03_Vue之v-cloak、v-text、v-html的学习使用
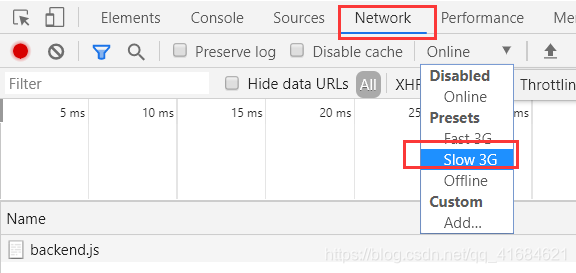
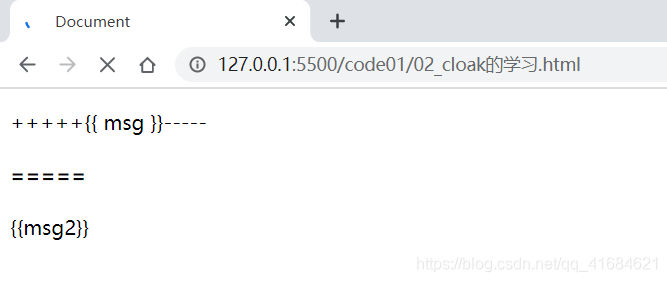
- v-cloak:能够解决插值表达式闪烁的问题。如果想慢速观察,可以把浏览器的响应速度调慢些,这样就可以观察到


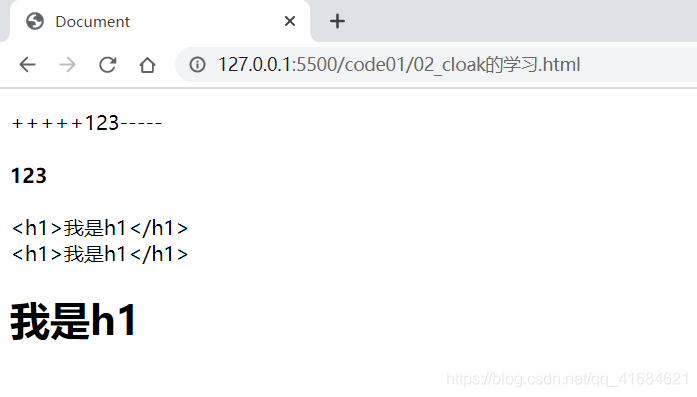
- v-text 是没有闪烁问题的,v-text会覆盖元素中原来的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素 的内容给清空
- v-html 会把msg里的HTML标记语言转换为对应的HTML格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak] {
/* display: none; */
}
</style>
</head>
<body>
<div class="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>+++++{{ msg }}-----</p>
<h4 v-text="msg">=====</h4>
<!-- 默认 v-text 是没有闪烁问题的 -->
<!-- v-text会覆盖元素中原来的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素 的内容给清空 -->
<div>{{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
</div>
<script src="./lib/vue.js"></script>
<script>
var vm = new Vue({
el: '.app',
data: {
msg: '123',
msg2: '<h1>我是h1</h1>'
}
})
</script>
</body>
</html>

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254962.html


