Centos7.3、nginx环境下部署hexo博客(非git推送方式)
- 经过大量查阅有关hexo的资料,终于解决了hexo部署的另外一种方式,就是通过nginx反向代理端口来实现hexo访问时通过域名或IP来访问。
- 上一篇写的阿里云上部署hexo,非常麻烦又繁琐(当时以为别人都是这样部署的)。又是本地搭建,搭建好了又要推送到远端服务器上,过程太繁琐。
- 刚开始接触hexo时就想到这种通过nginx来实现的,奈何当时误以为别人都是通过git部署啥的。可谓是皇天不负有心人。
- 经过这次部署hexo查阅的资料,也学到了怎么高效使用搜索引擎来搜索资料了。搜索的时候不要加太多没用的词,挑选几个重要的关键字就行了,如果一下搜索的太多的词,搜索引擎只会搜到大量的相似的东西,关键点啥的都被隐藏了,所以还是得正确使用为妙。
- 废话有点多,接下来就是部署的教程了。
- hexo纯属静态博客框架,所以不需要PHP。
- 首先,我是部署阿里云上的Centos7.3下,nginx环境配置啥的都已经搭建好了,搭建nginx及配置可以访问我的这篇博文:https://blog.csdn.net/qq_41684621/article/details/102934590
- 配置node环境,因为hexo是需要node.js支持的,所以先需要安装node.js,关于centos7.3下安装node.js,可以访问我以前写的这篇博文:https://blog.csdn.net/qq_41684621/article/details/103526019
- 用root用户登录到云服务器上,创建一个属于hexo的文件夹,我的是在/usr/local/下,需要注意的是,不要在root用户或home其他用户的根目录下创建文件夹作为网站的根目录,因为nginx是没有权限访问这些用户根目录下的文件的:
- 安装完node并配置好后,接下来安装hexo
npm install hexo-cli -g
- 再把hexo命令添加到全局:hexo在nodejs的lib/node_modules/hexo-cli/bin 可以找到hexo命令

方式是采用软连接:
ln -s /usr/local/node-v12.13.1/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
- 部署hexo博客文件夹,可以放在nodejs外面,方便打开,如:在 /usr/local/ 下创建hexo文件夹
mkdir hexo
- 初始化博客在hexo文件夹hexo,接着会自动把资源文件生成。
hexo init
出现如下,表示已经初始化成功。

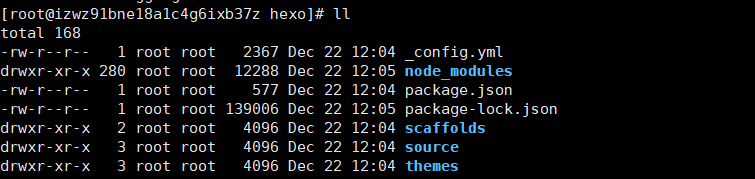
接着查看生成的目录:

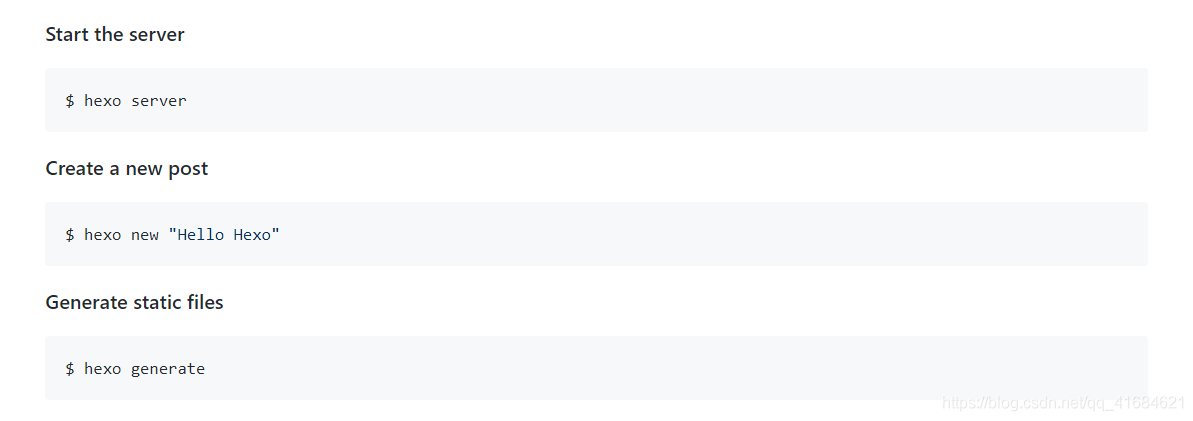
- 下面是hexo几个常用的命令:

- 启动hexo
hexo s

hexo博客是运行在4000的端口上,这个时候可以用服务器的IP:4000来访问。
- 注意:还要先打开服务器上的4000端口才能访问。
把生成的public文件夹作为网站的根目录
- 在解析二级域名后或直接用主域名,在nginx 目录下的conf下的nginx.conf文件下,我这里是二级域名,配置如下:
server {
listen 80;
server_name hexo.xdr630.top;
index index.html index.htm;
root /usr/local/hexo/public
}
完成添加之后再使用重载命令,在nginx的sbin目录下执行:
./nginx -s reload
hexo g
生成文章目录,就是把 /usr/local/source/_posts 中的md文章转换成HTML语言放在public文件夹下。
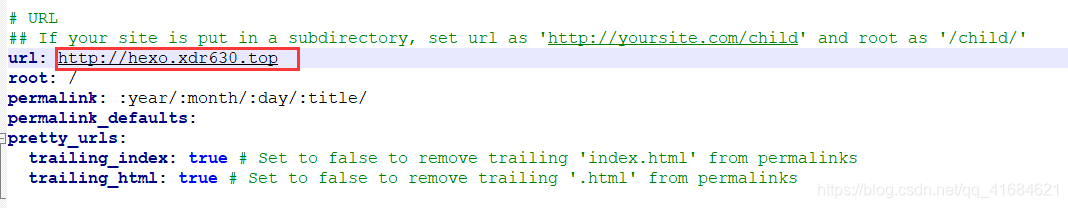
- 在hexo目录下,打开_config.yml配置文件,修改URL为解析好的域名或IP

保存退出。
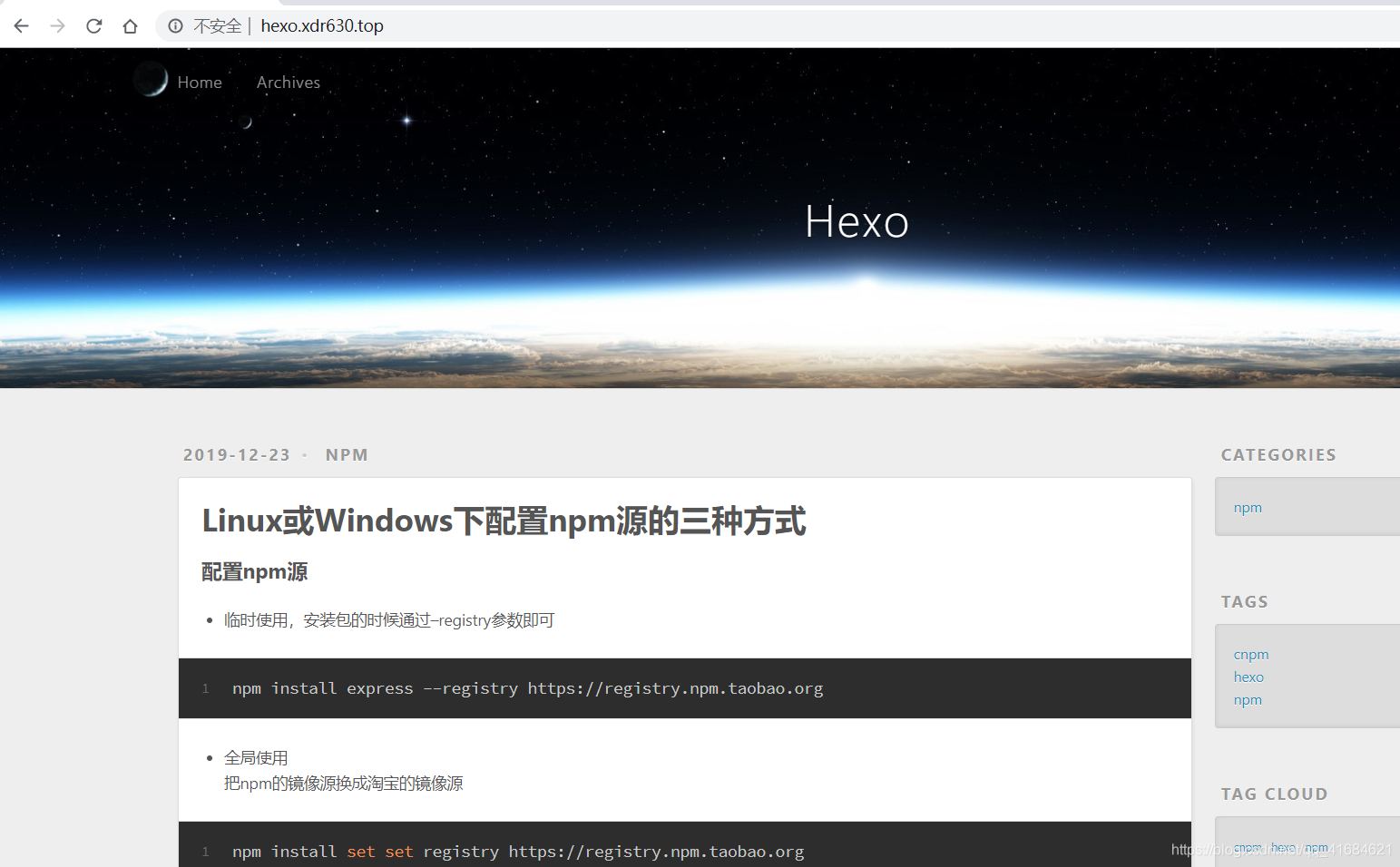
如:发表一篇文章
- 为了更好的使用在本地写一篇文章发表在阿里云上,可以先在本地md编辑器中编辑好博文再上传到/usr/local/hexo/source/_posts/下,然后在使用命令
hexo g生成即可。也就不需要在服务器上创建文章再发表了。 - 随便找一篇我原来写好的md文章来实现一下:

- 上传后接着生成:
hexo g
hexo也有好多主题,还有一些评论插件什么的,也可以进行自定义设计的博客。
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15255047.html








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· .NET Core GC压缩(compact_phase)底层原理浅谈
· Winform-耗时操作导致界面渲染滞后
· Phi小模型开发教程:C#使用本地模型Phi视觉模型分析图像,实现图片分类、搜索等功能
· 语音处理 开源项目 EchoSharp