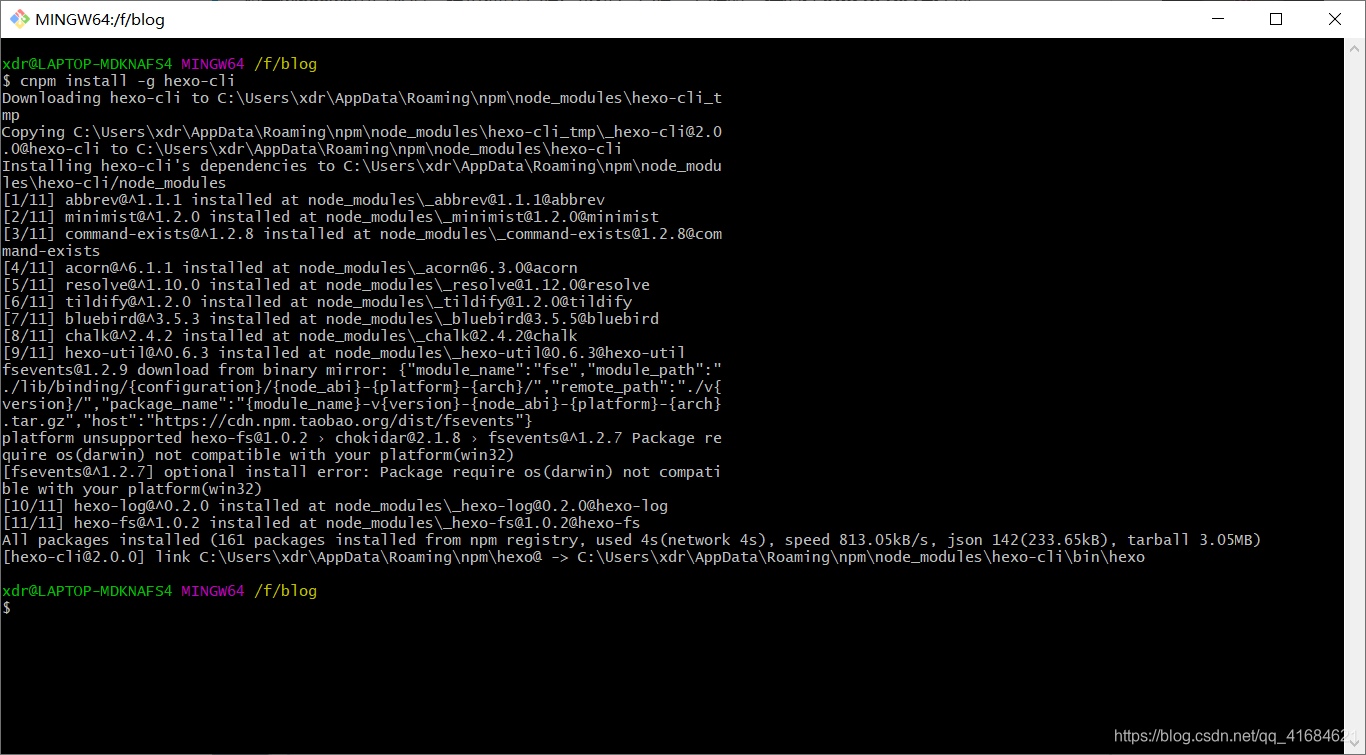
cnpm install -g hexo-cli


也可以用npm下载hexo后安装
$ npm install -g hexo-cli



下载完hexo后,直接在创建一个新的文件夹下执行
$ hexo init <folder>
接着会生成博客的结构目录

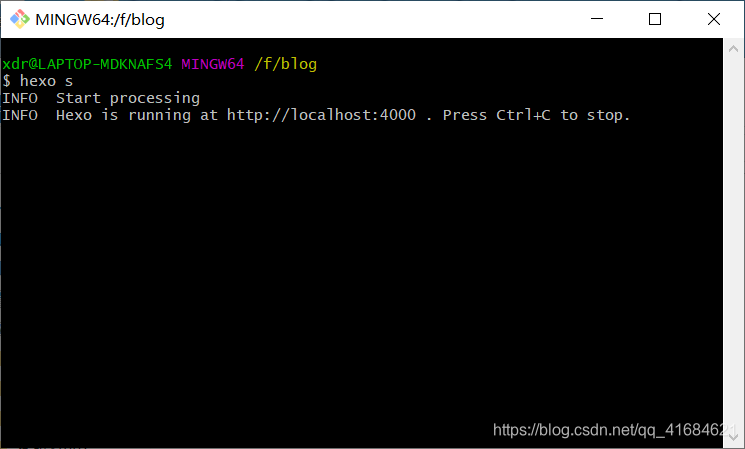
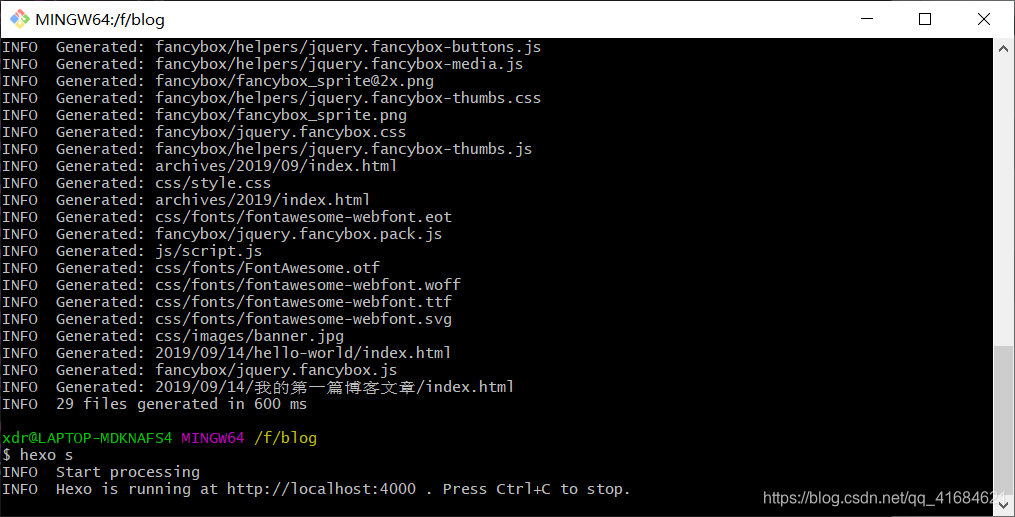
启动博客程序
$ hexo server
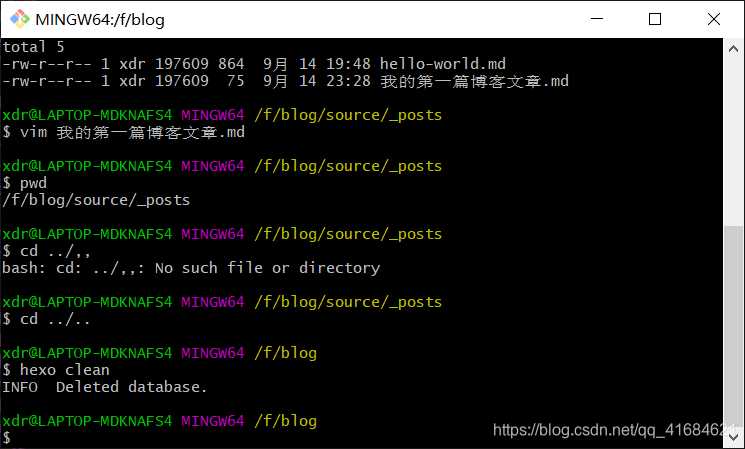
hexo clean #用来清理缓存文件
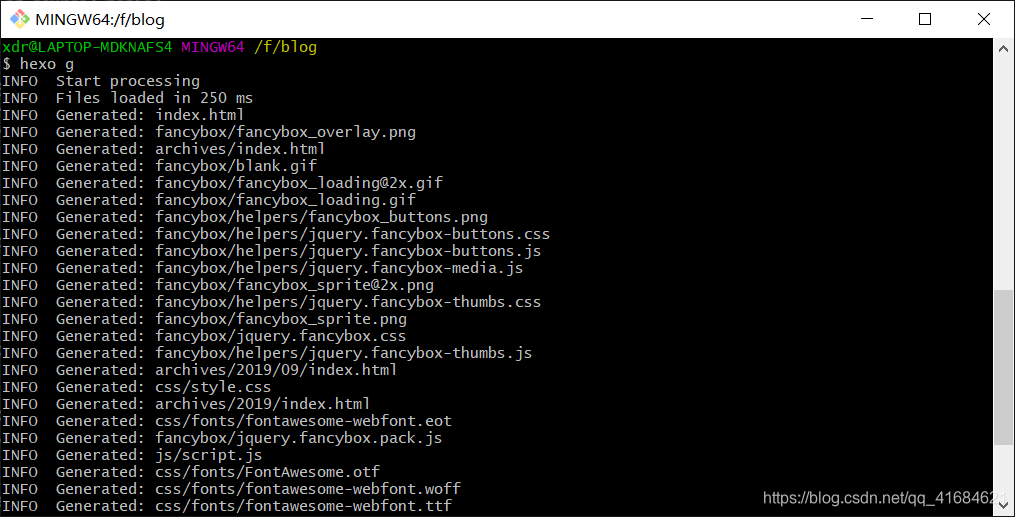
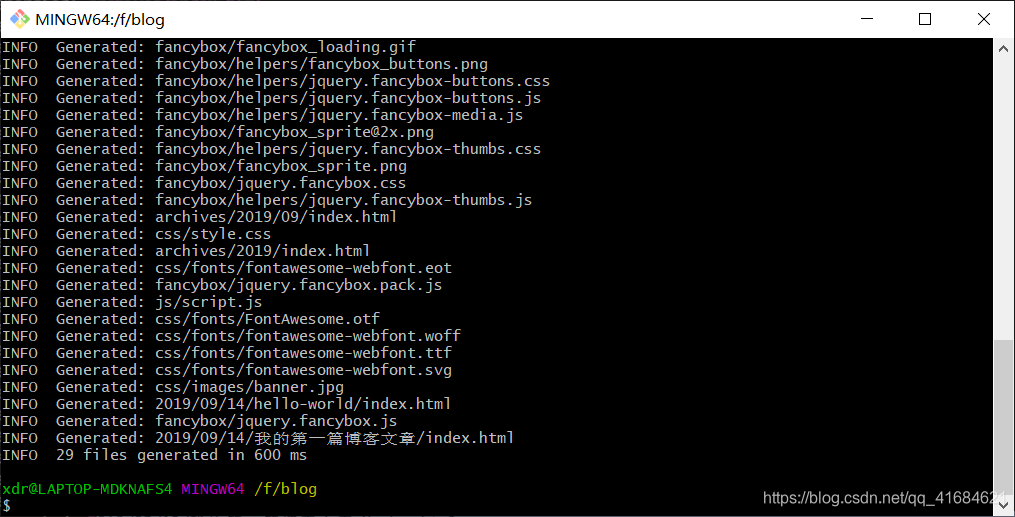
hexo g #生成文件
hexo s #运行本地服务器
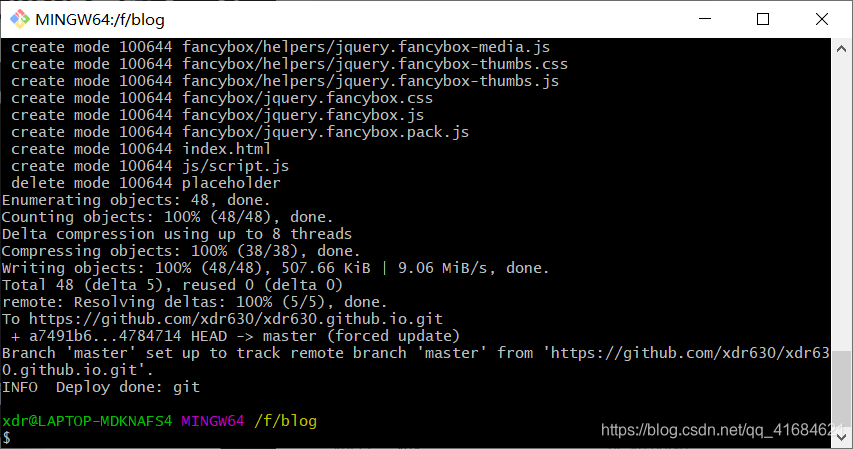
hexo d #上传到服务器

访问页面:

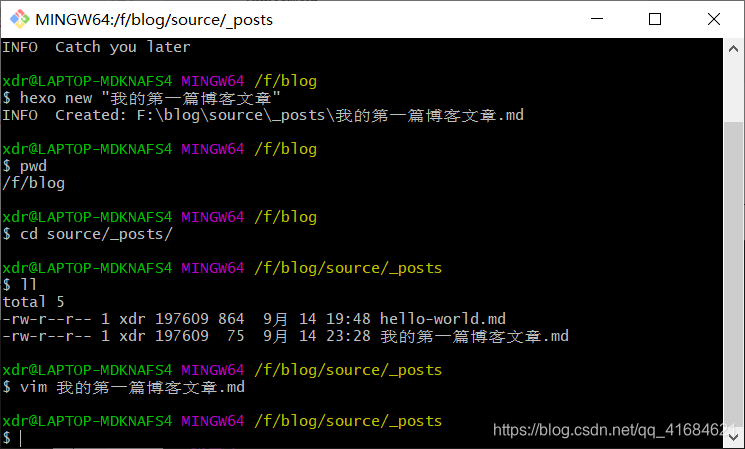
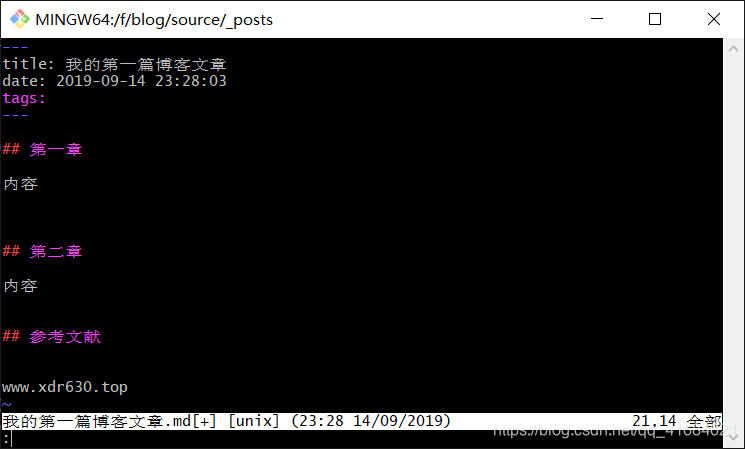
创建第一篇博客:






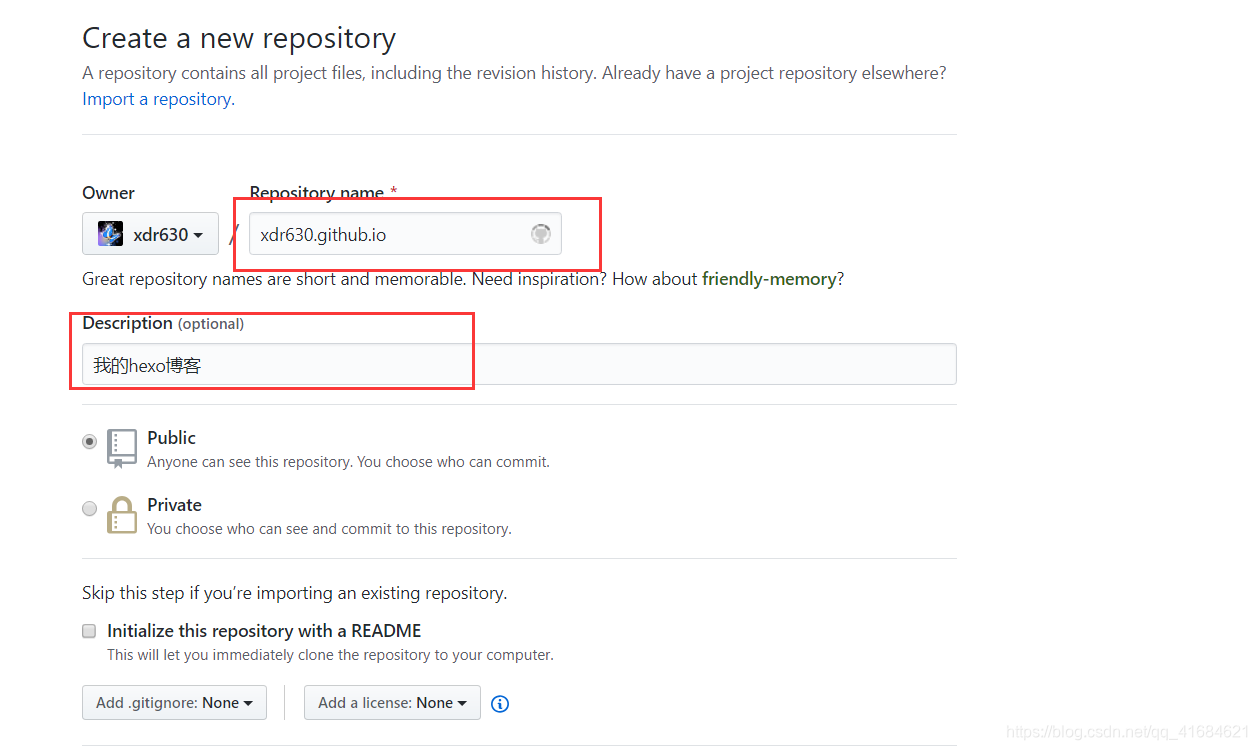
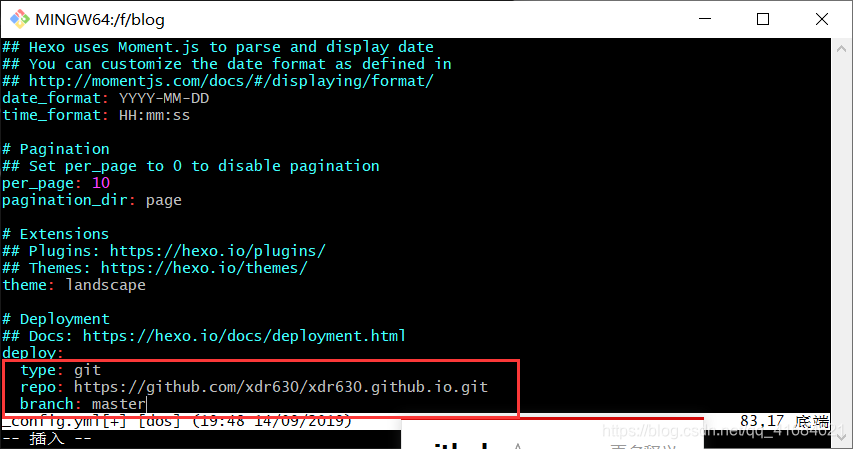
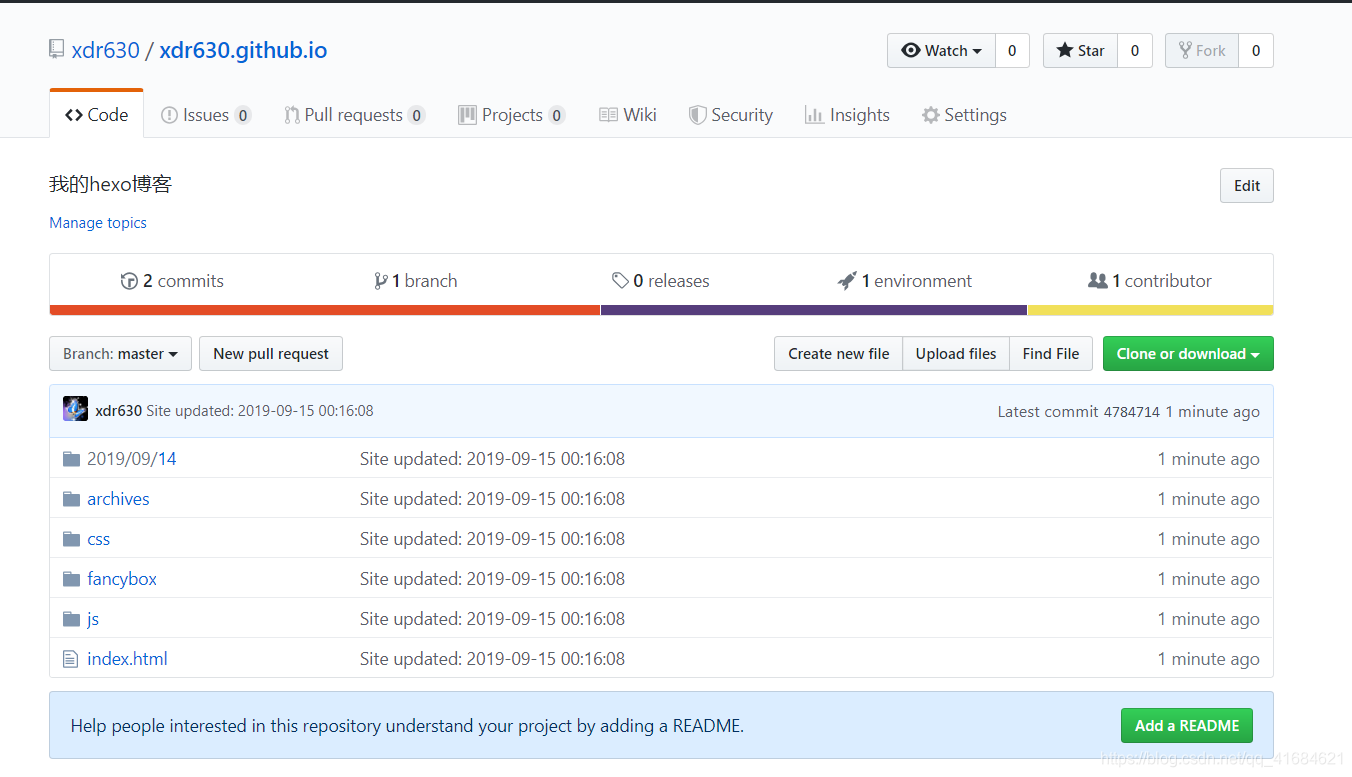
接下来可以把博客部署到GitHub上
用户部署个人博客到GitHub仓库命名必须符合要求:
昵称+.github,io

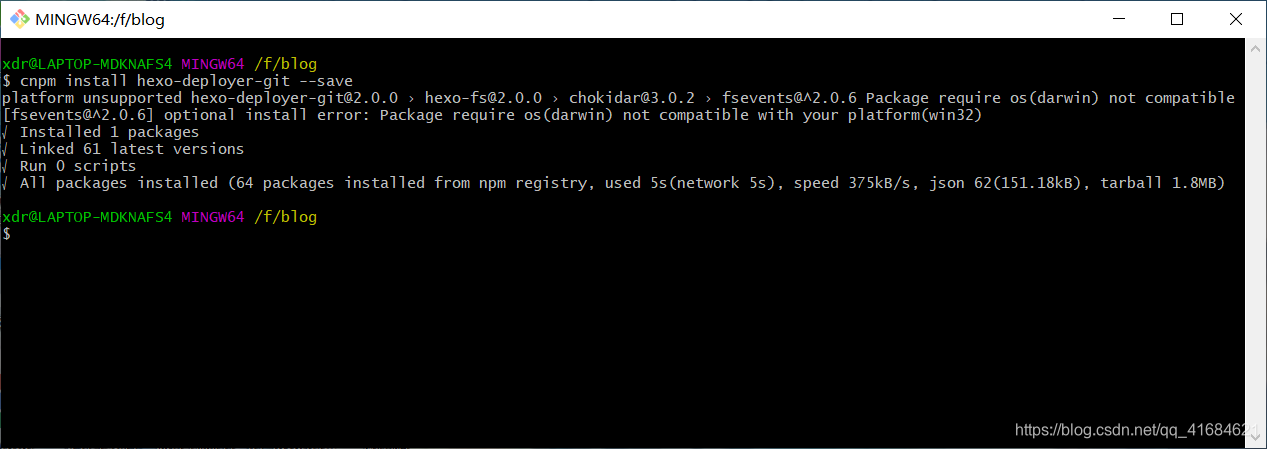
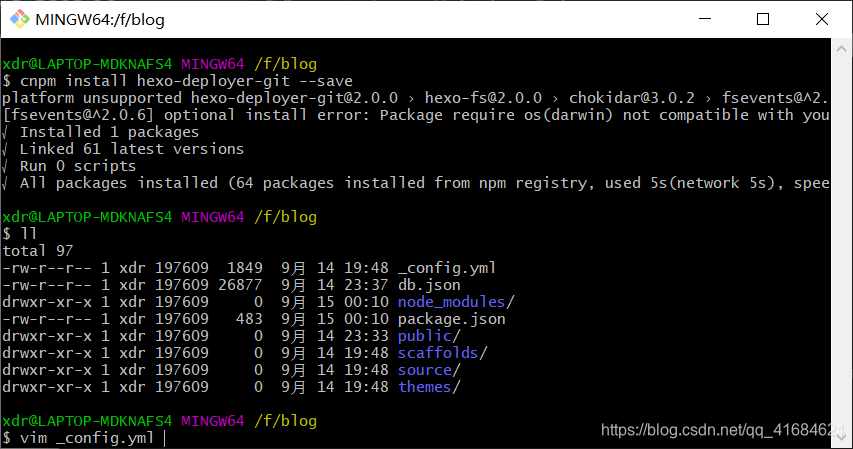
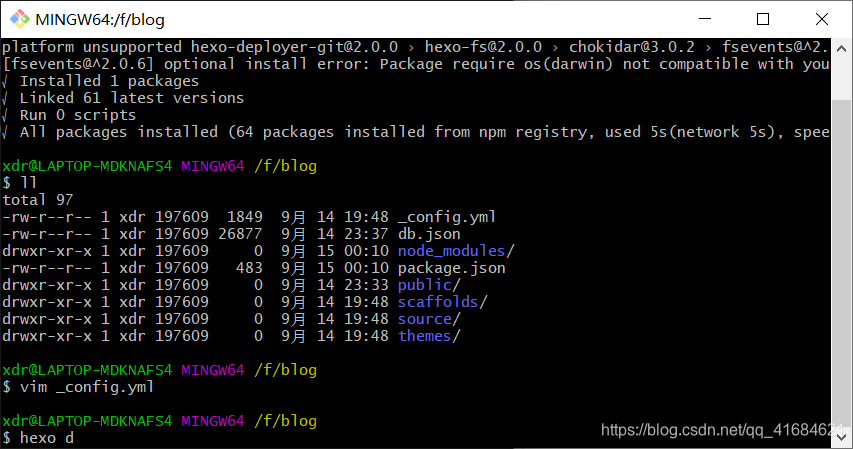
在blog文件夹下安装git部署 插件







Quick Start
Create a new post
1
$ hexo new “My New Post”
More info: Writing
Run server
1
$ hexo server
More info: Server
Generate static files
1
$ hexo generate
More info: Generating
Deploy to remote sites
1
$ hexo deploy
More info: Deployment
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15255138.html


