bootstrap笔记(三)——按钮样式

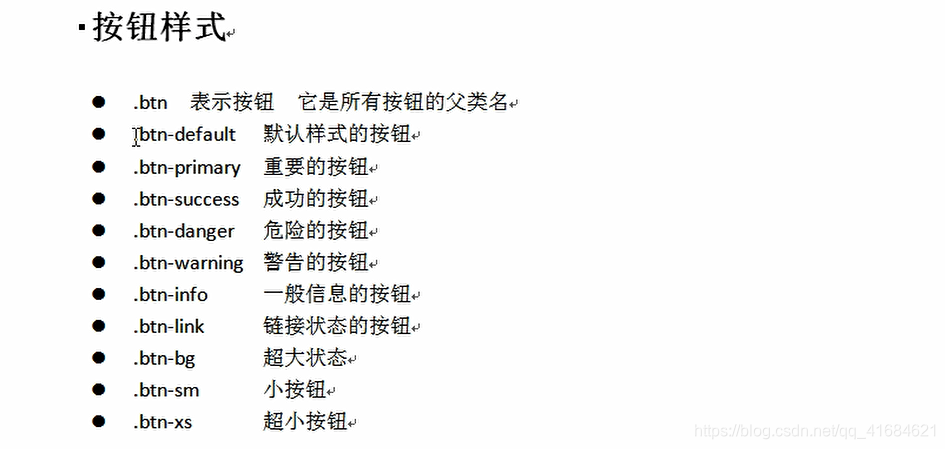
上面的btn-bg修改为btn-lg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<style type="text/css">
/* table.table-striped tr:nth-child(odd){
background: deepskyblue;
}
table.table-striped tr:nth-child(even){
background: red;
}*/
/* table.table-hover tr:hover{
background: #2aabd2;
}*/
</style>
</head>
<body>
<div class="container" style="border: red solid 1px">
<!-- table>tr*5>td*4 -->
<!-- <table class="table table-bordered table-striped">-->
<table class="table table-bordered table-hover">
<tr>
<td>序号</td>
<td>商品名称</td>
<td>价格</td>
<td>状态</td>
<td>操作</td>
</tr>
<tr>
<td class="info">1001</td>
<td class="active">小米手机</td>
<td>1999.00</td>
<td>已发货</td>
<td>
<button type="button" class="btn btn-default">删除</button>
<button type="button" class="btn btn-primary">删除</button>
</td>
</tr>
<tr class="success">
<td>1002</td>
<td>苹果手机</td>
<td>5888.00</td>
<td>已签收</td>
<td>
<button type="button" class="btn btn-warning">修改</button>
</td>
</tr>
<tr class="danger">
<td>1003</td>
<td>三星手机</td>
<td>3888.00</td>
<td>已退货</td>
<td>
<button type="button" class="btn btn-info">编辑</button>
<button type="button" class="btn btn-success">成功</button>
</td>
</tr>
<tr class="warning">
<td>1004</td>
<td>华为手机</td>
<td>2888.00</td>
<td>待出库</td>
<td>
<button type="button" class="btn btn-danger">编辑</button>
<button type="button" class="btn btn-link">编辑</button>
</td>
</tr>
</table>
<hr/>
<!--在button加上 disabled=“disabled” 时,按钮不能点击-->
<button disabled="disabled" type="button" class="btn btn-success btn-lg">超大按钮</button>
<button type="button" class="btn btn-success">正常大小按钮</button>
<button type="button" class="btn btn-success btn-sm">小按钮</button>
<button type="button" class="btn btn-success btn-xs">超小按钮</button>
<hr/>
<a href="https://www.baidu.com" class="btn btn-success">百度</a>
<a href="https://www.baidu.com"><button class="btn btn-success">百度</button></a>
</div>
</body>
</html>

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15255075.html


