Vue案例之计数器


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<!--
<button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button>
-->
<button v-on:click="add">+</button>
<!--v-on还可以这样用@表示 -->
<button @click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const obj = {
counter: 0,
}
const app = new Vue({
el: '#app',
data: obj,
methods: {
add: function () {
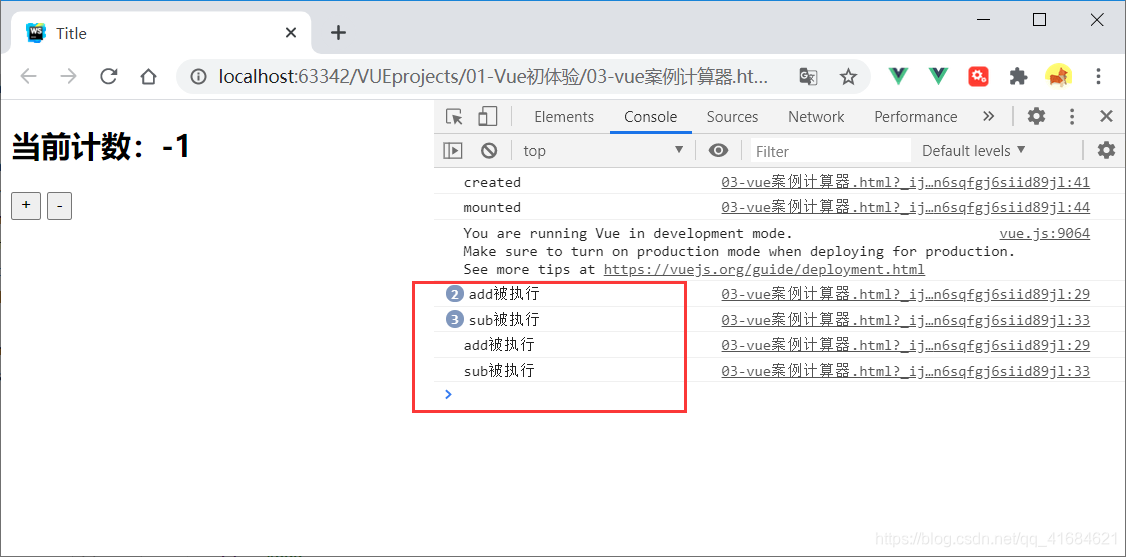
console.log('add被执行');
this.counter++
},
sub: function () {
console.log('sub被执行');
this.counter--
}
},
beforeCreate: function () {
},
created: function () {
console.log('created');
},
mounted: function () {
console.log('mounted');
}
})
//1.拿到button元素
//2.添加监听事件
</script>
</body>
</html>

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254941.html


