jQuery 过滤选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| :eq(index) | $(“li:eq(2)”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $(“li:odd”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为偶数的元素 |
案例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
<li>我是第6个li</li>
<li>我是第7个li</li>
<li>我是第8个li</li>
<li>我是第9个li</li>
<li>我是第10个li</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//下标为偶数,过滤
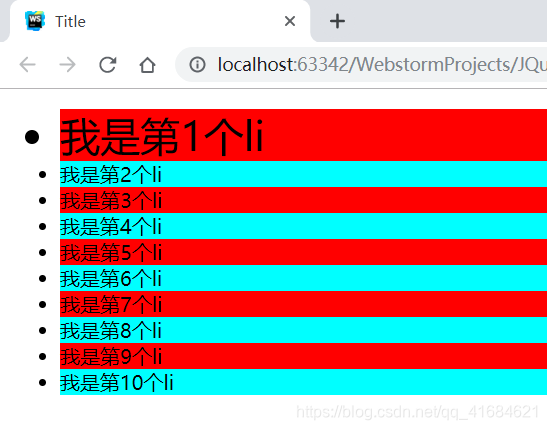
$("li:even").css("backgroundColor", "red");
$("li:odd").css("backgroundColor", "cyan");
$("li:lt(1)").css("fontSize", "32px");
});
</script>
</body>
</html>

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15255085.html


