04_Vue之v-bind、v-on的使用
- v-bind:是Vue中,提供的用于绑定属性的指令
- 注意:v-bind: 指令可以简写为 :要绑定的属性,如:v-bind:title=:title,v-bind 中,可以写合法的JS表达式
- v-on: 事件绑定机制,也可以简写为 @要绑定的属性,如:v-on:click=@:click,在methods定义方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak] {
/* display: none; */
}
</style>
</head>
<body>
<div class="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
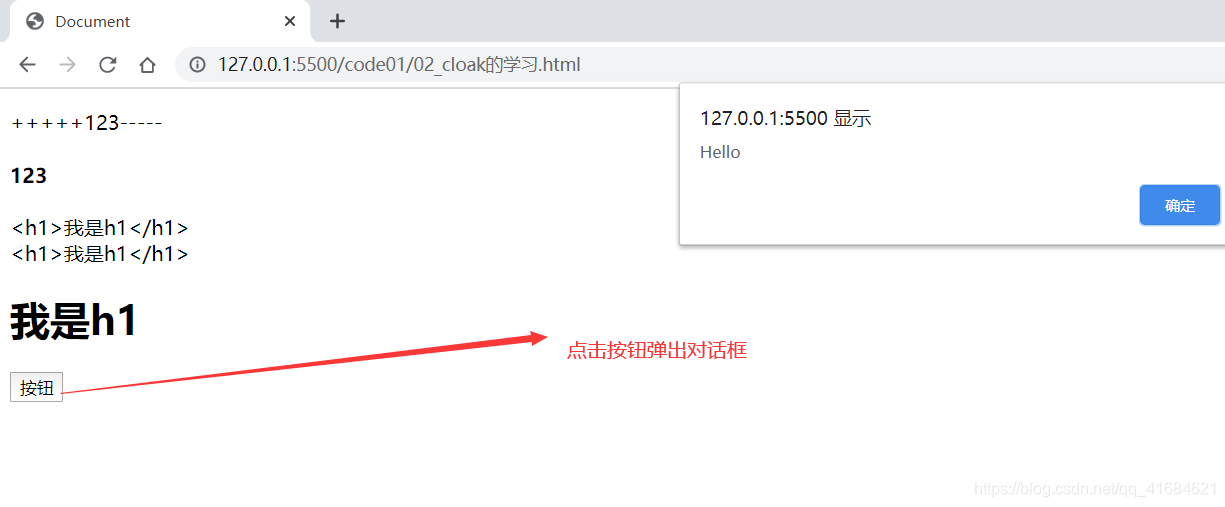
<p v-cloak>+++++{{ msg }}-----</p>
<h4 v-text="msg">=====</h4>
<!-- 默认 v-text 是没有闪烁问题的 -->
<!-- v-text会覆盖元素中原来的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素 的内容给清空 -->
<div>{{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
<!-- v-bind:是Vue中,提供的用于绑定属性的指令 -->
<!-- 注意:v-bind: 指令可以简写为 :要绑定的属性 -->
<!-- v-bind 中,可以写合法的JS表达式 -->
<!-- Vue中提供了 v-on: 事件绑定机制 -->
<!-- <input type="button" value="按钮" v-bind:title="mytitle + '123'" > -->
<input type="button" value="按钮" v-on:click="show">
</div>
<script src="./lib/vue.js"></script>
<script>
var vm = new Vue({
el: '.app',
data: {
msg: '123',
msg2: '<h1>我是h1</h1>',
mytitle: '这是一个自定义的title'
},
methods: { //这个methods属性中定义了当前Vue实例所以可用的方法
show: function(){
alert('Hello')
}
}
})
</script>
</body>
</html>

- 把上面的v-on:click改为v-on:mouseover事件:

- 也可以改为其他事件来处理,Vue这样做是减少了对DOM的依赖。
- 如果是DOM操作事件就是如下
<input type="button" value="按钮" v-bind:title="mytitle + '123'" id="btn">
<script>
document.getElementById('btn').onclick = function(){
alert('Hello')
}
</script>
结果跟上面的操作事件是一样的结果
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254961.html


