bootstrap笔记(六)——列偏移与嵌套列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<style>
div[class^="col-md"]{
border: solid 1px red;
}
.row{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<!--这里面是由行和列来组成-->
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<!--列偏移-->
<div class="row">
<div class="col-md-2 col-md-offset-2">col-md-2</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</body>
</html>


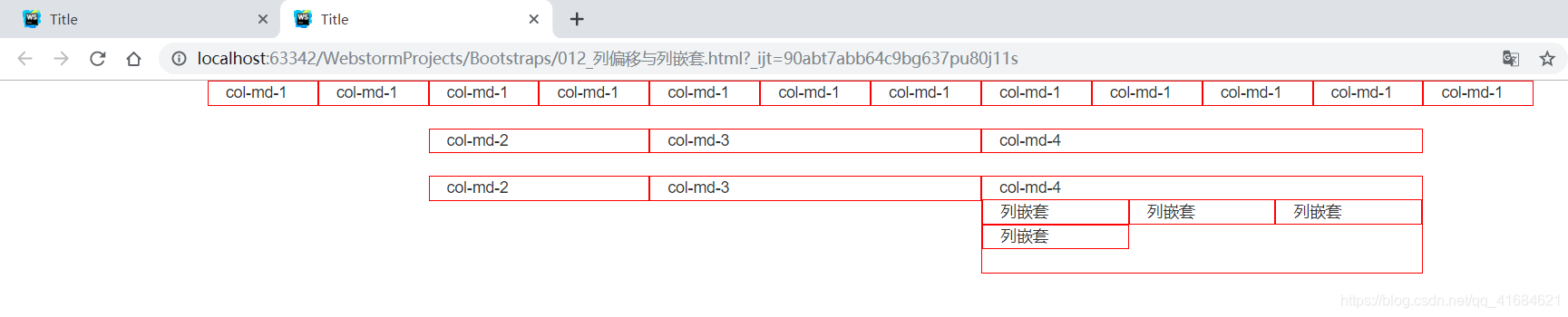
嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<style>
div[class^="col-md"]{
border: solid 1px red;
}
div[class^="col-sm"]{
border: solid 1px red;
}
.row{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<!--这里面是由行和列来组成-->
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<!--列偏移-->
<div class="row">
<div class="col-md-2 col-md-offset-2">col-md-2</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
</div>
<!--嵌套列-->
<div class="row">
<!--div.col-md-2.col-md-offset-2-->
<div class="col-md-2 col-md-offset-2">col-md-2</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4
<div class="row">
<div class="col-sm-4">列嵌套</div>
<div class="col-sm-4">列嵌套</div>
<div class="col-sm-4">列嵌套</div>
<div class="col-sm-4">列嵌套</div>
</div>
</div>
</div>
</div>
</body>
</html>

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15255071.html


