jQuery 层级选择器(子代、后代选择器)
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”) | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”) | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
跟CSS的选择器一模一样。
案例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<div>11</div>
<div>22
<p>111</p>
<p>222</p>
<p>333</p>
</div>
<div>33</div>
<div>44</div>
<div>55</div>
<p>66</p>
<p>77</p>
<p>88</p>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//$("s1,s2")// 并集选择器
//$("s1 s2")// 后代选择器
//$("s1>s2")// 子代选择器
//$("li.green")
//$("s1s2") //交集选择器
//$("#father>p").css("backgroundColor", "red");
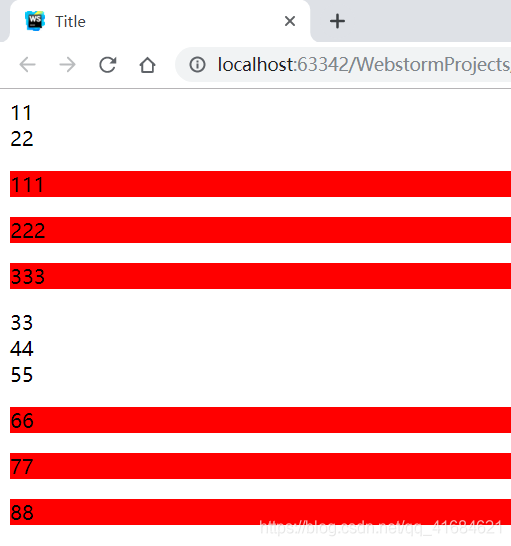
$("#father p").css("backgroundColor", "red");
});
</script>
</body>
</html>

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15255086.html


